Correction status:qualified
Teacher's comments:



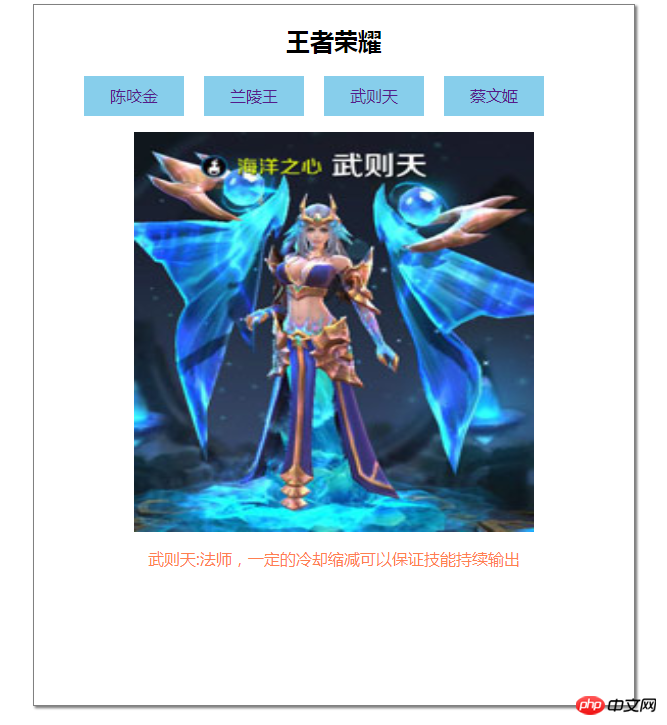
1.相册 。使用onclick,实现替换,完成相册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1.js基础,图片切换</title>
<style type="text/css">
.kuang{
width: 600px;
height: 700px;
border: 1px solid gray;
margin:20px auto;
text-align: center;
/*增加阴影*/
box-shadow: 2px 2px 2px gray;
}
.kuang ul{
/* width: 100%;
height: 500px;*/
overflow: hidden;
}
.kuang ul li {
/*去掉前面的点号*/
list-style-type: none;
float: left;
background-color: skyblue;
margin: 0 10px;
}
.kuang ul li a{
display: block;
width: 100px;height: 40px;
line-height: 40px;
/*去掉A标签下面的横线*/
text-decoration: none;
}
.kuang ul li a:hover{
color: red;
}
.kuang .zwt{
width: 400px;
height: 400px;
/*取消图片下面的多余空白*/
line-height: 1px;
margin:auto;
}
.kuang .zwt img{
width: 400px;
height: 400px;
}
</style>
</head>
<body>
<div class="kuang">
<h2>王者荣耀</h2>
<ul>
<li><a href="cyj.jpg" title="战士,既坦克承受伤害的能力又有输出能力"
onclick="chargezwt(this);return false">陈咬金</a></li>
<li><a href="llw.jpg" title="刺客,依赖技能短期高爆发,输出节奏为阶梯式"
onclick="chargezwt(this);return false">兰陵王</a></li>
<li><a href="wzt.jpg" title="法师,一定的冷却缩减可以保证技能持续输出"
onclick="chargezwt(this);return false">武则天</a></li>
<li><a href="cwj.jpg" title="辅助,可以提升主动技能和被动技能的恢复能力"
onclick="chargezwt(this);return false">蔡文姬</a></li>
</ul>
<div class="zwt">
<img src="zwt.png" alt="" id="img">
</div>
<p id="shuchu"></p>
</div>
<script type="text/javascript">
function chargezwt(zwt){
var zwturl = zwt.href
// alert(zwturl)
var zwtzwt = zwt.title
var zwtname = zwt.innerHTML
var zwt = document.getElementById('img')
var p = document.getElementById('shuchu')
img.src = zwturl
// p.innerHTML = zwtname + zwtzwt
p.innerHTML = '<span style="color:coral">'+zwtname+':'+zwtzwt+'</span>'
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

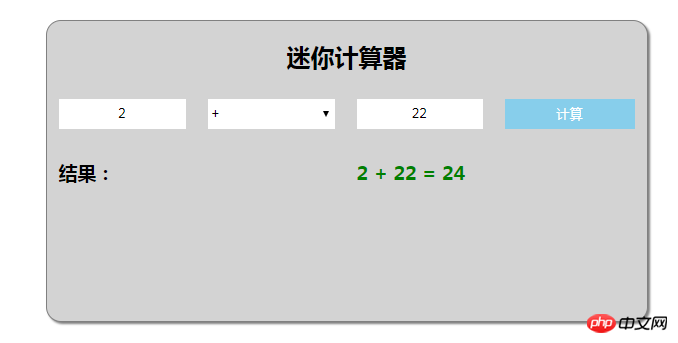
2.迷你计算器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2.模拟计算器</title>
<style type="text/css">
.kaungjia{
width: 600px;
height: 300px;
background-color: lightgray;
border: 1px solid gray;
border-radius: 15px;
box-shadow: 2px 2px 2px gray;
margin: auto;
text-align: center;
margin-top: 60px;
}
.kaungjia table{
margin: auto;
}
td{
width: 150px;
height: 30px;
padding: 5px 10px;
}
input, select {
width: 100%;
height:100%;
border:none;
text-align: center;
}
button {
width: 100%;
height: 100%;
border: none;
background-color: skyblue;
color: white;
}
button:hover {
cursor: pointer;
background-color: lightblue;
width: 108%;
height: 108%;
}
</style>
</head>
<body>
<div class="kaungjia">
<h2>迷你计算器</h2>
<form action="" >
<table>
<tr>
<td><input type="text" name="opt1" placeholder="操作数1"></td>
<td>
<select class="" name="option">
<option value="null">选择操作符</option>
<option value="add">+</option>
<option value="sub">-</option>
<option value="mul">*</option>
<option value="div">/</option>
</select>
</td>
<td><input type="text" name="opt2" placeholder="操作数2"></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td colspan="1" align="left"><h3>结果:</h3></td>
<td colspan="3" align="left"><h3 id="placeholder"></h3></td>
</tr>
</table>
</form>
<script type="text/javascript">
// 1.获取操作数和操作符
var opt1 = document.getElementsByName('opt1')[0]
var opt2 = document.getElementsByName('opt2')[0]
var option = document.getElementsByName('option')[0]
var button = document.getElementsByTagName('button')[0]
var placeholder = document.getElementById('placeholder')
// 2.给按钮添加操作
button.onclick = function(){
if (opt1.value.length == 0 ) {
alert('操作数1不能为空')
opt1.focus()
return false
} else if (isNaN(opt1.value)) {
alert('操作数1必须为数字')
opt1.focus()
return false
}else if (opt2.value.length == 0) {
alert('操作数2不能为空')
opt2.focus()
return false
} else if (isNaN(opt2.value)) {
alert('操作数2必须为数字')
opt2.focus()
return false
} else {
var text1 = parseFloat(opt1.value)
var text2 = parseFloat(opt2.value)
}
var opt = option.value
var temp = 0
var flag = ''
var result = ''
switch (opt){
case 'null':
alert("请选择操作类型")
opt.focus()
return false
case 'add':
flag = '+'
temp = text1 + text2
break
case 'sub':
flag = '-'
temp = text1 - text2
break
case 'mul':
flag = '*'
temp = text1 * text2
break
case 'div':
flag = '/'
if (text2 == 0) {
alert('除数不能为0,请重新输入')
opt2.focus()
return false
} else {
temp = text1 / text2
}
break
}
var str = '<span style="color:green">'
str += text1+' '+flag+' '+text2 + ' = ' + temp
str += '</span>'
placeholder.innerHTML = str
}
</script>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

手写代码: