Correction status:Uncorrected
Teacher's comments:



大家好:
已下是我利用简单的JS技术制作的相册和计算机,尽管功能实现了但是其中还有很多不懂,如代码有错误希望大家指出,谢谢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
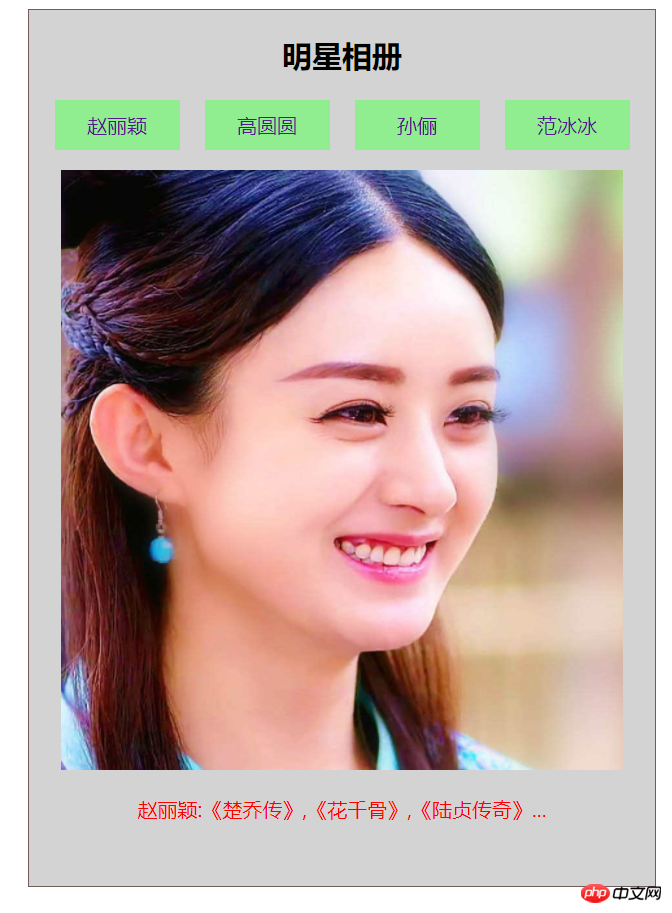
<title>明星相册</title>
<style type="text/css">
.box {
width: 500px;
height:700px;
border: 1px solid #725C5C;
background-color: lightgray;
text-align: center;
margin: auto;
}
.box ul {
overflow: hidden;
padding: 0;
margin: 0;
}
.box ul li {
list-style-type: none;
float: left;
margin-left: 20px;
width: 100px;
height: 40px;
background-color: lightgreen;
line-height: 40px;
}
.box ul li a {
display: block;
text-decoration: none;
}
.box ul li a:hover {
font-size: 1.3em;
background-color: orange;
}
.pic {
width: 450px;
height: 480px;
border: 1px solid lightgray;
margin: 15px auto 20px;
line-height: 1px;
}
.pic img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="box">
<h2>明星相册</h2>
<ul>
<li><a href="images/zly.jpg" title="《楚乔传》,《花千骨》,《陆贞传奇》..." onclick="change(this);return false">赵丽颖</a></li>
<li><a href="images/gyy.jpg" title="《倚天屠龙记》,《咱们经婚吧》,《爱无悔》..." onclick="change(this);return false">高圆圆</a></li>
<li><a href="images/sl.jpg" title="《那年花开月正圆》,《甑环传》,《玉观音》..." onclick="change(this);return false">孙俪</a></li>
<li><a href="images/fbb.jpg" title="《还珠格格》,《武媚娘传奇》,《我不是潘金莲》..." onclick="change(this);return false">范冰冰</a></li>
</ul>
<div class="pic"><img src="images/zwt.png" alt=""></div>
<p></p>
</div>
<script type="text/javascript">
function change (aaa) {
var bbburl = aaa.href
var bbbtitle = aaa.title
var bbbname = aaa.innerHTML
var img = document.getElementsByTagName('img')[0]
var p = document.getElementsByTagName('p')[0]
img.src = bbburl
p.innerHTML = '<span style="color:red">' + bbbname +':' + bbbtitle + '</span>'
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>迷你计算机</title>
<style type="text/css">
.box {
width: 550px;
height: 200px;
background-color: lightgray;
margin: 30px auto;
text-align: center;
box-shadow: 3px 3px 3px #999;
border-radius: 20px;
}
.box table {
margin: auto;
}
td {
width: 100px;
height: 35px;
padding: 5px 10px;
}
input,select,button {
width: 100%;
height: 100%;
text-align: center;
border: 0;
}
button {
background-color: lightgreen;
color: blue;
}
button:hover {
font-size: 1.1em;
background-color: green;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
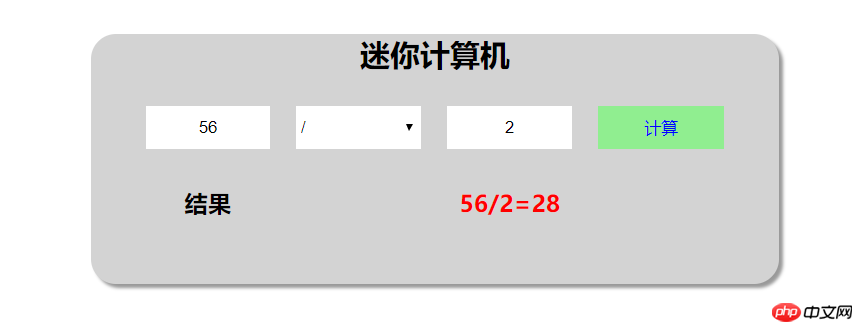
<h2>迷你计算机</h2>
<form >
<table>
<tr>
<td><input type="text" name="opt1" placeholder="操作数1"></td>
<td><select name="option">
<option value="">请选择操作</option>
<option value="add">+</option>
<option value="sub">-</option>
<option value="mul">*</option>
<option value="div">/</option>
</select>
</td>
<td><input type="text" name="opt2" placeholder="操作数2"></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td><h3>结果</h3></td>
<td colspan="3"><h3 id="result"></h3></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
//1.获取这两个操作数值,按钮和结果位置
var opt1 = document.getElementsByName('opt1')[0]
var opt2 = document.getElementsByName('opt2')[0]
var option = document.getElementsByName('option')[0]
var button = document.getElementsByTagName('button')[0]
var result = document.getElementById('result')
// 给结果按钮添加onclick(点击)事件
button.onclick = function () {
// if是条件判断语句,如果是if...else if,则满足第一个if执行第一个if里的代码,如果不满足第一个if,而满足第二个if,则执行第二个if(即else if)的代码,如果都不满足,就不执行,如果后面有else(不带if的else),则只要前面的if和else if都没执行,就执行最后一个else。
// opt1.value.length == 0 获取opt1中的length属性
if (opt1.value.length == 0) {
alert('第一个操作数不能为空')
opt1.focus()
return false
}
// isNaN() 函数用于检查其参数是否是非数字值。
else if (isNaN(opt1.value)) {
alert('第一个操作数必须为数字')
opt1.focus()
return false
}
else if (opt2.value.length == 0) {
alert('第二个操作数不能为空')
opt2.focus()
return false
}
else if (isNaN(opt2.value)) {
alert('第二个操作数必须为数字')
opt2.focus()
return false
}
else {
// 将opt1和opt2中的值转换为数字
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
var opt = option.value
var temp = 0
var flag = ''
switch (opt) {
case 'null':
alert('请选择操作类型')
opt.focus()
return false
case 'add':
flag = '+'
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
case 'div':
flag = '/'
if (data2 ==0) {
alert('被除数不能为0')
opt2.focus()
return false
}
else{
temp = data1 / data2
}
break
}
// result.innerHTML = temp
var str = '<span style="color:red">'
str += data1 +''+flag+''+ data2 +'='+ temp
str += '</span>'
result.innerHTML = str
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

已下是为了加深印象的手抄代码:




课程总结
初次接触JS感觉晦涩难懂,不知道每个代码的意思,也不知道为什么这么写,但是听了朱老师的建议课下多写几遍,一点一点也了解了很多,以下是我在这节课程中学习到的:
1.元素的获取(例如:document.getElementsByName—name值的获取)
2.是什么是事件(例如:onclick—点击事件)
3.关于if、else if、else的认识(if是条件判断语句,如果是if...else if,则满足第一个if执行第一个if里的代码,如果不满 足第一个if,而满足第二个if,则执行第二个if(即else if)的代码,如果都不满足,就不执行,如果后面有else(不带 if的else),则只要前面的if和else if都没执行,就执行最后一个else)
4.isNaN()的了解(用于检查其参数是否是非数字值)