效果图:

JS思路总结:
1,获取当前页面元素(box,ul,li,div)
2,给每个选项卡添加事件,这里用到for循环,(当前只允许一个选项卡高亮,一个信息列表显示,所以在进行操作前必须将前一次行为初始化)
for(var i =0;i<tab.value.length,i++){
tab[i].index=i 给选项卡定义序号
table[i].onmouseover = function(){//将当前列表进行隐藏; for(var i =0;i<tab.value.length,i++){
1,清空之外的选项卡:tab[i].className ='' 2,隐藏之外的信息列表:list[i].style.disply='none'
}
1,设置用户当前选项卡为高亮:this.className="active"
2,将对应的信息列表显示出来:list[this.index].style.display='block'
}
}
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Js之选项卡</title>
<style type="text/css" >
/**{padding: 0;margin: 0;}*/
.box{
width: 1000px;height: 450px;border: 1px solid lightblue;color: #636363;
}
.box > ul{
margin: 0;padding: 0;background:#565656;width: 210px;height: 450px;float: left;
overflow:hidden;
}
.box > ul li{
list-style-type: none;border-right: 1px solid #ccc;border-bottom: 1px solid #ccc;
}
.box > ul li a{
color:white;
text-decoration: none;line-height: 70px;font-size: 13px;margin-left: 5px;
}
.box > ul li:hover{
background-color:coral;
}
.box > ul li h3{
font-size: 14px;color: white;
}
.box span {
float:right;
/*height: 50px;*/line-height: 70px;margin-right: 20px;
color: white;
}
.box div {
display: none;
width: 780px;
float: right;
}
.box div ul {
margin: 0;
padding: 10px;
list-style-type: none;
}
.box div ul li {
line-height: 3.5em;
/*background-color: yellow;*/
}
.box div ul li a {
color: #636363;
text-decoration: none;
}
.box div ul li a:hover {
color: orange;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li><a href="">HTML/CSS</a> <a href="">JavaScript/CSS</a><span >></span></li>
<li><a href="">PHP开发</a> <a href="">Java开发</a><span>></span></li>
<li><a href="">Android开发</a> <a href="">IOS开发</a><span>></span></li>
<li><a href="">MySQL</a> <a href="">Redis</a><span>></span></li>
<li><a href="">Git</a> <a href="">Linux</a><span>></span></li>
<li><a href="">Windows</a><a href="">Web Services</a><span>></span></li>
</ul>
<!-- 其实你在页面中看到列表,其实都已经在页面中了,只是display给隐藏了起来,实际开发过程,大多是通过Ajax请求来动态获取 -->
<div style="display:block;">
<ul >
<li><a href="">基础教程</a></li><hr style="opacity: 0.3;">
<li><a href="">进阶学习</a></li><hr style="opacity:0.3;">
<li><a href="">拓展阅读</a></li><hr style="opacity:0.3;">
<li><a href="">参考手册</a></li><hr style="opacity:0.3;">
<li><a href="">前端编程实战</a></li><hr style="opacity:0.3;">
<li><a href="">开发工具</a></li><hr style="opacity:0.3;">
</ul>
</div>
<div >
<ul>
<li><a href="">PHP开发</a></li><hr style="opacity:0.3;">
<li><a href="">ASP.NET开发</a></li><hr style="opacity:0.3;">
</ul>
</div>
<div >
<ul>
<li><a href="">移动开发</a></li><hr style="opacity:0.3;">
</ul>
</div>
<div >
<ul>
<li><a href="">数据库应用</a></li><hr style="opacity:0.3;">
</ul>
</div>
<div >
<ul>
<li><a href="">常用软件</a></li><hr style="opacity:0.3;">
<li><a href="">JS特效</a></li><hr style="opacity:0.3;">
<li><a href="">网站源码</a></li><hr style="opacity:0.3;">
</ul>
</div>
<div >
<ul>
<li><a href="">文字教程</a></li><hr style="opacity:0.3;">
<li><a href="">技术问答</a></li><hr style="opacity:0.3;">
<li><a href="">词条详解</a></li><hr style="opacity:0.3;">
</ul>
</div>
</div>
<script type="text/javascript">
//1. 获取选项卡与对应显示的内容区块对象
// 这里获取页面元素的对象是有步骤和技巧的,要注意
// 首先用document对象的getElementsByClassName()方法来根据标签的class属性来获取
// 因为class可以获取到页面中多个对象,所以后面加上[0],确保仅获取到第一个class='box'的元素
var box = document.getElementsByClassName('box')[0]
//注意:元素是可以嵌套的,所以我们除了可以在document对象上调用这些方法外,还可以在元素上调用
//刚才已经获取到了box对象,现在我们直接以box为父级对象,再次调用getElementsByTagName()
//该方法是根据标签名来获取元素,因为页面中可以多个同名标签,所以返回的也是一个数组,要加[0]指定元素
var ul = box.getElementsByTagName('ul')[0]
//这行代码的原理也上面是一样的
var tab = ul.getElementsByTagName('li')
//获取到页面全部的信息列表,当然返回的也是一个数组喽
var list = box.getElementsByTagName('div')
// alert(tab.length) //选项卡的数量
//给每一个选项卡添加事件,因为有四个选项卡,所以要用到循环
for (var i=0; i<tab.length; i++) {
//这一步非常关键:为当前的选项卡添加自定义属性index
//思考: 为什么不直接添加到li标签中,而写在js代码中?
//解答:因为html页面渲染的时候,会自动过滤掉用户自定义的属性,所以我们要用js动态添加
//tab[i]: 加上序号才可以找到对应的选项卡,添加自定义属性,相当于对对象添加属性,所以使用点语法
//这里的i,就是当前用户正的点击的选项卡的索引,其实就是当前对象的编号
//思考:为什么我们获取当前用户点击的选项卡的序号呢?
//答: 因为选项卡必须要和下面的信息列表list一一对应,所以必须要知道当前用户点击的是哪个?
tab[i].index = i
//这段循环是用来清空当前用户的所有操作
//思考:为什么要这样?
//因为当前仅允许一个选项卡高亮显示,其它的不能显示
//并且对应的信息列表也仅允许显示一个
//所以必须在每一次操作之前,必须将前一次的行为全部清空初始化:
tab[i].onmouseover = function (){
//清空标签的样式并将当前对列表隐藏
for (var i=0; i<tab.length; i++) {
//第一步: 将除了当前选项卡之外的所有标签样式全部清空
tab[i].className = ''
//第二步: 将除了当前信息列表之外的列表全部隐藏
list[i].style.display = 'none'
}
//设置用户当前操作的选项卡为高亮显示
this.className = 'active'
//将对应的信息列表显示出来:直接修改其display属性为block即可
//为什么这里要在属性display之前添加style?
//因为style属性在html标签中,是一个复合属性,它的值是一系列用分号隔开的字符串
//也就是style是一个对象,所以要加点语法才可以对内部的子属性进行访问或设置
list[this.index].style.display = 'block'
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
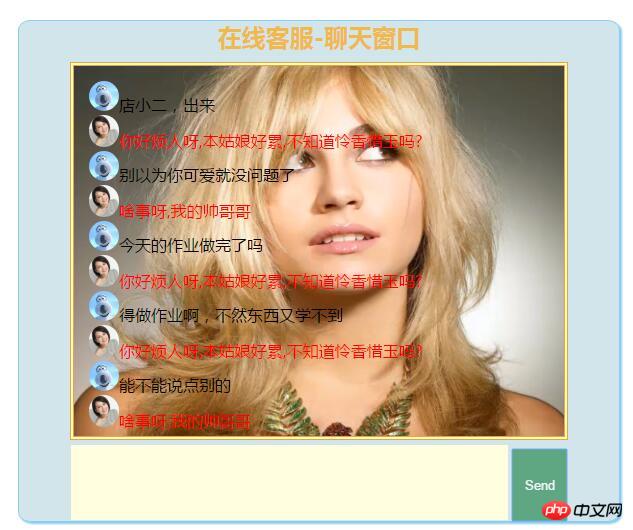
效果图二:

Js思路总结:
1,获取到页面中的元素(text,button,ul),并赋值
2,给but按钮添加事件功能
客户的设定:
一:if判断语句,不能为空
二:创建临时信息存储 userCommnet,并清空text.value值
三:创建一个新节点li并赋值,li.innnerHTML=userCommnet
四:创建一个用户图像 var userPic='<img src='' width='' style=''>'
五:将节点插入到列表中 list.appendChild(li)
客服的设定:
一:创建一个信息列表 var info =['','','']
二:创建一个临时文件temp并进行随机取数 var temp =info[Math.flooer(Math.random()*3)]
三:创建一个新节点reply 和kefuPic
四:reply.innerHTML=kefuPic+temp
五:将节点插入到列表中 list.appendChild(reply)
其中还需添加人性化设置:延时器 setTimeout(function(){ 客户设定},2000)/计数器sum, var sum=0 sum+=1 sum+=1 if(sum>10){list.innerHTML='' sum=0 } img/temp的样式等
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿机器人聊天窗口</title>
<style type="text/css">
*{
padding: 0;margin: 0;
}
div:nth-child(1){
width: 600px;height: 500px;border:1px solid lightskyblue;text-align:center;margin: 20px auto;
border-radius: 2%;box-shadow: 2px 2px 2px skyblue;background: #D1E5EA;
}
h2 {
margin-bottom: -10px;
color:orange;opacity: 0.7;
}
div:nth-child(2){
width: 490px;height: 370px;border:4px double orange;margin: 20px auto;background: white;background-image: url(../images/bg.png) ;background-size: 490px 370px;background-repeat: no-repeat;text-align: left;
}
ul{
/*border:1px solid red;*/list-style: none;overflow: hidden;/*line-height: 2em;*/padding: 15px;
}
table{
height:90px;width: 500px;/*border:1px solid silver;*/margin:-20px auto;
}
textarea{
border: none;resize: none;background: lightyellow;
}
button{
width: 55px;height: 72px;background: seagreen;border: none;color:white;opacity: 0.7;border:none;
}
button:hover{
background-color: orange;width:57px;height:73px;cursor: pointer;
}
</style>
</head>
<body>
<div >
<h2>在线客服-聊天窗口</h2>
<div contenteditable="true">
<ul><li></li></ul>
</div>
<table>
<tr>
<td align="left"><textarea type="text" name="text" cols="60" rows="5" ></textarea></td>
<td align="right"><button type="button" name="button">Send</button>
</td>
</tr>
</table>
</div>
<script type="text/javascript">
// 1,定义并获取页面中的文本域textarea,按钮button,表单ul
var text = document.getElementsByName('text')[0]
var but = document.getElementsByTagName('button')[0]
var list = document.getElementsByTagName('li')[0]
var sum =0
// 2,添加按钮点击事件,获取text的数据并推送的ul>li中
but.onclick = function(){
// alert(text.value)
if(text.value.length ==0){
alert('亲爱的,请输入内容!!!')
return false
}
var userComment = text.value
text.value =''
// 创建一个新节点li
var li = document.createElement('li')
li.innerHTML= userComment
// 创建图像
var userPic = '<img src="../images/boy.jpg" width="30" style ="border-radius:50%">'
li.innerHTML = userPic+userComment
// 将新节点插入到对话列表的ul中
list.appendChild(li)
sum +=1
// 设置延时功能
setTimeout(function(){
// 定义回复语句
var info =['你好烦人呀,本姑娘好累,不知道怜香惜玉吗?','除了退货,退款,维修,什么问题都可以问','啥事呀,我的帅哥哥']
// 定义随机取值
var temp = info[Math.floor(Math.random()*3)]
var reply = document.createElement('li')
var kefuPic = '<img src="../images/gyy.jpg" width="30" style="border-radius:50%">'
reply.innerHTML = kefuPic+'<span style ="color:red">'+temp+'</span>'
list.appendChild(reply)
sum +=1
},2000)
if (sum>10) {
list.innerHTML=''
sum = 0
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
手稿: