Correction status:qualified
Teacher's comments:



仿仿PHP中文网选项卡代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿PHP中文网</title>
<style type="text/css">
h2 {
text-align: center;
}
.box {
width: 538px;
height: 500px;
margin: 20px auto;
background-color: white;
border: 1px solid #ccc;
color: #363636;
}
.box>ul{
margin: 0px;
padding: 0px;
background-color: #f8f8f8;
overflow: hidden;
}
.box>ul li {
float: left;
list-style-type: none;
width: 90px;
height:36px;
line-height: 36px;
text-align: center;
border-right: 1px solid #ccc;
order-bottom: 1px solid #ccc;
}
.box>ul + span {
float: right;
width:90px;
height: 36px;
margin-top: -36px;
line-height: 36px;
}
.box>ul + span a {
text-decoration: none;
color: #696969;
}
.box li.active {
background-color: #fff;
font-weight: bolder;
border-bottom: none;
border-top: 3px solid orangered;
}
.box div {
display: none;
}
.box div ul {
margin: 0;
padding: 20px;
list-style-type: none;
}
.box div ul li {
line-height: 1.5em;
}
.box div ul li a{
color: #696969;
text-decoration: none;
}
.box div ul li a:hover {
cursor: pointer;
color: #000;
}
.box div ul li span {
float: right;
color: orangered;
}
</style>
</head>
<body>
<h2>仿PHP中文网选项卡实战</h2>
<div class="box">
<ul>
<li class="active">技术文章</li>
<li>网站源码</li>
<li>原生手册</li>
<li>推荐博文</li>
</ul>
<span><a href="">更多下载>></a></span>
<div style="display: block;">
<ul>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-30</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-30</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-30</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-30</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-30</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-30</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-30</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-30</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-30</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-30</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-30</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-30</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-30</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-30</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-30</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-30</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-30</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-30</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-30</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-30</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-30</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-30</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-30</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-30</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-30</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-30</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-30</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-30</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-30</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-30</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-30</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-30</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-30</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-30</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-30</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-30</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-30</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-30</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-30</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-30</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-30</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-30</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-30</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-30</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-30</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-30</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-30</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-30</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-30</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-30</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-30</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">无耻的鱼 | javascript初体验之图片切换与计算机</a><span>03-30</span></li>
<li><a href="">无耻的鱼 | javascript初体验之图片切换与计算机</a><span>03-30</span></li>
<li><a href="">无耻的鱼 | javascript初体验之图片切换与计算机</a><span>03-30</span></li>
<li><a href="">无耻的鱼 | javascript初体验之图片切换与计算机</a><span>03-30</span></li>
<li><a href="">无耻的鱼 | javascript初体验之图片切换与计算机</a><span>03-30</span></li>
<li><a href="">无耻的鱼 | javascript初体验之图片切换与计算机</a><span>03-30</span></li>
<li><a href="">无耻的鱼 | javascript初体验之图片切换与计算机</a><span>03-30</span></li>
<li><a href="">无耻的鱼 | javascript初体验之图片切换与计算机</a><span>03-30</span></li>
<li><a href="">无耻的鱼 | javascript初体验之图片切换与计算机</a><span>03-30</span></li>
<li><a href="">无耻的鱼 | javascript初体验之图片切换与计算机</a><span>03-30</span></li>
<li><a href="">无耻的鱼 | javascript初体验之图片切换与计算机</a><span>03-30</span></li>
<li><a href="">无耻的鱼 | javascript初体验之图片切换与计算机</a><span>03-30</span></li>
<li><a href="">无耻的鱼 | javascript初体验之图片切换与计算机</a><span>03-30</span></li>
<li><a href="">无耻的鱼 | javascript初体验之图片切换与计算机</a><span>03-30</span></li>
<li><a href="">无耻的鱼 | javascript初体验之图片切换与计算机</a><span>03-30</span></li>
<li><a href="">无耻的鱼 | javascript初体验之图片切换与计算机</a><span>03-30</span></li>
<li><a href="">无耻的鱼 | javascript初体验之图片切换与计算机</a><span>03-30</span></li>
<li><a href="">无耻的鱼 | javascript初体验之图片切换与计算机</a><span>03-30</span></li>
</ul>
</div>
</div>
<script type="text/javascript">
var box=document.getElementsByClassName('box')[0]
var ul=box.getElementsByTagName('ul')[0]
var tab=ul.getElementsByTagName('li')
var list=box.getElementsByTagName('div')
for (var i = 0; i < tab.length; i++) {
tab[i].index=i
tab[i].onmouseover=function(){
for (var i = 0; i < tab.length; i++) {
tab[i].className=''
list[i].style.display='none'
}
this.className='active'
list[this.index].style.display='block'
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

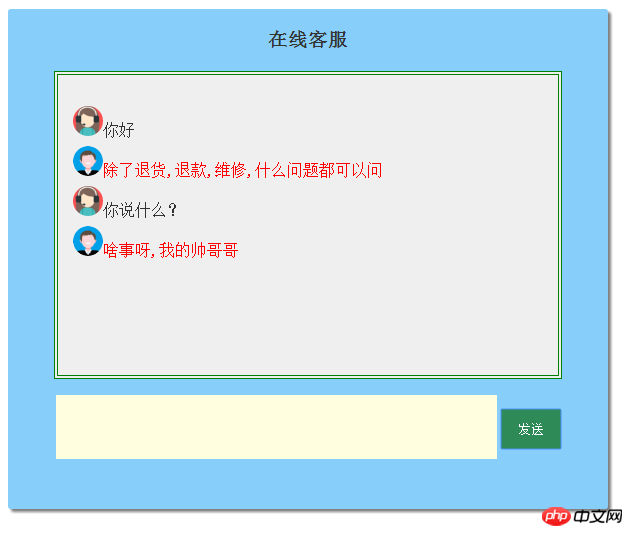
仿自动应答在线客服机器人代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box {
width: 600px;
height: 500px;
background-color: lightskyblue;
margin: 20px auto;
color: #333;
box-shadow: 3px 3px 3px #808080;
border-radius: 3px;
}
.box h3 {
text-align: center;
padding-top: 20px;
}
div:nth-child(2) {
width: 500px;
height: 300px;
border: 4px double green;
background-color: #efefef;
margin: 20px auto 10px;
}
ul {
list-style: none;
line-height: 2em;
overflow: hidden;
padding: 15px;
}
table {
width: 80%;
height: 80px;
margin: auto;
}
textarea {
border: none;
resize: none;
background-color: lightyellow;
}
button {
border: none;
width: 60px;
height: 40px;
background-color: seagreen;
color: white;
}
button:hover {
cursor: pointer;
background-color: orange;
}
</style>
</head>
<body>
<div class="box">
<h3>在线客服</h3>
<div contenteditable="true">
<ul>
<li>
</li>
</ul>
</div>
<table>
<tr>
<td align="right"><textarea cols="60" rows="4" name="text"></textarea></td>
<td align="left"><button type="button">发送</button></textarea></td>
</tr>
</table>
</div>
<script type="text/javascript">
//获取到页面中的按钮,文本域,对话内容区
var btn = document.getElementsByTagName('button')[0]
var text = document.getElementsByName('text')[0]
var list = document.getElementsByTagName('ul')[0]
var sum = 0
//添加按钮点击事件,获取用户数据并推送到对话窗口中
btn.onclick = function () {
// alert(text.value)
//获取用户提交的内容
if (text.value.length == 0) {
alert('您没有输入内容')
return false
}
var userComment = text.value
//立即清空用户信息区
text.value = ''
//创建一个新节点li
var li = document.createElement('li')
li.innerHTML = userComment
var userPic = '<img src="../0330/images/1.jpg" width="30" style="border-radius:50%">'
li.innerHTML = userPic+userComment
//将新节点插入到对话列表中
list.appendChild(li)
sum += 1
setTimeout(function(){
var info = ['你好烦人呀,本姑娘好累,不知道怜香惜玉吗?','除了退货,退款,维修,什么问题都可以问','啥事呀,我的帅哥哥']
var temp = info[Math.floor(Math.random()*3)]
//取1-5之间的一个整数:Math.floor(Math.random()*6 + 1)
var reply = document.createElement('li')
var kefuPic = '<img src="../0330/images/2.jpg" width="30" style="border-radius:50%;">'
// reply.innerHTML = '你有啥事呀,我的帅哥哥' +kefuPic
reply.innerHTML = kefuPic + '<span style="color:red">'+temp+'</span>'
// reply.style.float = 'right'
list.appendChild(reply)
sum += 1
},2000)
if (sum > 5) {
list.innerHTML = ''
sum = 0
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

手抄:




总结:JavaScript都是先获取获取页面对应的元素,然后根据功能判读是用for循环还是用if来判断。
tab[i].onmouseover = function (){}是鼠标经过效果。
btn.onclick = function () {}是鼠标点击效果。
能看懂老师的代码,但是自己写还是有困难。需要多多练习。