Correction status:Uncorrected
Teacher's comments:



王者荣耀相册:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实战王者荣耀相册</title>
<style type="text/css">
.box{
width: 560px;
height: 600px;
border: 1px solid gray;
box-shadow: 4px 4px 4px lightgray;
/* margin-left: 100px;
margin-top:50px;*/
margin: 30px auto;
text-align:center;
background-color: #87f1fa52;
}
/*.box h2{
text-align: center;
color: lightgreen;
}*/
.box ul{
/*将ul转为BFC独立块,使之不受内部浮动元素的影响*/
overflow: hidden;
padding: 0;
margin: 0;
}
.box ul li{
float: left;
list-style-type: none;
background-color: skyblue;
margin-left: 10px;
}
.box ul li a{
/*将a转为块元素,并设置为li的宽高,这样可以使整个li可以被点击*/
display: block;
width: 100px;
height: 30px;
color: white;
text-align: center;
line-height: 30px;
text-decoration: none;
}
.box ul li a:hover{
font-size: 1.1em;
color: black;
font-weight: bolder;
}
.box .pic{
width: 400px;
height: 400px;
border: 1px solid black;
/*消除img标签底部的空间区*/
line-height: 1px;
margin:auto;
margin-top:50px;
}
.box .pic img{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<!-- 知识点:
1.js代码可以写在哪里? 2.js如何调用? 3.js函数的使用语法 -->
<div class="box">
<h2>王者荣耀相册</h2>
<ul>
<!-- <li><a href="../images/mkbl.jpg" onclick="document.getElementById('img').src = this.href;return false">马可</a></li> -->
<li><a href="../images/mkbl.jpg" title="奥巴马" onclick="changePic(this);return false;">马可</a></li>
<li><a href="../images/k.jpg" title="凯就是凯" onclick="changePic(this);return false;">凯凯</a></li>
<li><a href="../images/cc.jpg" title="曹操贼66666" onclick="changePic(this);return false;">曹操</a></li>
<li><a href="../images/yz.jpg" title="嬴政还是可以的" onclick="changePic(this);return false;">嬴政</a></li>
<li><a href="../images/lb.jpg" title="只知道床前明月光" onclick="changePic(this);return false;">李白</a></li>
</ul>
<div class="pic">
<img src="../images/zwt.png" alt="图片" id="img">
</div>
<p id="info"></p>
</div>
<script type="text/javascript">
function changePic(pic){
//获取一个英雄图片与后面的文字
var picUrl = pic.href
var picInfo = pic.title
var picName = pic.innerHTML
//获取到要被替换掉的对象
var img = document.getElementById('img')
var p = document.getElementById('info')
//将对应的占位符对象进行替换
img.src = picUrl
p.innerHTML = '<strong>'+'<em>' +'<span style="color:red">' + picName + ' : ' +picInfo + '</span>'+'</em>' +'</strong>'
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
迷你计算机:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2.实战-迷你计算机</title>
<style type="text/css">
.box{
width: 500px;
height: 200px;
border: 1px solid gray;
box-shadow: 4px 4px 4px lightgray;
margin: 30px auto;
text-align:center;
background-color: #87f1fa52;
}
table{
margin: auto;
/*border: 1px solid green;*/
}
td{
/*border: 1px solid red;*/
width: 100px;
height: 30px;
padding: 5px 10px;
}
input , select{
width: 100%;
height: 100%;
border: none;
text-align: center;
}
button{
width: 100%;
height: 100%;
border: none;
background-color: skyblue;
color: white;
}
button:hover{
background-color: red;
width: 105%;
height: 105%;
cursor: pointer;
}
</style>
</head>
<body>
<!-- 知识点:
1.获取页面元素的方法 2.条件判断语句 3.事件函数的用法 -->
<div class="box">
<h2>迷你计算机</h2>
<form>
<table>
<tr>
<td><input type="text" name="number1" placeholder="数字1"></td>
<td>
<select name="option">
<option value="null">请选择</option>
<option value="add">+</option>
<option value="sub">-</option>
<option value="mul">*</option>
<option value="div">/</option>
</select>
</td>
<td><input type="text" name="number2" placeholder="数字2"></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td colspan="2" align="right"><h3>结果:</h3></td>
<td colspan="2" align="left"><h3 id="placeholder"></h3></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
//第一步获取操作数,按钮,结果占位符
var num1 = document.getElementsByName('number1')[0]
var option = document.getElementsByName('option')[0]
var num2 = document.getElementsByName('number2')[0]
var button = document.getElementsByTagName('button')[0]
var placeholder = document.getElementById('placeholder')
//第二步给按钮添加事件,执行计算
button.onclick = function(){
if(num1.value.length==0){
alert('第一个框不能为空')
// 焦点返回文本框中
num1.focus()
return false
} else if(isNaN(num1.value)){
alert('第一个框只能是数字')
num1.focus()
return false
}else if(num2.value.length==0){
alert('第二个框不能为空')
// 焦点返回文本框中
num2.focus()
return false
} else if(isNaN(num2.value)){
alert('第二个框只能是数字')
num2.focus()
return false
} else{
// 用parseFloat函数把字符串转为浮点数
var data1 = parseFloat(num1.value)
var data2 = parseFloat(num2.value)
}
var opt = option.value
// 声明临时变量
var temp = 0
//保存当前操作 + - * /
var flag = ''
switch(opt){
case 'null':
alert('请选择运算符')
option.focus()
return false
case 'add':
flag = '+'
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
case 'div':
flag = '/'
if (data2==0) {
alert('除数不能为0')
return false
} else{
temp = data1 / data2
}
break
}
// placeholder.innerHTML= '<span style="color:red">'+data1 + '' +flag+''+data2 + '=' + temp+'</span>'
var str ='<span style="color:red">'
str += data1 + '' +flag+''+data2 + '=' + temp
str +='</span>'
placeholder.innerHTML = str
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
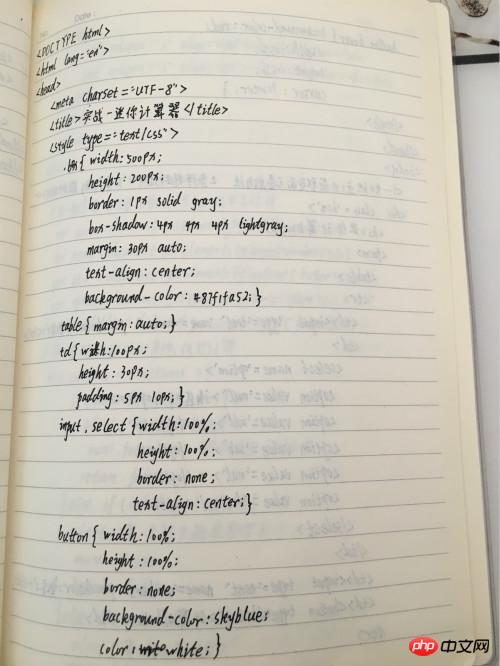
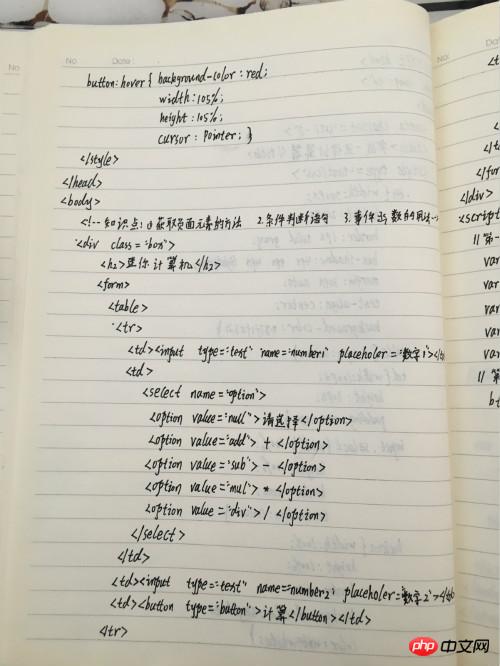
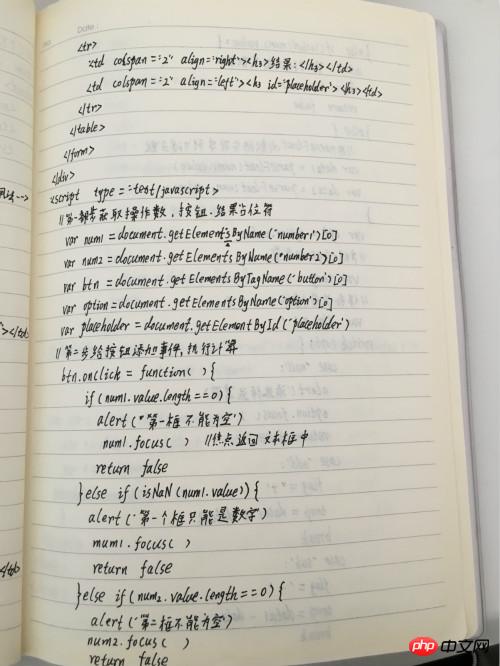
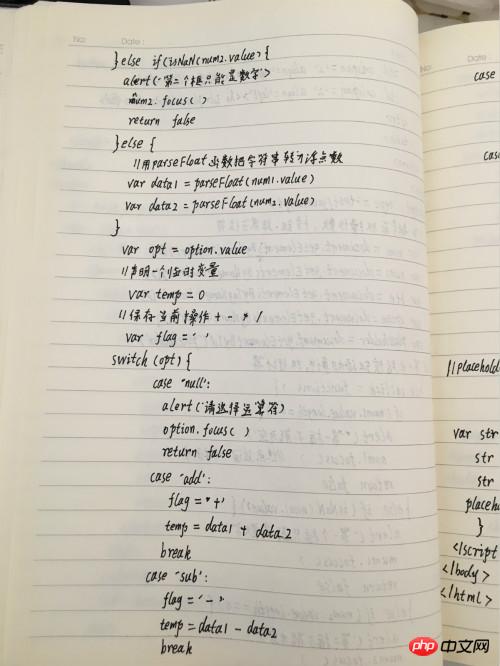
迷你计算机手写代码: