Correction status:qualified
Teacher's comments:



实战中学习javascript的使用,第一个实战是选项卡,这个项目在每个网站基本都会用的功能,很实用。第二个是机器 人客服,做起来还挺有趣的,缺点就是对代码不是很熟练,多练咯。我分享下我自己的。
第一个:选项卡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选项卡</title>
<style>
.bos{
width: 538px;
height: 500px;
margin: 20px auto;
border: 1px solid #ccc;
font-size: 13px;
}
.bos>ul{
margin: 0;
padding: 0;
overflow: hidden;
background-color: #eeeeee;
}
.bos>ul li{
width: 90px;
height: 35px;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
float: left;
list-style: none;
text-align: center;
line-height: 35px;
}
.bos>ul .mo{
background-color: #fff;
border-bottom: none;
border-top: 3px solid red;
}
.bos ul+span{
width: 90px;
height: 35px;
line-height: 35px;
float: right;
margin-top: -35px;
}
.bos ul+span>a{
text-decoration: none;
}
.bos div{
display: none;
}
.bos div ul{
margin: 0;
padding: 10px;
}
.bos div ul li{
list-style: none;
line-height: 28px;
}
.bos div ul li a{
text-decoration: none;
}
.bos div ul li a:hover{
color: red;
}
.bos div ul li span{
float: right;
color: red;
}
</style>
</head>
<body>
<div class="bos">
<!-- 选项卡 -->
<ul>
<li class="mo">PHP教程</li>
<li>JS教程</li>
<li>MySQL教程</li>
<li>CSS教程</li>
</ul>
<span><a href="">更多下载>></a></span>
<!-- 列表 -->
<div class="list" style="display: block;">
<ul>
<li><a href="">PHP教程 | PHP序列化和反序列化详解</a><span>2018-3-30</span></li>
<li><a href="">PHP教程 | PHP序列化和反序列化详解</a><span>2018-3-30</span></li>
<li><a href="">PHP教程 | PHP序列化和反序列化详解</a><span>2018-3-30</span></li>
<li><a href="">PHP教程 | PHP序列化和反序列化详解</a><span>2018-3-30</span></li>
<li><a href="">PHP教程 | PHP序列化和反序列化详解</a><span>2018-3-30</span></li>
<li><a href="">PHP教程 | PHP序列化和反序列化详解</a><span>2018-3-30</span></li>
<li><a href="">PHP教程 | PHP序列化和反序列化详解</a><span>2018-3-30</span></li>
<li><a href="">PHP教程 | PHP序列化和反序列化详解</a><span>2018-3-30</span></li>
<li><a href="">PHP教程 | PHP序列化和反序列化详解</a><span>2018-3-30</span></li>
<li><a href="">PHP教程 | PHP序列化和反序列化详解</a><span>2018-3-30</span></li>
<li><a href="">PHP教程 | PHP序列化和反序列化详解</a><span>2018-3-30</span></li>
<li><a href="">PHP教程 | PHP序列化和反序列化详解</a><span>2018-3-30</span></li>
<li><a href="">PHP教程 | PHP序列化和反序列化详解</a><span>2018-3-30</span></li>
<li><a href="">PHP教程 | PHP序列化和反序列化详解</a><span>2018-3-30</span></li>
<li><a href="">PHP教程 | PHP序列化和反序列化详解</a><span>2018-3-30</span></li>
<li><a href="">PHP教程 | PHP序列化和反序列化详解</a><span>2018-3-30</span></li>
</ul>
</div>
<div class="list">
<ul>
<li><a href="">JS教程 | 怎么用AjaxFileUpload实现多文件上传</a><span>2018-3-30</span></li>
<li><a href="">JS教程 | 怎么用AjaxFileUpload实现多文件上传</a><span>2018-3-30</span></li>
<li><a href="">JS教程 | 怎么用AjaxFileUpload实现多文件上传</a><span>2018-3-30</span></li>
<li><a href="">JS教程 | 怎么用AjaxFileUpload实现多文件上传</a><span>2018-3-30</span></li>
<li><a href="">JS教程 | 怎么用AjaxFileUpload实现多文件上传</a><span>2018-3-30</span></li>
<li><a href="">JS教程 | 怎么用AjaxFileUpload实现多文件上传</a><span>2018-3-30</span></li>
<li><a href="">JS教程 | 怎么用AjaxFileUpload实现多文件上传</a><span>2018-3-30</span></li>
<li><a href="">JS教程 | 怎么用AjaxFileUpload实现多文件上传</a><span>2018-3-30</span></li>
<li><a href="">JS教程 | 怎么用AjaxFileUpload实现多文件上传</a><span>2018-3-30</span></li>
<li><a href="">JS教程 | 怎么用AjaxFileUpload实现多文件上传</a><span>2018-3-30</span></li>
</ul>
</div>
<div class="list">
<ul>
<li><a href="">MySQL教程 | 数据库与表显示、创建、删除-MySql参考手册</a><span>2018-3-30</span></li>
<li><a href="">MySQL教程 | 数据库与表显示、创建、删除-MySql参考手册</a><span>2018-3-30</span></li>
<li><a href="">MySQL教程 | 数据库与表显示、创建、删除-MySql参考手册</a><span>2018-3-30</span></li>
<li><a href="">MySQL教程 | 数据库与表显示、创建、删除-MySql参考手册</a><span>2018-3-30</span></li>
<li><a href="">MySQL教程 | 数据库与表显示、创建、删除-MySql参考手册</a><span>2018-3-30</span></li>
<li><a href="">MySQL教程 | 数据库与表显示、创建、删除-MySql参考手册</a><span>2018-3-30</span></li>
<li><a href="">MySQL教程 | 数据库与表显示、创建、删除-MySql参考手册</a><span>2018-3-30</span></li>
<li><a href="">MySQL教程 | 数据库与表显示、创建、删除-MySql参考手册</a><span>2018-3-30</span></li>
<li><a href="">MySQL教程 | 数据库与表显示、创建、删除-MySql参考手册</a><span>2018-3-30</span></li>
<li><a href="">MySQL教程 | 数据库与表显示、创建、删除-MySql参考手册</a><span>2018-3-30</span></li>
</ul>
</div>
<div class="list">
<ul>
<li><a href="">CSS教程 | 如何使用CSS样式来美化网页技术</a><span>2018-3-30</span></li>
<li><a href="">CSS教程 | 如何使用CSS样式来美化网页技术</a><span>2018-3-30</span></li>
<li><a href="">CSS教程 | 如何使用CSS样式来美化网页技术</a><span>2018-3-30</span></li>
<li><a href="">CSS教程 | 如何使用CSS样式来美化网页技术</a><span>2018-3-30</span></li>
<li><a href="">CSS教程 | 如何使用CSS样式来美化网页技术</a><span>2018-3-30</span></li>
<li><a href="">CSS教程 | 如何使用CSS样式来美化网页技术</a><span>2018-3-30</span></li>
<li><a href="">CSS教程 | 如何使用CSS样式来美化网页技术</a><span>2018-3-30</span></li>
<li><a href="">CSS教程 | 如何使用CSS样式来美化网页技术</a><span>2018-3-30</span></li>
<li><a href="">CSS教程 | 如何使用CSS样式来美化网页技术</a><span>2018-3-30</span></li>
<li><a href="">CSS教程 | 如何使用CSS样式来美化网页技术</a><span>2018-3-30</span></li>
</div>
</div>
<script type="text/javascript" src="../0331/js.js"></script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
var bos = document.getElementsByClassName('bos')[0]
var ul = bos.getElementsByTagName('ul')[0]
var tab = ul.getElementsByTagName('li')
var list = bos.getElementsByTagName('div')
for (var i = 0; i<tab.length; i++) {
tab[i].index = i
tab[i].onmouseover = function(){
for (var i=0; i<tab.length; i++) {
tab[i].className = ' '
list[i].style.display = 'none'
}
this.className = 'mo'
list[this.index].style.display = 'block'
}
} 点击 "运行实例" 按钮查看在线实例
运行后结果图:

第二个实战:机器人客服
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>智能在线客服</title>
<style>
div:nth-child(1){
width: 450px;
height: 650px;
background-color: #1e90ff;
margin: 30px auto;
border-radius: 5px;
box-shadow: 3px 3px 3px #808080;
}
div:nth-child(2){
width: 400px;
height: 500px;
background-color: #fff;
margin: auto;
border: 4px double #1e90ff;
border-radius: 5px;
}
h2{
text-align: center;
padding-top: 10px;
color: #fff;
}
ul{
margin:0;
padding: 10px;
overflow: hidden;
list-style: none;
}
ul li{
margin:5px 0;
}
ul li img{
margin-right: 5px;
}
table{
margin: 15px auto;
}
table textarea{
border: none;
resize: none;
border-radius: 5px;
}
table button{
padding: 15px;
border: none;
background-color: green;
color: #fff;
border-radius: 5px;
}
table button:hover{
background-color: coral;
}
</style>
</head>
<body>
<div>
<h2>智能在线客服</h2>
<div contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td align="right"><textarea name="text" id="" cols="50" rows="3"></textarea></td>
<td align="left"><button type="button">发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
// 1.先获取页面中的元素,如文本域,按钮,对话框
var ann = document.getElementsByTagName('button')[0]
var text = document.getElementsByName('text')[0]
var dia = document.getElementsByTagName('ul')[0]
var sum = 0
// 2.给获取的元素添加事件
ann.onclick = function(){
if(text.value.length == 0){
alert('客官,您是否忘记输入东西了')
return false
}
var comeer = text.value
//立即清空用户信息区
text.value = ''
//创建一个新节点li
var li = document.createElement('li')
li.innerHTML = comeer
var userPic = '<img src="../0330/images/fbb.jpg" width="30" style="border-radius:50%">'
li.innerHTML = userPic+comeer
// 将新节点插入到对话列表中
dia.appendChild(li)
sum += 1
setTimeout(function(){
var info = ['您有什么想对我说的吗','明天一起去吃饭好吗','后天去约会了','好累啊','呼叫我做啥呢']
var temp = info[Math.floor(Math.random()*4)]
//取1-5之间的一个整数:Math.floor(Math.random()*6 + 1)
var reply = document.createElement('li')
var kefuPic = '<img src="../0330/images/jingtian.jpg" width="30" style="border-radius:50%;">'
// reply.innerHTML = '你有啥事呀,我的帅哥哥' +kefuPic
reply.innerHTML = kefuPic + '<span style="color:red">'+temp+'</span>'
// reply.style.float = 'right'
dia.appendChild(reply)
sum += 1
},2000)
if (sum > 10) {
dia.innerHTML = ''
sum = 0
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
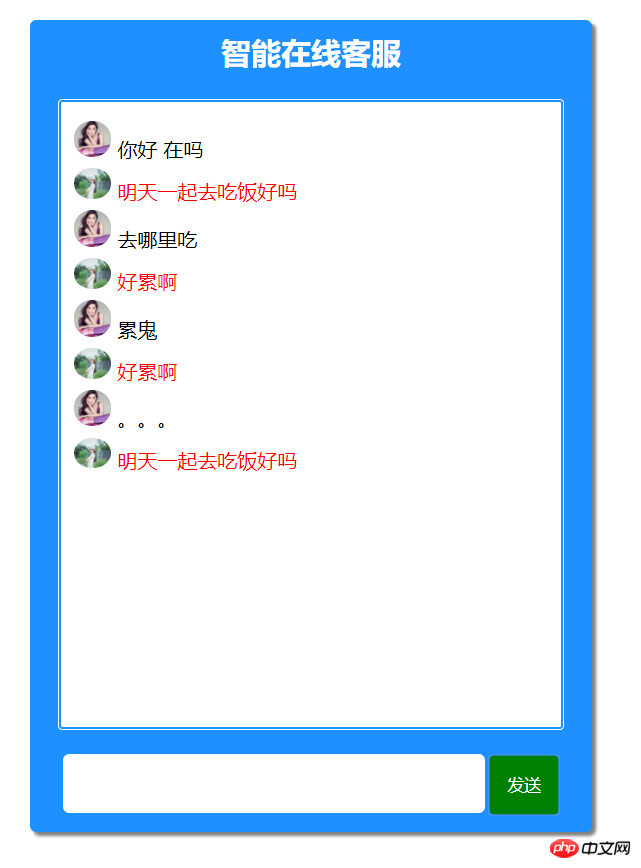
运行后效果图:

手抄作业:




总结: 用到的新代码还是有很多,努力记吧。