Correction status:Uncorrected
Teacher's comments:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选项卡</title>
<style type="text/css">
.box{
background-color:#C3C3C3;
width: 500px;
height: 300px;
border:1px solid #ccc;
margin: 10px auto;
}
.box >ul
{
height: 45px;
text-align: center;
width: 500px;
margin: 20px auto 10px;
}
.box>ul li
{ list-style-type: none;
float:left;
width: 100px;
height:45px;
line-height: 36px;
color: #071418;
background: #FFFFFF;
cursor: pointer;
display: list-item;
text-align: -webkit-match-parent;
}
.box li.active {
font-weight: bolder;
border-bottom: none;
border-top: 2px solid #00FF00;
background: #f4f4f4;
}
.box div {display: none;}
</style>
</head>
<body>
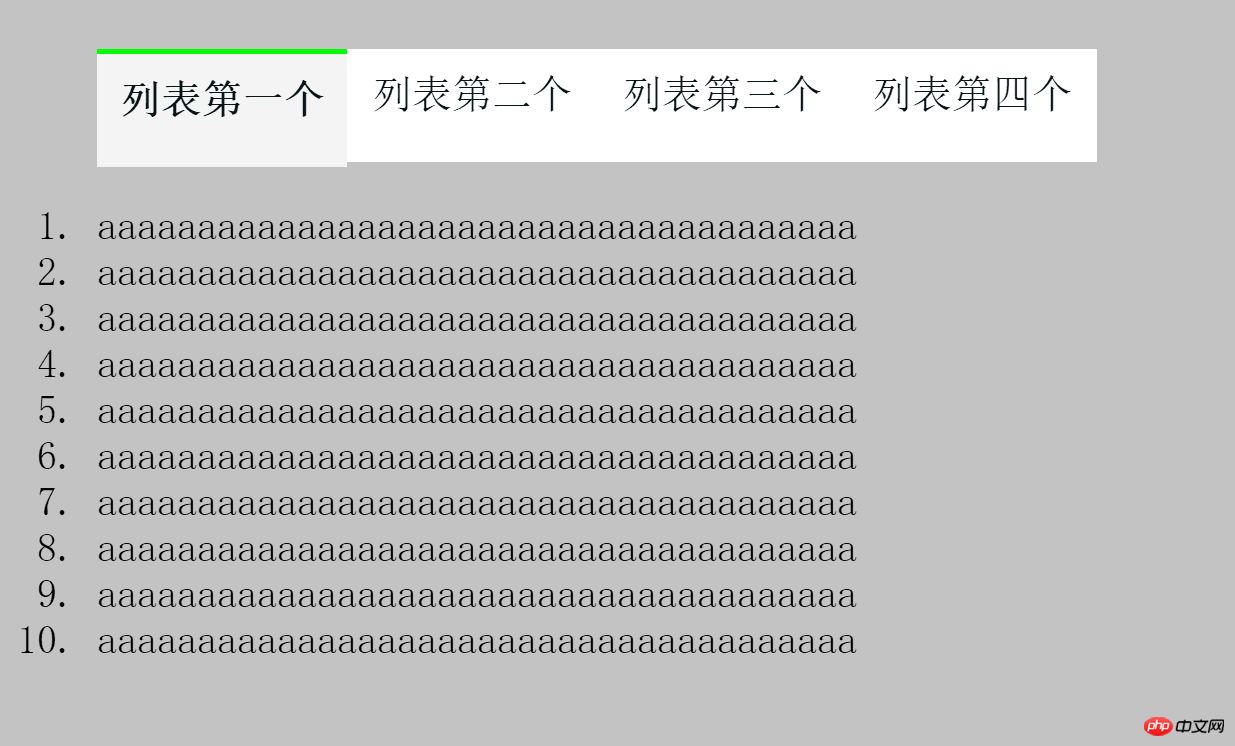
<div class="box">
<ul>
<li class="active">列表第一个<i></i></li>
<li >列表第二个</li>
<li>列表第三个</li>
<li>列表第四个</li>
</ul>
<div style="display: block;">
<Ol>
<li>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</li>
<li>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</li>
<li>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</li>
<li>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</li>
<li>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</li>
<li>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</li>
<li>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</li>
<li>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</li>
<li>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</li>
<li>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</li>
</OL>
</div>
<div>
<Ol>
<li>bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</li>
<li>bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</li>
<li>bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</li>
<li>bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</li>
<li>bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</li>
<li>bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</li>
<li>bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</li>
<li>bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</li>
<li>bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</li>
<li>bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</li>
</OL>
</div>
<div>
<Ol>
<li>ccccccccccccccccccccccccccccccc</li>
<li>ccccccccccccccccccccccccccccccc</li>
<li>ccccccccccccccccccccccccccccccc</li>
<li>ccccccccccccccccccccccccccccccc</li>
<li>ccccccccccccccccccccccccccccccc</li>
<li>ccccccccccccccccccccccccccccccc</li>
<li>ccccccccccccccccccccccccccccccc</li>
<li>ccccccccccccccccccccccccccccccc</li>
<li>ccccccccccccccccccccccccccccccc</li>
<li>ccccccccccccccccccccccccccccccc</li>
</OL>
</div>
<div>
<Ol>
<li>ddddddddddddddddddddddddddddddddddddddd</li>
<li>ddddddddddddddddddddddddddddddddddddddd</li>
<li>ddddddddddddddddddddddddddddddddddddddd</li>
<li>ddddddddddddddddddddddddddddddddddddddd</li>
<li>ddddddddddddddddddddddddddddddddddddddd</li>
<li>ddddddddddddddddddddddddddddddddddddddd</li>
<li>ddddddddddddddddddddddddddddddddddddddd</li>
<li>ddddddddddddddddddddddddddddddddddddddd</li>
<li>ddddddddddddddddddddddddddddddddddddddd</li>
<li>ddddddddddddddddddddddddddddddddddddddd</li>
</OL>
</div>
</div>
<script type="text/javascript">
var box = document.getElementsByClassName('box')[0]
var ul = box.getElementsByTagName('ul')[0]
var li = ul.getElementsByTagName('li')
var div=box.getElementsByTagName('div')
for (i=0;i<li.length;i++)
{
li[i].index=i
li[i].onmouseover=function(){
for (i=0;i<li.length;i++)
{ li[i].className=''
div[i].style.display='none'
}
this.className='active'
div[this.index].style.display = 'block'
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例