Correction status:Uncorrected
Teacher's comments:



主题:
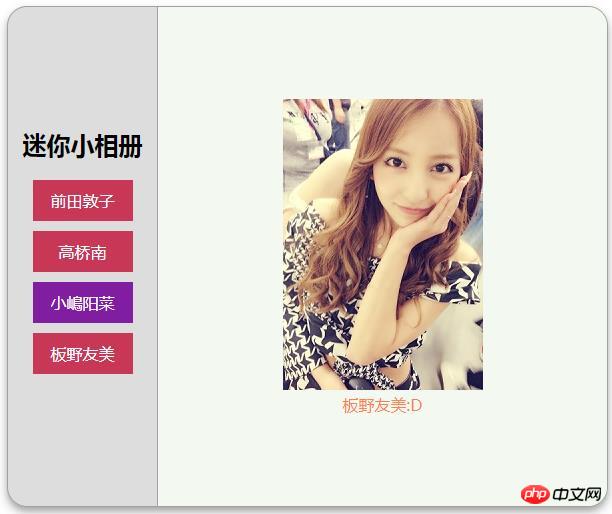
这是javascript第一节课,体验了js所能实现的功能,并利用简单脚本操作html元素的行为(改变颜色、内容等)。
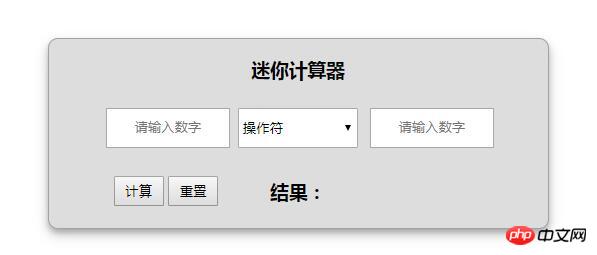
实现效果如下:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AKB48TOP成员迷你相册</title>
<style type="text/css">
* {
margin:0;
padding:0;
}
.box {
width:600px;
margin:50px auto;
background-color:#dddddd;
border:0.5px solid #a1a1a1;
border-radius:10px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
overflow: hidden;
}
.clear {
-ms-zoom:1;
}
.clear:after {
content:'';
display:block;
clear:both;
}
.lbox {
width:150px;
height:500px;
border-right:0.5px solid #a1a1a1;
text-align: center;
float: left;
}
.lbox ul {
width:200px;
height:500px;
display: table-cell;
vertical-align: middle;
border-top-left-radius:20px;
border-bottom-left-radius:20px;
list-style-type: none;
}
.lbox h2 {
margin-bottom:20px;
}
.lbox li a {
display: block;
width:100px;
background-color: #c93756;
text-decoration: none;
color:#fff;
margin:10px auto;
padding:10px 0;
}
.lbox li a:hover {
background-color: #801da1;
}
.rbox {
width:449.5px;
height:500px;
background-color: #f3f9f1;
display: table-cell;
vertical-align: middle;
}
.imgborder {
width:300px;
height:400px;
margin:auto;
}
.imgcontainer {
width:300px;
height:400px;
border:0.5px solid #a1a1a1;
margin:auto;
text-align: center;
display: table-cell;
vertical-align: middle;
}
img {
width:200px;
}
</style>
</head>
<body>
<div class="box clear">
<div class="lbox">
<ul>
<h2>迷你小相册</h2>
<li><a href="http://t1.aixinxi.net/o_1ca0asokrfnl153njb1717106ha.jpg-w.jpg" title="A" onclick="changePic(this);return false">前田敦子</a></li>
<li><a href="http://t1.aixinxi.net/o_1ca0as9su1dtf13o3126711cfuu7a.jpg-w.jpg" title="B" onclick="changePic(this);return false">高桥南</a></li>
<li><a href="http://t1.aixinxi.net/o_1ca0at7c76tnnmqv3kviv1b4fa.jpg-w.jpg" title="C" onclick="changePic(this);return false">小嶋阳菜</a></li>
<li><a href="http://t1.aixinxi.net/o_1ca0arn2517ll1doc1kuimgv1hfea.jpg-w.jpg" title="D" onclick="changePic(this);return false">板野友美</a></li>
</ul>
</div>
<div class="rbox">
<div class="imgborder">
<div class="imgcontainer">
<img src="http://t1.aixinxi.net/o_1ca0aqg4s16h91q813he13h3deoa.jpg-w.jpg" alt="" id="img">
<p id="info"></p>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
function changePic(pic) {
//1.获取到要替换的图片与简介信息
var picUrl = pic.href
var picInfo = pic.title
var picName = pic.innerHTML
//2.获取到页面中,要被替换掉的图像元素对象
var img = document.getElementById('img')
var p = document.getElementById('info')
//3. 将对应的图像与信息占位符进行替换
img.src = picUrl
p.innerHTML = picName+':'+picInfo
p.innerHTML = '<span style="color:#003371">'+picName+':'+picInfo+'</span>'
}
</script>
<script>
</script>
</html>点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>迷你计算器</title>
<style type="text/css">
.container {
width:500px;
/*height:200px;*/
margin:50px auto;
background-color:#ddd;
border:0.5px solid #a1a1a1;
border-radius:10px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
text-align: center;
}
table {
margin: auto;
}
td {
width:120px;
height:40px;
padding:5px;
}
input,select {
width:100%;
height:100%;
text-align:center;
}
button {
width:50px;
height: 30px;
}
</style>
</head>
<body>
<div class="container">
<h3>迷你计算器</h3>
<form action="" method="">
<table>
<tr>
<td>
<input type="text" name="opt1" placeholder="请输入数字">
</td>
<td>
<select name="option" id="">
<option value="null">操作符</option>
<option value="add">+</option>
<option value="sub">-</option>
<option value="mul">*</option>
<option value="div">/</option>
</select>
</td>
<td>
<input type="text" name="opt2" placeholder="请输入数字">
</td>
</tr>
<tr>
<td>
<button type="button">计算</button>
<button type="reset">重置</button>
</td>
<td><h3>结果:</h3></td>
<td><h4 id="placeholder"></h4></td>
</tr>
</table>
</form>
</div>
</body>
<script type="text/javascript">
//1.获取操作数,按钮与结果占位符
var opt1 = document.getElementsByName('opt1')[0]
var opt2 = document.getElementsByName('opt2')[0]
var opt = document.getElementsByName('option')[0]
var btn = document.getElementsByTagName('button')[0]
var placeholder = document.getElementById('placeholder')
//2.给按钮添加事件,执行计算操作
btn.onclick = function(){
// var data1 = parseFloat(opt1.value)
// var data2 = parseFloat(opt2.value)
if (opt1.value.length == 0 ) {
alert('第一个操作数不能为空')
opt1.focus()
return false
} else if (isNaN(opt1.value)) {
alert('第一个操作数必须为数字')
opt1.focus()
return false
} else if (opt2.value.length == 0) {
alert('第二个操作数不能为空')
opt2.focus()
return false
} else if (isNaN(opt2.value)) {
alert('第二个操作数必须为数字')
opt2.focus()
return false
} else {
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
var option = opt.value
var temp = 0
var flag = ''
var result = ''
switch (option){
case 'null':
alert("请选择操作类型")
opt.focus()
return false
case 'add':
flag = '+'
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
case 'div':
flag = '/'
if (data2 == 0) {
alert('除数不能为0,请重新输入')
opt2.focus()
return false
} else {
temp = data1 / data2
}
break
}
// placeholder.innerHTML = '<span style="color:coral">'+data1+' '+ flag+' '+ data2+' = '+temp +'</span>'
var str = '<span style="color:coral">'
str += data1+' '+flag+' '+data2 + ' = ' + temp
str += '</span>'
placeholder.innerHTML = str
}
</script>
</html>点击 "运行实例" 按钮查看在线实例
理解:
javascript代码操作html元素时需要逻辑性非常强,取值与赋值的操作较为复杂,需要大量练习才能熟练掌握。
作业迷你计算器代码手写: