Correction status:qualified
Teacher's comments:



本次学习了利用js制作多项选择页面及仿机器人对话设计,内容涵盖很广,对于小白来说,很难,但是对日后的进阶学习有着非常重要的引导作用,毕竟java作为一门复杂强大的语言,不可能用两天共四个小时让你成为高手,只是帮你找到开门砖,我觉得这就很不错了,感谢朱老师!
俗话说没学会走先别去跑,本次还是以复述老师的代码为主,虽然内容相近,但都是自己重新编写的,慢慢来,厚积薄发~~
案例一:多项选择卡
在大部分网站中比较常见的一种网页设计方式,很有用
效果:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿多项选择卡</title>
<style type="text/css">
h2 {
text-align: center;
margin-top: 30px;
}
.box {
width: 500px;
height: 520px;
margin: 20px auto;
background-color: white;
border: 1px solid #ccc;
color:#363636;
}
.box >ul {
margin: 0;
padding:0;
background-color: #f8f8f8;
overflow: hidden;
list-style-type: none;
}
.box >ul li {
float: left;
width: 90px;
height: 38px;
text-align: center;
border-bottom: 1px solid #ccc;
border-right: 1px solid #ccc;
line-height: 38px;
}
.box >span {
float: right;
width: 90px;
height: 38px;
margin-top: -38px;
line-height: 38px;
}
.box >span a {
text-decoration: none;
color: #696969;
}
.box li.active {
background-color: #fff;
font-size: bolder;
border-bottom: none;
border-top: 3px solid orange;
}
.box div {
display: none;
}
.box div ul {
margin: 0;
padding: 10px;
list-style-type: none;
}
.box div ul li {
line-height: 1.5em;
/*background-color: yellow;*/
}
.box div ul li a {
color: #636363;
text-decoration: none;
}
.box div ul li a:hover {
color: #000;
}
.box div ul li span {
float: right;
color: red;
}
</style>
</head>
<body>
<h2>仿多项选择卡</h2>
<div class="box">
<ul>
<li class="active">文章推荐</li>
<li>美文赏析</li>
<li>历史演义</li>
<li>博客推荐</li>
</ul>
<span><a href="">更多内容>></a></span>
<div style="display: block;">
<ul>
<li><a href="">PHP教程| PHP生成带logo图像二维码的两种方法</a><span>2018-03-31</span></li>
<li><a href="">PHP教程| PHP生成带logo图像二维码的两种方法</a><span>2018-03-31</span></li>
<li><a href="">PHP教程| PHP生成带logo图像二维码的两种方法</a><span>2018-03-31</span></li>
<li><a href="">PHP教程| PHP生成带logo图像二维码的两种方法</a><span>2018-03-31</span></li>
<li><a href="">PHP教程| PHP生成带logo图像二维码的两种方法</a><span>2018-03-31</span></li>
<li><a href="">PHP教程| PHP生成带logo图像二维码的两种方法</a><span>2018-03-31</span></li>
<li><a href="">PHP教程| PHP生成带logo图像二维码的两种方法</a><span>2018-03-31</span></li>
<li><a href="">PHP教程| PHP生成带logo图像二维码的两种方法</a><span>2018-03-31</span></li>
<li><a href="">PHP教程| PHP生成带logo图像二维码的两种方法</a><span>2018-03-31</span></li>
<li><a href="">PHP教程| PHP生成带logo图像二维码的两种方法</a><span>2018-03-31</span></li>
<li><a href="">PHP教程| PHP生成带logo图像二维码的两种方法</a><span>2018-03-31</span></li>
<li><a href="">PHP教程| PHP生成带logo图像二维码的两种方法</a><span>2018-03-31</span></li>
<li><a href="">PHP教程| PHP生成带logo图像二维码的两种方法</a><span>2018-03-31</span></li>
<li><a href="">PHP教程| PHP生成带logo图像二维码的两种方法</a><span>2018-03-31</span></li>
<li><a href="">PHP教程| PHP生成带logo图像二维码的两种方法</a><span>2018-03-31</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">前端模板| Bootstrap响应式网站后台管理面板</a><span>2018-03-31</span></li>
<li><a href="">前端模板| Bootstrap响应式网站后台管理面板</a><span>2018-03-31</span></li>
<li><a href="">前端模板| Bootstrap响应式网站后台管理面板</a><span>2018-03-31</span></li>
<li><a href="">前端模板| Bootstrap响应式网站后台管理面板</a><span>2018-03-31</span></li>
<li><a href="">前端模板| Bootstrap响应式网站后台管理面板</a><span>2018-03-31</span></li>
<li><a href="">前端模板| Bootstrap响应式网站后台管理面板</a><span>2018-03-31</span></li>
<li><a href="">前端模板| Bootstrap响应式网站后台管理面板</a><span>2018-03-31</span></li>
<li><a href="">前端模板| Bootstrap响应式网站后台管理面板</a><span>2018-03-31</span></li>
<li><a href="">前端模板| Bootstrap响应式网站后台管理面板</a><span>2018-03-31</span></li>
<li><a href="">前端模板| Bootstrap响应式网站后台管理面板</a><span>2018-03-31</span></li>
<li><a href="">前端模板| Bootstrap响应式网站后台管理面板</a><span>2018-03-31</span></li>
<li><a href="">前端模板| Bootstrap响应式网站后台管理面板</a><span>2018-03-31</span></li>
<li><a href="">前端模板| Bootstrap响应式网站后台管理面板</a><span>2018-03-31</span></li>
<li><a href="">前端模板| Bootstrap响应式网站后台管理面板</a><span>2018-03-31</span></li>
<li><a href="">前端模板| Bootstrap响应式网站后台管理面板</a><span>2018-03-31</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-29<</li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-29<</li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-29<</li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-29<</li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-29<</li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-29<</li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-29<</li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-29<</li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-29<</li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-29<</li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-29<</li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-29<</li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-29<</li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-29<</li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>2018-03-29<</li>
</ul>
</div>
<div>
<ul>
<li><a href="">博客推荐 | javascript初体验之图片切换与计算机</a><span>2018-03-28</span></li>
<li><a href="">博客推荐 | javascript初体验之图片切换与计算机</a><span>2018-03-28</span></li>
<li><a href="">博客推荐 | javascript初体验之图片切换与计算机</a><span>2018-03-28</span></li>
<li><a href="">博客推荐 | javascript初体验之图片切换与计算机</a><span>2018-03-28</span></li>
<li><a href="">博客推荐 | javascript初体验之图片切换与计算机</a><span>2018-03-28</span></li>
<li><a href="">博客推荐 | javascript初体验之图片切换与计算机</a><span>2018-03-28</span></li>
<li><a href="">博客推荐 | javascript初体验之图片切换与计算机</a><span>2018-03-28</span></li>
<li><a href="">博客推荐 | javascript初体验之图片切换与计算机</a><span>2018-03-28</span></li>
<li><a href="">博客推荐 | javascript初体验之图片切换与计算机</a><span>2018-03-28</span></li>
<li><a href="">博客推荐 | javascript初体验之图片切换与计算机</a><span>2018-03-28</span></li>
<li><a href="">博客推荐 | javascript初体验之图片切换与计算机</a><span>2018-03-28</span></li>
<li><a href="">博客推荐 | javascript初体验之图片切换与计算机</a><span>2018-03-28</span></li>
<li><a href="">博客推荐 | javascript初体验之图片切换与计算机</a><span>2018-03-28</span></li>
<li><a href="">博客推荐 | javascript初体验之图片切换与计算机</a><span>2018-03-28</span></li>
<li><a href="">博客推荐 | javascript初体验之图片切换与计算机</a><span>2018-03-28</span></li>
</ul>
</div>
</div>
<script type="text/javascript">
var box = document.getElementsByClassName('box')[0]
var ul = box.getElementsByTagName('ul')[0]
var tab = ul.getElementsByTagName('li')
var list = box.getElementsByTagName('div')
for (var i = 0; i < tab.length; i++) {
tab[i].index = i
tab[i].onmouseover = function()
{for (var i = 0; i < tab.length; i++) {
tab[i].className = ''
list[i].style.display='none'
}
this.className= 'active'
list[this.index].style.display='block'
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
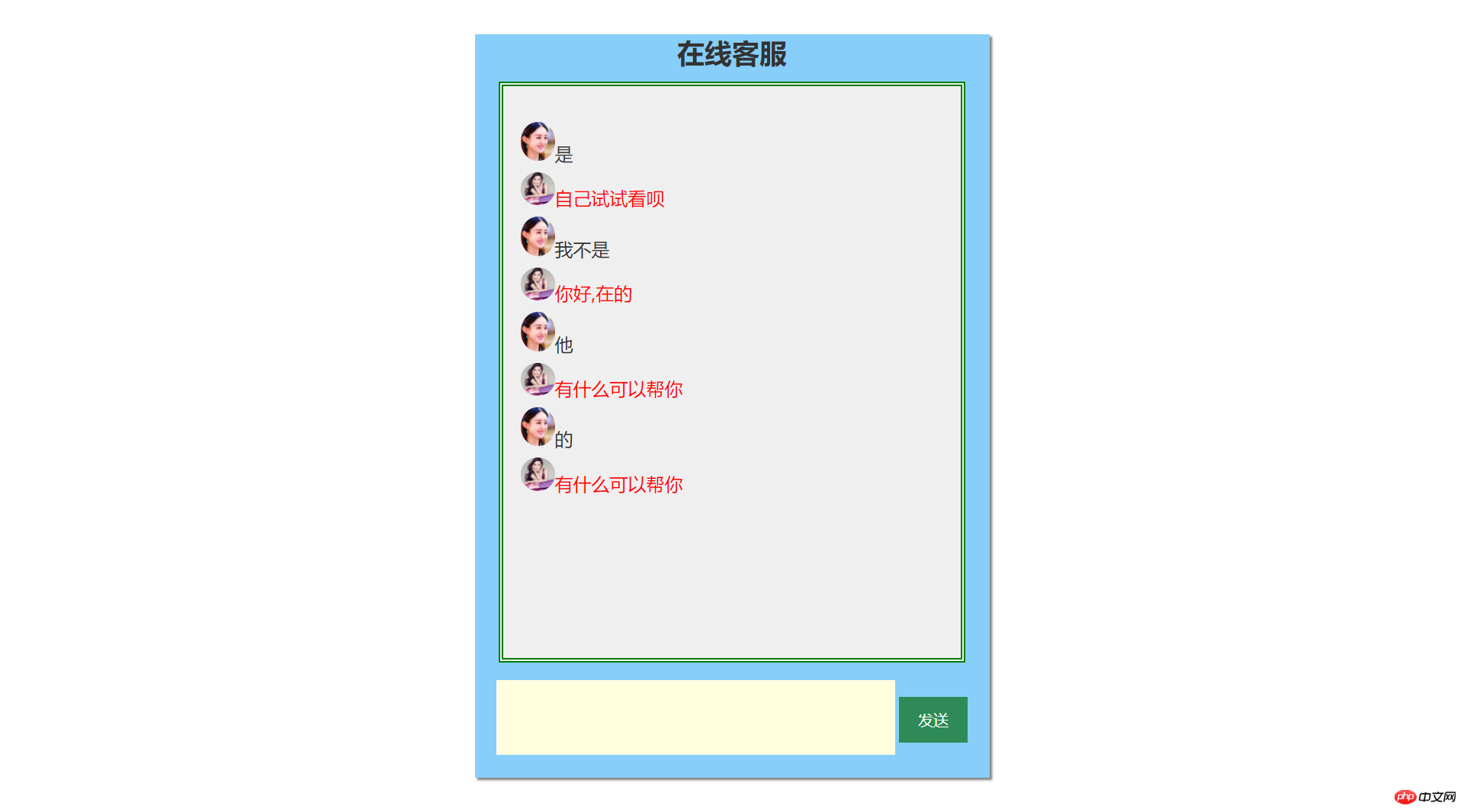
案例2:仿机器人对话
效果:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3.实战: 仿机器人聊天窗口</title>
<style type="text/css">
div:nth-child(1) {
width: 450px;
height: 650px;
background-color: lightskyblue;
margin: 30px auto;
color: #333;
box-shadow: 2px 2px 2px #808080
}
h2 {
text-align: center;
margin-bottom: -10px;
}
div:nth-child(2) {
width: 400px;
height: 500px;
border: 4px double green;
background-color: #efefef;
margin: 20px auto 10px;
}
ul {
list-style: none;
line-height: 2em;
/*border: 1px solid red;*/
overflow: hidden;
padding: 15px;
}
table {
width: 90%;
height:80px;
margin: auto;
}
textarea{
/*width: 300px;*/
border: none;
resize: none;
background-color: lightyellow;
}
button {
width: 60px;
height: 40px;
background-color: seagreen;
color: white;
border: none;
/*text-align: left;*/
}
button:hover {
cursor: pointer;
background-color: orange;
}
</style>
</head>
<body>
<div>
<h2>在线客服</h2>
<div contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td align="right"><textarea cols="50" rows="4" name="text"></textarea></td>
<td align="left"><button type=button>发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
var btn = document.getElementsByTagName('button')[0]
var text = document.getElementsByName('text')[0]
var list = document.getElementsByTagName('ul')[0]
var sum = 0
btn.onclick = function() {
if (text.value.length == 0) {
alert('请输入询问内容')
text.focus()
return false
}
var userconter = text.value
text.value=''
var li = document.createElement('li')
var userpic = '<img src = "images/zly.jpg" width="30" style="border-radius:50%">'
li.innerHTML=userpic+userconter
list.appendChild(li)
sum+=1
setTimeout(function(){
var info = ['你好,在的','有什么可以帮你','自己试试看呗']
var temp = info[Math.floor(Math.random()*3)]
var reply = document.createElement('li')
var kefuPic = '<img src="images/fbb.jpg" width="30" style="border-radius:50%;">'
reply.innerHTML = kefuPic + '<span style="color:red">'+temp+'</span>'
list.appendChild(reply)
sum += 1
},2000)
if (sum > 10) {
list.innerHTML = ''
sum = 0
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
手抄版: