Correction status:qualified
Teacher's comments:



第一个案例:明星相册
一、学习心得
1,第一节JS实战案例,内容简单主要就是用到了js变量操作,访问元素等非常基础的知识。
2,基础语法设计不多,容易理解。模拟老师讲解的方法自己完成了“互联网大佬前三甲”
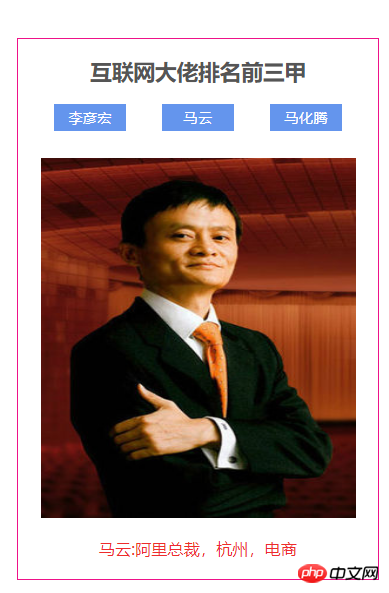
二、效果图
![]()

三、源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>互联网大佬前三甲</title>
<style type="text/css">
.box{
width: 400px;
height: 600px;
border:1px solid #EE1289;
text-align: center;
margin:50px auto;
color: #555;
}
.box ul{
padding: 0;
margin: 0;
list-style: none;
overflow: hidden;
}
.box ul li{
float: left;
margin-left: 40px
}
.box ul li a{
display: block;
width: 80px;
height: 30px;
background-color: #6495ED;
text-decoration: none;
color: white;
line-height: 30px;
}
.box ul li a:hover{
background-color: #EE4000;
}
.box .pic{
height: 400px;
width: 350px;
margin: 30px auto;
}
.box .pic img{
height: 100%;
width: 100%;
}
.box .pic p{
color: #EE2C2C;
font-size: 18px;
}
</style>
</head>
<body>
<div class="box">
<h2>互联网大佬排名前三甲</h2>
<ul>
<li><a href="lyh.jpg" title="百度总裁,北京,搜索" onclick="chang(this);return false">李彦宏</a></li>
<li><a href="my.jpg" title="阿里总裁,杭州,电商" onclick="chang(this);return false">马云</a></li>
<li><a href="mht.jpg" title="腾讯总裁,深圳,社交" onclick="chang(this);return false">马化腾</a></li>
</ul>
<div class="pic">
<img src="zwt.jpg" id=pic>
<p id=text></p>
</div>
</div>
</body>
</html>
<script type="text/javascript">
function chang(pic){
var img_url=pic.href
var img_title=pic.title
var img_name=pic.innerHTML
var img_url1=document.getElementById('pic')
var img_text1=document.getElementById('text')
img_url1.src=img_url
img_text1.innerHTML=img_name+":"+img_title
}
</script>点击 "运行实例" 按钮查看在线实例
第二个案例:迷你计算器
一、学习心得
1,第二个案例相对复杂,但是理解流程及相关语法和逻辑关系,还是比较容易实现。
2,大量用到了逻辑判断语句,变量检测语法等。
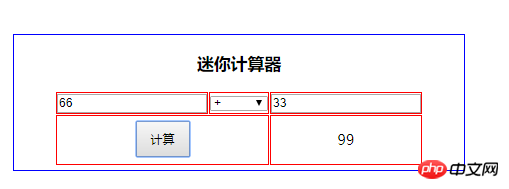
二、效果图

三、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>迷你计算器</title>
<style type="text/css">
.box {
width: 500px;
height: 150px;
border:1px solid blue;
margin: 50px auto;
text-align: center;
}
.box table{
margin: auto;
}
.box table tr td{
border:1px solid red;
}
.box button{
width: 60px;
height: 40px;
}
.box button:hover{
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<h3>迷你计算器</h3>
<form>
<table>
<tr>
<td><input type="text" name="opt1"></td>
<td>
<select name="option">
<option value="null">请选择</option>
<option value="jia">+</option>
<option value="jian">-</option>
<option value="chen">*</option>
<option value="chu">/</option>
</select>
</td>
<td><input type="text" name="opt2"></td>
</tr>
<tr>
<td colspan="2"><button type="button" name="button" >计算</button></td>
<td><p name="jieguo"> </p></td>
</tr>
</table>
</form>
</div>
</body>
</html>
<script type="text/javascript">
var opt1=document.getElementsByName('opt1')[0]
var opt2=document.getElementsByName('opt2')[0]
var czf=document.getElementsByName('option')[0]
var but=document.getElementsByName('button')[0]
but.onclick=function(){
if (opt1.value.length==0)
{
alert('第一个操作数不能为空')
opt1.focus()
return false
}
else if(isNaN(opt1.value))
{
alert('第一个操作数非法')
opt1.focus()
return false
}
else if(opt2.value.length==0)
{
alert('第二个操作数不能为空')
opt2.focus()
return false
}
else if(isNaN(opt2.value))
{
alert('第二个操作数非法')
opt2.focus()
return false
}
var opt1_1=parseFloat(opt1.value)
var opt2_1=parseFloat(opt2.value)
var czf_1=czf.value
var temp=0
switch(czf_1){
case 'null':
alert('请选择操作符')
czf.focus()
return false
break;
case 'jia':
temp = opt1_1+opt2_1
break;
case 'jian':
temp = opt1_1-opt2_1
break;
case 'chen':
temp = opt1_1*opt2_1
break;
case 'chu':
if (opt2_1!=0) {temp = opt1_1/opt2_1}
else{
alert('除数不能为0')
opt2.focus()
return false
}
break;
}
var zzjg = document.getElementsByName('jieguo')[0]
zzjg.innerHTML=temp
}
</script>点击 "运行实例" 按钮查看在线实例
手抄代码