Correction status:Uncorrected
Teacher's comments:




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
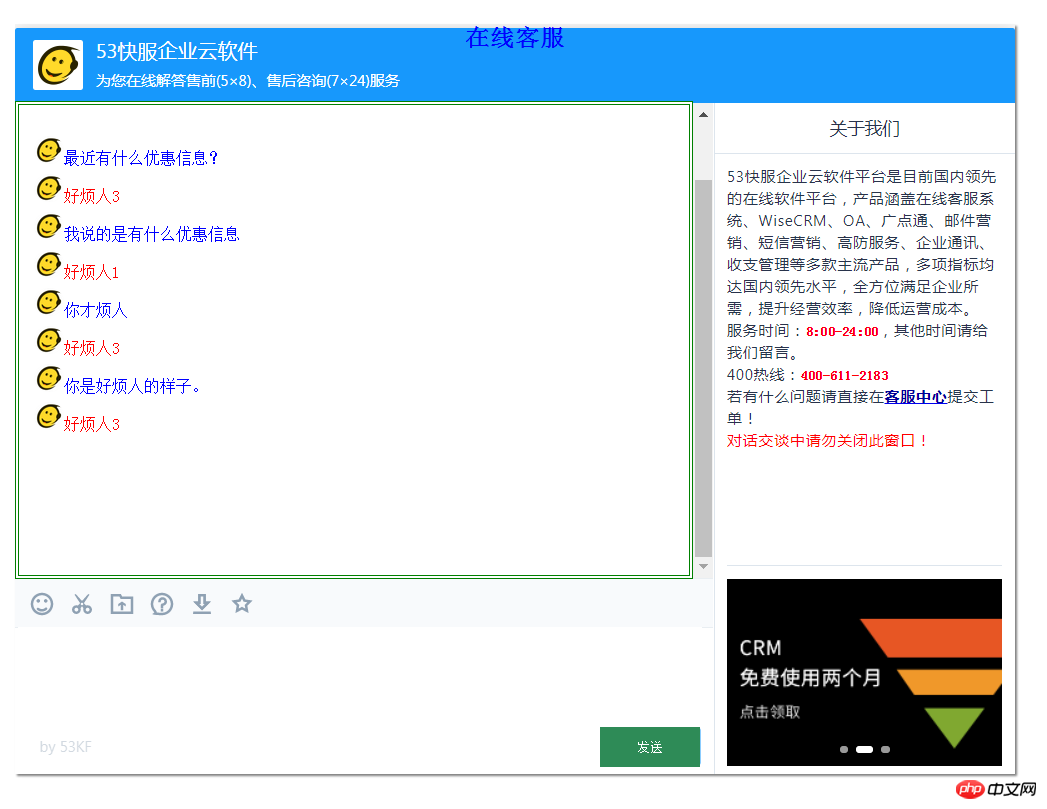
<title>3.实战:仿机器人聊天</title>
<style type="text/css">
div:nth-child(1){
width: 1000px;
height: 750px;
background-image: url(./images/bj.png);
margin:30px auto;
color:blue;
box-shadow: 2px 2px 2px #808080;
}
h2{
text-align: center;
margin-bottom: -10px;
}
div:nth-child(2){
width: 670px;
height: 470px;
border: 4px double green;
background-color: #fff;
margin-top: 60px;
}
ul {
list-style-type: none;
line-height: 2em;
overflow:hidden;
padding: 15px;
}
table{
width:90%;
height: 80px;
margin-right: 100px;
margin-top:45px;
}
textarea{
width: 680px;
height: 90px;
resize: none;
border:none;
background-color: #fff;
}
button{
width:100px;
height: 40px;
background-color: seagreen;
color: #fff;
border: none;
position:absolute;
left:1045px;
top:733px;
}
button:hover{
cursor: pointer;
background-color:orange;
}
</style>
</head>
<body>
<div><h2>在线客服</h2>
<div contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td><textarea cols="50" rows="4" name="text"></textarea></td>
<td><button>发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
// 获取文本 列表 按键
var text = document.getElementsByName('text')[0]
var btn = document.getElementsByTagName('button')[0]
var list = document.getElementsByTagName('ul')[0]
var sum = 0
// 添加点击事件
btn.onclick = function(){
// 判断输入文本个数是否为0
if (text.value.length == 0){
alert('客官,您是不是忘记写点东西了')
return false
}
// 获取用户提交的内容
var userComment = text.value
text.value = ''
// 创建节点
var li = document.createElement('li')
li.innerHTML = userComment
var userpic = '<img src="./images/tx.png" width="30" style="border-radius:50%">'
li.innerHTML = userpic + userComment
// 插入到页面
list.appendChild(li)
sum += 1
// 定时器
setTimeout(function(){
var info = ['好烦人1','好烦人2','好烦人3']
// 选择器
var temp = info[Math.floor(Math.random()*3)]
var reply = document.createElement('li')
var kfpic = '<img src="./images/tx.png" width="30" style="border-radius:50%">'
reply.innerHTML = kfpic+ '<span style="color:red">'+temp +'</span>'
list.appendChild(reply)
sum += 1
},2000)
if (sum > 10) {
list.innerHTML = ''
sum = 0
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
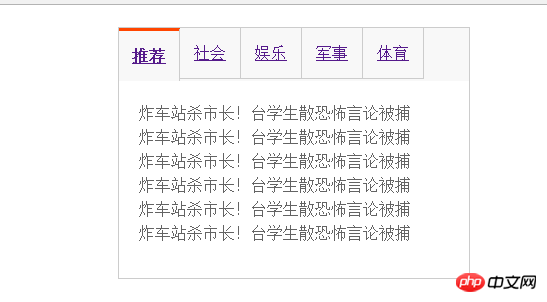
选项卡

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选项卡</title>
<style type="text/css">
.box{
width: 350px;
height: 250px;
background-color: white;
border: 1px solid #ccc;
margin:20px auto;
color: #363636;
}
.box > ul {
margin:0;
padding: 0;
background-color: #f8f8f8;
overflow:hidden;
}
.box > ul li {
list-style-type: none;
width:60px;
height:50px;
float: left;
text-align: center;
border-bottom: 1px solid #ccc;
border-right: 1px solid #ccc;
line-height: 50px;
}
.box ul + span{
float: right;
width: 90px;
height: 50px;
line-height: 50px;
margin-top:-50px;
}
.box li.active{
background-color: #red;
font-weight: bolder;
border-bottom: none;
border-top: 3px solid orangered;
}
.box div{
display: none;
}
.box div ul{
margin:0;
padding: 20px;
list-style-type: none;
}
.box div ul li {
line-height: 1.5em;
}
.box div ul li a{
color: #636363;
text-decoration: none;
}
.box div ul li a:hover{
color:#000;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li class="active"><a href="">推荐</a></li>
<li><a href="">社会</a></li>
<li><a href="">娱乐</a></li>
<li><a href="">军事</a></li>
<li><a href="">体育</a></li>
</ul>
<div style="display: block">
<ul>
<li><a href="">炸车站杀市长!台学生散恐怖言论被捕</a></li>
<li><a href="">炸车站杀市长!台学生散恐怖言论被捕</a></li>
<li><a href="">炸车站杀市长!台学生散恐怖言论被捕</a></li>
<li><a href="">炸车站杀市长!台学生散恐怖言论被捕</a></li>
<li><a href="">炸车站杀市长!台学生散恐怖言论被捕</a></li>
<li><a href="">炸车站杀市长!台学生散恐怖言论被捕</a></li>
</ul>
</div>
<div>
<ul>
<li><a href="">狗咬了女子一口 没想反而救了她一命!</a></li>
<li><a href="">狗咬了女子一口 没想反而救了她一命!</a></li>
<li><a href="">狗咬了女子一口 没想反而救了她一命!</a></li>
<li><a href="">狗咬了女子一口 没想反而救了她一命!</a></li>
<li><a href="">狗咬了女子一口 没想反而救了她一命!</a></li>
<li><a href="">狗咬了女子一口 没想反而救了她一命!</a></li>
</ul>
</div>
<div>
<ul>
<li><a href="">她8岁出道身价过千万 撒贝宁苦恋20年</a></li>
<li><a href="">她8岁出道身价过千万 撒贝宁苦恋20年</a></li>
<li><a href="">她8岁出道身价过千万 撒贝宁苦恋20年</a></li>
<li><a href="">她8岁出道身价过千万 撒贝宁苦恋20年</a></li>
<li><a href="">她8岁出道身价过千万 撒贝宁苦恋20年</a></li>
<li><a href="">她8岁出道身价过千万 撒贝宁苦恋20年</a></li>
</ul>
</div>
<div>
<ul>
<li><a href="">中国武器全球持续火爆 美国都花27亿</a></li>
<li><a href="">中国武器全球持续火爆 美国都花27亿</a></li>
<li><a href="">中国武器全球持续火爆 美国都花27亿</a></li>
<li><a href="">中国武器全球持续火爆 美国都花27亿</a></li>
<li><a href="">中国武器全球持续火爆 美国都花27亿</a></li>
<li><a href="">中国武器全球持续火爆 美国都花27亿</a></li>
</ul>
</div>
<div>
<ul>
<li><a href="">亚洲体坛又一女神宣布退役 年仅26岁</a></li>
<li><a href="">亚洲体坛又一女神宣布退役 年仅26岁</a></li>
<li><a href="">亚洲体坛又一女神宣布退役 年仅26岁</a></li>
<li><a href="">亚洲体坛又一女神宣布退役 年仅26岁</a></li>
<li><a href="">亚洲体坛又一女神宣布退役 年仅26岁</a></li>
<li><a href="">亚洲体坛又一女神宣布退役 年仅26岁</a></li>
</ul>
</div>
</div>
<script type="text/javascript">
var box = document.getElementsByClassName('box')[0]
var ul = box.getElementsByTagName('ul')[0]
var tab = ul.getElementsByTagName('li')
var list = box.getElementsByTagName('div')
for(var i=0; i<tab.length; i++){
tab[i].index = i
tab[i].onmouseover = function(){
for(var i=0; i<tab.length; i++){
tab[i].className = ''
list[i].style.display = 'none'
}
this.className = 'active'
list[this.index].style.display = 'block'
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
手抄代码: