Correction status:qualified
Teacher's comments:




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选项卡</title>
<style type="text/css">
h2 {
text-align: center;
}
.box {
width:538px;
height: 300px;
background-color: #FDF5E6;
border:1px solid #FFE4B5;
margin: 20px auto;
color: #363636;
}
.box > ul {
margin: 0;
padding: 0;
background-color: #FFFACD;
overflow: hidden;
}
.box > ul li {
list-style-type: none;
width: 90px;
height: 33px;
float: left;
border-right: 1px solid #FFE4B5;
border-bottom: 1px solid #FFE4B5;
text-align: center;
line-height: 36px;
}
.box > ul + span {
float: right;
width: 90px;
height:36px;
line-height: 36px;
margin-top: -36px;
}
.box ul + span > a {
color: #696969;
text-decoration: none;
}
.box li.active {
background-color: #fff;
font-weight: bolder;
border-bottom: none;
border-top: 3px solid #7FFFD4;
}
.box div {
display: none;
}
.box div ul {
margin: 0;
padding: 10px;
list-style-type: none;
}
.box div ul li {
line-height: 1.5em;
/*background-color: yellow;*/
}
.box div ul li a {
color: #000;
text-decoration: none;
}
.box div ul li a:hover {
color: #000;
}
.box div ul span {
float: right;
color: red;
}
</style>
</head>
<body>
<h2>选项卡</h2>
<div class="box">
<ul>
<li class="active">A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
<span><a href="">更多>></a></span>
<div style="display:block;">
<ul>
<li><a href="">js教程 丨什么什么</a><span>2018-3-30</span></li>
<li><a href="">js教程 丨什么什么</a><span>2018-3-30</span></li>
<li><a href="">js教程 丨什么什么</a><span>2018-3-30</span></li>
<li><a href="">js教程 丨什么什么</a><span>2018-3-30</span></li>
<li><a href="">js教程 丨什么什么</a><span>2018-3-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">ab教程 丨什么什么</a><span>2018-3-30</span></li>
<li><a href="">ab教程 丨什么什么</a><span>2018-3-30</span></li>
<li><a href="">ab教程 丨什么什么</a><span>2018-3-30</span></li>
<li><a href="">ab教程 丨什么什么</a><span>2018-3-30</span></li>
<li><a href="">ab教程 丨什么什么</a><span>2018-3-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">qq教程 丨什么什么</a><span>2018-3-30</span></li>
<li><a href="">qq教程 丨什么什么</a><span>2018-3-30</span></li>
<li><a href="">qq教程 丨什么什么</a><span>2018-3-30</span></li>
<li><a href="">qq教程 丨什么什么</a><span>2018-3-30</span></li>
<li><a href="">qq教程 丨什么什么</a><span>2018-3-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">ww教程 丨什么什么</a><span>2018-3-30</span></li>
<li><a href="">ww教程 丨什么什么</a><span>2018-3-30</span></li>
<li><a href="">ww教程 丨什么什么</a><span>2018-3-30</span></li>
<li><a href="">ww教程 丨什么什么</a><span>2018-3-30</span></li>
<li><a href="">ww教程 丨什么什么</a><span>2018-3-30</span></li>
</ul>
</div>
</div>
<script type="text/javascript">
var box = document.getElementsByClassName('box')[0]
// alert(box.nodeName)
var ul = box.getElementsByTagName('ul')[0]
var tab = ul.getElementsByTagName('li')
var list = box.getElementsByTagName('div')
// alert(tab.length)
for (var i=0; i<tab.length;i++){
tab[i].index = i
tab[i].onmouseover = function() {
for (var i=0; i<tab.length;i++){
tab[i].className = ''
list[i].style.display= 'none'
}
this.className = 'active'
list[this.index].style.display= 'block'
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>机器人聊天窗口</title>
<style type="text/css">
div:nth-child(1) {
width: 450px;
height: 650px;
background-color: #B4EEB4;
margin: 30px auto;
color: #333;
box-shadow: 2px 2px 2px #808080
}
h2 {
text-align: center;
margin-bottom: -10px;
}
div:nth-child(2) {
width: 400px;
height: 500px;
border: 4px double green;
background-color: #efefef;
margin: 20px auto 10px;
}
ul {
list-style: none;
line-height: 2em;
/*border: 1px solid red;*/
overflow: hidden;
padding: 15px;
}
table {
width: 90%;
height:80px;
margin: auto;
}
textarea{
/*width: 300px;*/
border: none;
resize: none;
background-color: lightyellow;
}
button {
width: 60px;
height: 40px;
background-color: seagreen;
color: white;
border: none;
/*text-align: left;*/
}
button:hover {
cursor: pointer;
background-color: orange;
}
</style>
</head>
<body>
<div>
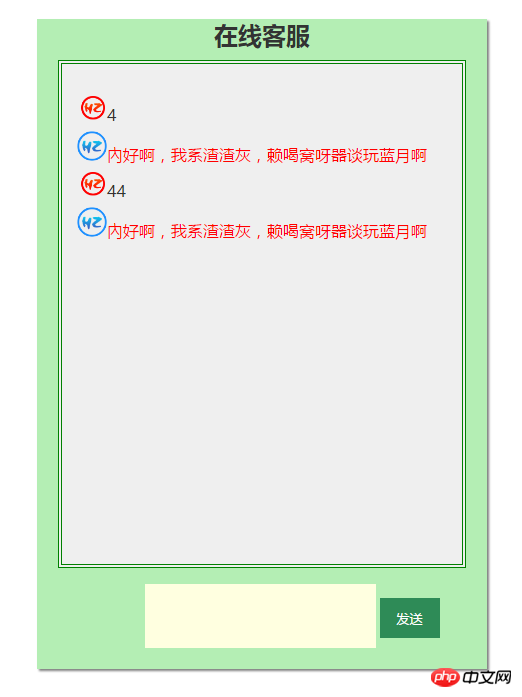
<h2>在线客服</h2>
<div contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td align="right"><textarea cols="30" rows="4" name="text"></textarea></td>
<td align="left"><button type=button>发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
//获取到页面中的按钮,文本域,对话内容区
var btn = document.getElementsByTagName('button')[0]
var text = document.getElementsByName('text')[0]
var list = document.getElementsByTagName('ul')[0]
var sum = 0
//添加按钮点击事件,获取用户数据并推送到对话窗口中
btn.onclick = function () {
// alert(text.value)
//获取用户提交的内容
if (text.value.length == 0) {
alert('客官:你好~')
return false
}
var userComment = text.value
//立即清空用户信息区
text.value = ''
//创建一个新节点li
var li = document.createElement('li')
li.innerHTML = userComment
var userPic = '<img src="images/1.png" width="30" style="border-radius:50%">'
li.innerHTML = userPic+userComment
//将新节点插入到对话列表中
list.appendChild(li)
sum += 1
setTimeout(function(){
var info = ['內好啊,我系渣渣灰,赖喝窝呀器谈玩蓝月啊']
var temp = info[Math.floor(Math.random()*3)]
//取1-5之间的一个整数:Math.floor(Math.random()*6 + 1)
var reply = document.createElement('li')
var kefuPic = '<img src="images/2.png" width="30" style="border-radius:50%;">'
// reply.innerHTML = '你有啥事呀,我是你老妹啊' +kefuPic
reply.innerHTML = kefuPic + '<span style="color:red">'+temp+'</span>'
// reply.style.float = 'right'
list.appendChild(reply)
sum += 1
},2000)
if (sum > 10) {
list.innerHTML = ''
sum = 0
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例