Correction status:Uncorrected
Teacher's comments:



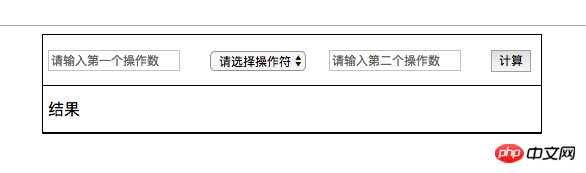
效果图

源码
<!DOCTYPE html>
<html lang="en">
<head>
<style type="text/css">
.box{
width: 500px;
height: 300px;
/*border: 1px solid black;*/
margin: auto;
}
table{
width: 100%;
border: 1px solid black;
height: 100px;
}
table td{
text-align: left;
height: 10px;
border-bottom: 1px solid black;
padding-left: 5px;
}
</style>
<meta charset="UTF-8">
<title>迷你计算器</title>
</head>
<body>
<div class="box">
<table cellspacing="0" align="center">
<tr class="td1">
<td ><input type="text" id="opt1" placeholder="请输入第一个操作数"></td>
<td>
<select id="opt">
<option value="null">请选择操作符</option>
<option value="add">+</option>
<option value="sub">-</option>
<option value="mul">*</option>
<option value="div">/</option>
</select>
</td>
<td><input type="text" id="opt2" placeholder="请输入第二个操作数"></td>
<td><button id="sub" onclick="jisuan()">计算</button></td>
</tr>
<tr>
<td colspan="2">结果</td>
<td colspan="2"><span id="result"></span></td>
</tr>
</table>
</div>
<script type="text/javascript">
function jisuan() {
var opt1 = document.getElementById("opt1");
if(opt1.value==""){
alert("操作数1不能为空!");
opt1.focus();
return;
}else {
if(isNaN(opt1.value)){
alert("操作数1只能为数字!");
opt1.focus();
return;
}
}
var opt = document.getElementById("opt");
if(opt.value=="null"){
alert("请选择操作符!");
return;
}
var opt2 = document.getElementById("opt2");
if(opt2.value==""){
alert("操作数2不能为空!");
opt2.focus();
return;
}else {
if(isNaN(opt2.value)){
alert("操作数2只能为数字!");
opt2.focus();
return;
}
}
var data1 = parseInt(opt1.value);
var data2 = parseInt(opt2.value);
var result = data1+data2;
var string = "<span style='color: coral'>";
switch (opt.value){
case 'add':
string = string + data1 + "+" +data2 + "=" + (data1 +data2) +"</span>"
break;
case 'sub':
string = string + data1 + "-" +data2 + "=" + (data1 -data2) +"</span>"
break;
case 'mul':
string = string + data1 + "*" +data2 + "=" + (data1*data2) +"</span>"
break;
case 'div':
string = string + data1 + "/" +data2 + "=" + (data1/data2) +"</span>"
break;
}
var result = document.getElementById("result");
result.innerHTML = string;
}
</script>
</body>
</html>手写