Correction status:Uncorrected
Teacher's comments:



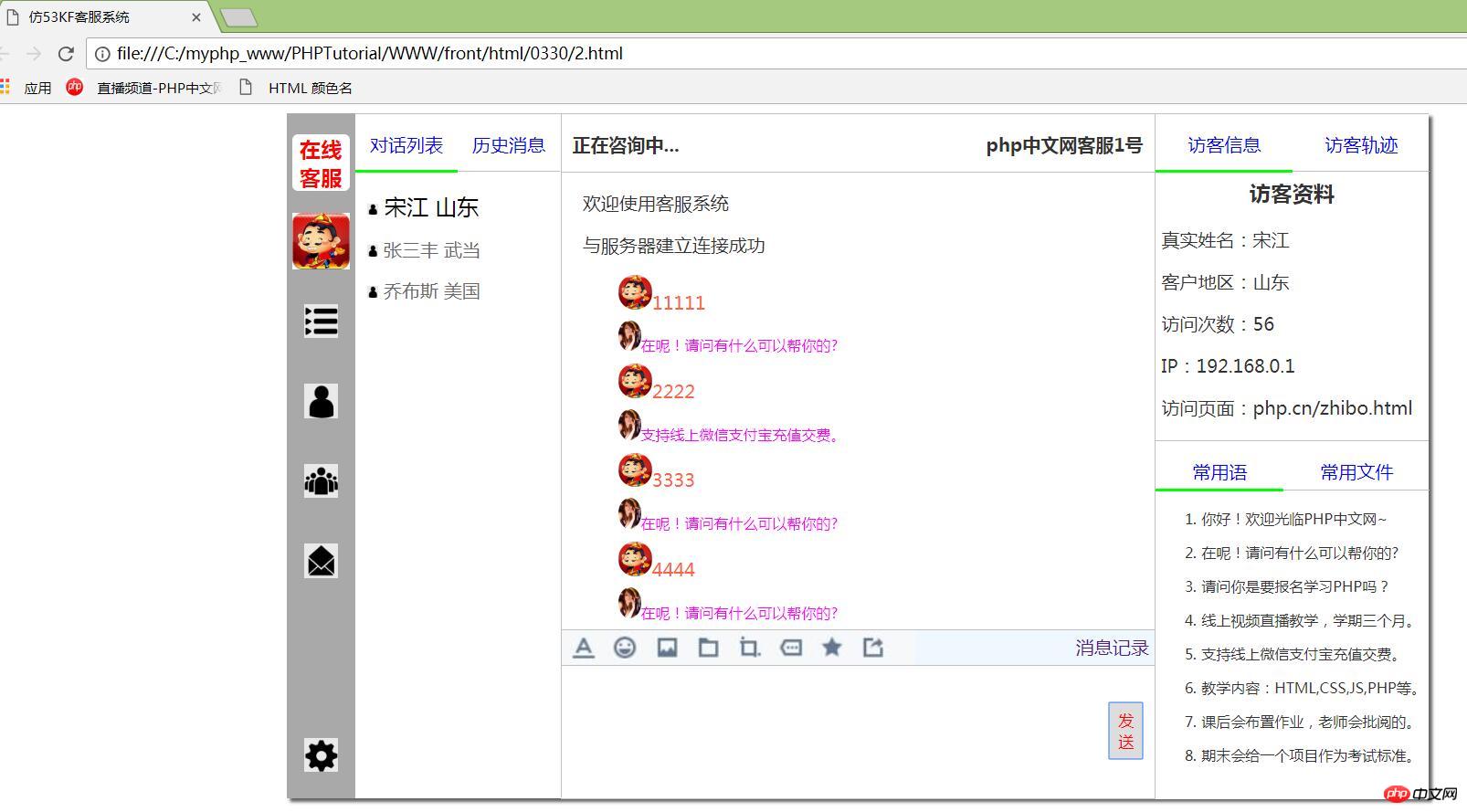
JS之仿53KF系统效果图如下:

JS之仿53KF系统源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿53KF客服系统</title>
<style type="text/css">
.kfbox {
width: 1000px;
height: 600px;
margin: auto;
color: #333;
box-shadow: 3px 3px 3px #666;
}
.kfbox ul li {
list-style: none;
padding:0 10px;
overflow: hidden;
color: #FF6347;
}
.kfbox .wrap {
width: 100%;
margin: auto;
padding: 0;
float: left;
}
.kfbox .main {
height: 600px;
margin:0 240px;
}
.mtop {
width: 100%;
height: 50px;
line-height: 10px;
border-top: 1px solid #c0c0c0;
border-bottom: 1px solid #c0c0c0;
}
.mtop .zx {
float: left;
padding-left: 10px;
}
.mtop .yh {
float: right;
padding-right: 10px;
}
.main .ltwrap {
width: 520px;
height: 458px;
border-bottom: 1px solid #c0c0c0;
margin: 10px auto 15px;
}
.main .ltck {
width: 520px;
height: 310px;
border-bottom: 1px solid #c0c0c0;
}
.ltwrap ul {
list-style: none;
overflow: hidden;
display: block;
line-height: 2em;
}
.hjxh {
height: 30px;
background-color: #F0F8FF;
border-bottom: 1px solid #c0c0c0;
}
.hjxh a {
text-decoration: none;
}
.hjxh span {
float: right;
line-height: 30px;
padding-right: 5px;
}
.main .ltck .hjxh img {
width: 520px;
height: 30px;
border-bottom: 1px solid #c0c0c0;
}
table {
margin: auto;
}
textarea{
border: none; /*去边框*/
resize: none; /*禁止文本框拉绅*/
}
button {
width: 30px;
height: 50px;
border: none;
color: red;
}
button:hover {
cursor: pointer;
background-color: red;
color: lime;
}
.kfbox .left {
width: 240px;
height: 600px;
float: left;
margin-left: -100%;
}
.lewrap {
padding-left: 5px;
}
.kfbox .left1 {
width: 60px;
height: 600px;
float: left;
margin: auto;
background-color: #a9a9a9;
}
.kfbox .left1 h3 {
color: red;
width: 50px;
background-color: #fff;
text-align: center;
border-radius: 5px;
}
.kfbox .left1 span img {
width: 50px;
}
.kfbox p img {
width: 30px;
padding: 10px;
}
#ico5 {
padding-top: 100px;
}
.kfbox p img:hover {
cursor: pointer;
width: 40px;
}
.left2{
width: 240px;
height: 598px;
border-top: 1px solid #c0c0c0;
border-right: 1px solid #c0c0c0;
background-color: #fff;
}
.left2 span {
color: blue;
padding: 12px 13px;
}
.dh {
border-bottom: 2px solid #00ff00;
}
.ls {
border-bottom: 1px solid #c0c0c0;
}
.left2 span:hover{
cursor: pointer;
}
.left2 ul li {
padding-top: 15px;
}
.left2 img {
width: 10px;
}
.left2 a{
text-decoration: none;
color: #696969;
}
.kfbox .right {
width: 239px;
min-height: 600px;
border-top: 1px solid #c0c0c0;
border-left: 1px solid #c0c0c0;
background-color: #fff;
float: left;
margin-left: -240px;
}
.right .right1 span {
color: blue;
padding: 12px 28px;
}
.right2 {
height: 230px;
border-bottom: 1px solid #c0c0c0;
}
.right2 h3 {
text-align: center;
}
.right2 p {
padding-left: 5px;
}
.right3 span {
color: blue;
padding: 5px 32px;
}
.right4 ol li {
font-size: 0.8em;
line-height: 30px;
}
.right4 ol li:hover{
cursor: pointer;
font-size: 1em;
}
</style>
</head>
<body>
<div class="kfbox">
<div class="wrap">
<div class="main">
<div class="mtop">
<h4><span class="zx">正在咨询中...</span><span class="yh">php中文网客服1号</span></h4>
</div>
<p> 欢迎使用客服系统</p>
<p> 与服务器建立连接成功</p>
<div class="ltwrap">
<div class="ltck">
<div contenteditable="true">
<ul>
<li></li>
</ul>
</div>
</div>
<div class="hjxh">
<a href=""><img src="../images/hj.jpg" alt=""></a>
<span><a href="">消息记录</a></span>
</div>
<table>
<tr>
<td align="right"><textarea cols="70" rows="7" name="text"></textarea></td>
<td align="left"><button type=button>发送</button></td>
</tr>
</table>
</div>
</div>
</div>
<div class="left">
<div class="left1">
<div class="lewrap">
<h3>在线客服</h3>
<span><img src="../images/tx1.jpg" alt="头像"></span>
<p id="ico1"><img src="../images/ico5.jpg" alt="客服状态" title="客服状态"></p>
<p id="ico2"><img src="../images/ico4.jpg" alt="客户信息" title="客户信息"></p>
<p id="ico3"><img src="../images/ico2.jpg" alt="客户统计" title="客户统计"></p>
<p id="ico4"><img src="../images/ico1.jpg" alt="客户留言" title="客户留言"></p>
<p id="ico5"><img src="../images/ico3.jpg" alt="系统设置" title="系统设置"></p>
</div>
</div>
<div class="left2">
<p><span class="dh">对话列表</span><span class="ls">历史消息</span></p>
<ul>
<li><a href=""><img src="../images/ico4.jpg" alt="客户图标"><font style="color: #000; font-size: 1.2em;"> 宋江 山东</font></a></li>
<li><a href=""><img src="../images/ico4.jpg" alt="客户图标"> 张三丰 武当</a></li>
<li><a href=""><img src="../images/ico4.jpg" alt="客户图标"> 乔布斯 美国</a></li>
</ul>
</div>
</div>
<div class="right">
<div class="right1">
<p><span class="dh">访客信息</span><span class="ls">访客轨迹</span></p>
<div class="right2">
<h3>访客资料</h3>
<p>真实姓名:宋江</p>
<p>客户地区:山东</p>
<p>访问次数:56</p>
<p>IP:192.168.0.1</p>
<P>访问页面:php.cn/zhibo.html</P>
</div>
</div>
<div class="right3">
<p><span class="dh">常用语</span><span class="ls">常用文件</span></p>
<div class="right4">
<ol>
<li>你好!欢迎光临PHP中文网~</li>
<li>在呢!请问有什么可以帮你的?</li>
<li>请问你是要报名学习PHP吗?</li>
<li>线上视频直播教学,学期三个月。</li>
<li>支持线上微信支付宝充值交费。</li>
<li>教学内容:HTML,CSS,JS,PHP等。</li>
<li>课后会布置作业,老师会批阅的。</li>
<li>期末会给一个项目作为考试标准。</li>
</ol>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var btn = document.getElementsByTagName('button')[0]
var text = document.getElementsByName('text')[0]
var list = document.getElementsByTagName('ul')[0]
var sum = 0
btn.onclick = function () {
if (text.value.length == 0) {
alert('尊贵的客户:请您输入你想说的话,谢谢~~')
return false
}
var userComment = text.value
text.value = ''
var li = document.createElement('li')
li.innerHTML = userComment
var userPic = '<img src="../images/tx1.jpg" width="30" style="border-radius:50%">'
li.innerHTML = userPic+userComment
list.appendChild(li)
sum += 1
setTimeout(function(){
var info = ['你好!欢迎光临PHP中文网','在呢!请问有什么可以帮你的?','请问你是要报名学习PHP吗?','支持线上微信支付宝充值交费。','教学内容:HTML,CSS,JS,PHP等。','线上视频直播教学,学期三个月。']
var temp = info[Math.floor(Math.random()*6)]
var reply = document.createElement('li')
var kefuPic = '<img src="../images/av5.jpg" width="20" style="border-radius:50%;">'
reply.innerHTML = kefuPic + '<span style="color:#ff00ff; font-size:0.8em;">'+temp+'</span>'
list.appendChild(reply)
sum += 1
},2000)
if (sum > 8) {
list.innerHTML = ''
sum = 0
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
JS之仿53KF系统手抄图如下:




总结:写这个对话窗口的 花了一天的时间 主要复习了一下飞双翼布局
JS部分没有完全吃透,不是很理解 后期有时间要补一下JS的基础