这节我们学习了什么是Javascript,能做什么。并学了js操作html元素的基本方法。
声明变量用 var
判断语句:if判断语句
if(条件1){
.......
}else if (条件2){
.......
}else{
.....
}
swich判断语句:
switch(option){
case '条件':
}
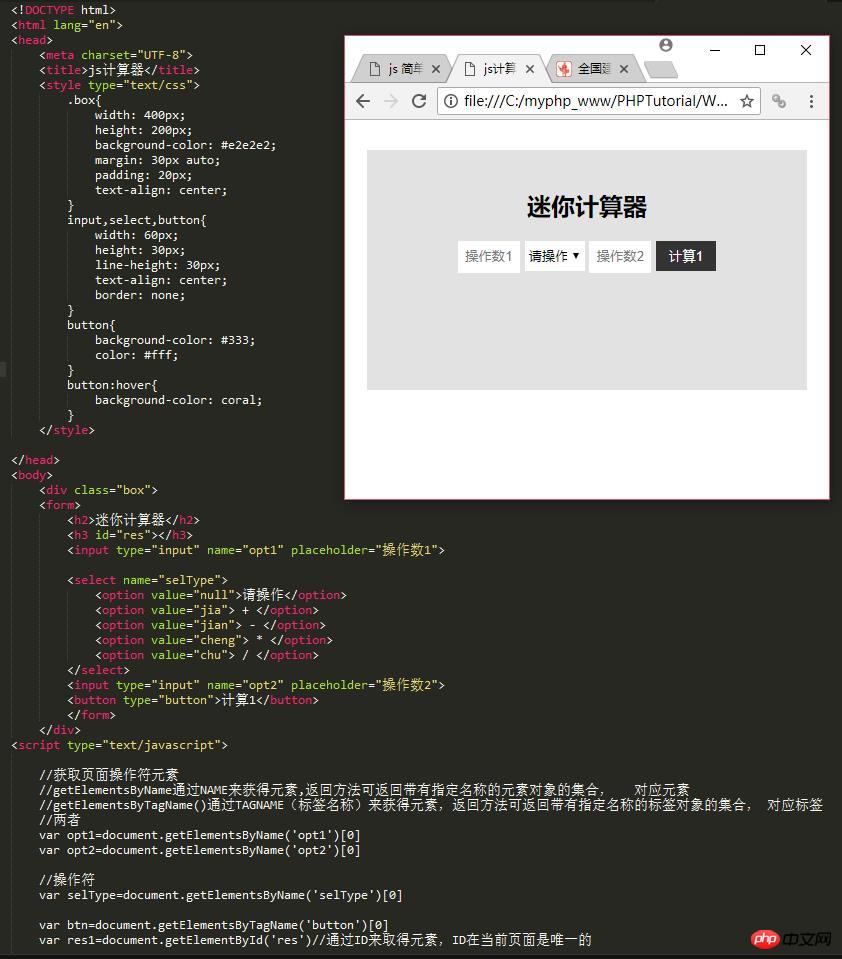
下面就以一个计算器为实例进行详细说明:
先看一下实际效果图:



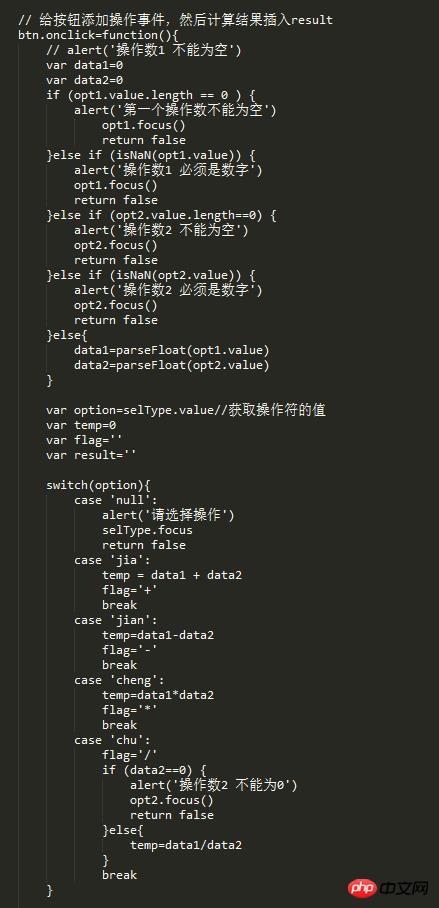
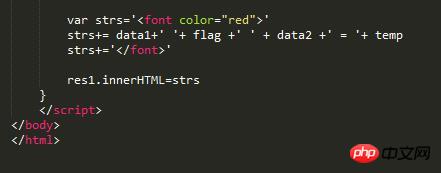
实例源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js计算器</title>
<style type="text/css">
.box{
width: 400px;
height: 200px;
background-color: #e2e2e2;
margin: 30px auto;
padding: 20px;
text-align: center;
}
input,select,button{
width: 60px;
height: 30px;
line-height: 30px;
text-align: center;
border: none;
}
button{
background-color: #333;
color: #fff;
}
button:hover{
background-color: coral;
}
</style>
</head>
<body>
<div class="box">
<form>
<h2>迷你计算器</h2>
<h3 id="res"></h3>
<input type="input" name="opt1" placeholder="操作数1">
<select name="selType">
<option value="null">请操作</option>
<option value="jia"> + </option>
<option value="jian"> - </option>
<option value="cheng"> * </option>
<option value="chu"> / </option>
</select>
<input type="input" name="opt2" placeholder="操作数2">
<button type="button">计算1</button>
</form>
</div>
<script type="text/javascript">
//获取页面操作符元素
//getElementsByName通过NAME来获得元素,返回方法可返回带有指定名称的元素对象的集合, 对应元素
//getElementsByTagName()通过TAGNAME(标签名称)来获得元素,返回方法可返回带有指定名称的标签对象的集合, 对应标签
//两者
var opt1=document.getElementsByName('opt1')[0]
var opt2=document.getElementsByName('opt2')[0]
//操作符
var selType=document.getElementsByName('selType')[0]
var btn=document.getElementsByTagName('button')[0]
var res1=document.getElementById('res')//通过ID来取得元素,ID在当前页面是唯一的
// 给按钮添加操作事件,然后计算结果插入result
btn.onclick=function(){
// alert('操作数1 不能为空')
var data1=0
var data2=0
if (opt1.value.length == 0 ) {
alert('第一个操作数不能为空')
opt1.focus()
return false
}else if (isNaN(opt1.value)) {
alert('操作数1 必须是数字')
opt1.focus()
return false
}else if (opt2.value.length==0) {
alert('操作数2 不能为空')
opt2.focus()
return false
}else if (isNaN(opt2.value)) {
alert('操作数2 必须是数字')
opt2.focus()
return false
}else{
data1=parseFloat(opt1.value)
data2=parseFloat(opt2.value)
}
var option=selType.value//获取操作符的值
var temp=0
var flag=''
var result=''
switch(option){
case 'null':
alert('请选择操作')
selType.focus
return false
case 'jia':
temp = data1 + data2
flag='+'
break
case 'jian':
temp=data1-data2
flag='-'
break
case 'cheng':
temp=data1*data2
flag='*'
break
case 'chu':
flag='/'
if (data2==0) {
alert('操作数2 不能为0')
opt2.focus()
return false
}else{
temp=data1/data2
}
break
}
var strs='<font color="red">'
strs+= data1+' '+ flag +' ' + data2 +' = '+ temp
strs+='</font>'
res1.innerHTML=strs
}
</script>
</body>
</html>手写代码