Correction status:qualified
Teacher's comments:



一、简要概述
运用之前的js只是,实战选项卡项目及机器人自动回复
二、案例展示与分析
选项卡
1、简单布局,设置选项卡,显示第一个,其余部分隐藏
2、运用js获取对应选项卡内容
3、获取页面信息,设置循环,对每个选项卡添加事件
4、设置循环,清空列表,把之前样式全部清空,将对应列表显示出来,改成block

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>选项卡</title>
</head>
<style type="text/css">
.box {
width:538px;
height:500px;
background-color:#fff;
border:1px solid #ccc;
margin:20px auto;
color: #363636;
}
.box > ul {
margin:0;
padding:0;
background-color:#f8f8f8;
overflow:hidden;
}
.box > ul li {
list-style:none;
width:90px;
height:36px;
float:left;
border-right:1px solid #ccc;
border-bottom:1px solid #ccc;
text-align:center;
line-height:36px;
}
.box ul + span {
float:right;
width:90px;
height: 36px;
line-height: 36px;
margin-top: -36px;
}
.box ul + span >a {
color: #696969;
text-decoration: none;
}
.box li.active {
background-color: #fff;
font-weight: bolder;
border-bottom: none;
border-top: 3px solid orangered;
}
.box div {
display: none;
}
.box div ul {
margin: 0;
padding: 10px;
list-style-type: none;
}
.box div ul li {
line-height: 1.5em;
/*background-color: yellow;*/
}
.box div ul li a {
color: #636363;
text-decoration: none;
}
.box div ul li a:hover {
color: #000;
}
.box div ul li span {
float: right;
color: red;
}
</style>
<body>
<h2>php中文网</h2>
<div class="box">
<ul>
<li class="active">技术文章</li>
<li>网站源码</li>
<li>原生手册</li>
<li>推荐博文</li>
</ul>
<span> <a href="">更多下载>></a> </span>
<div style="display:block;">
<ul>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-20</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-20</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-20</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-20</span></li>
<li><a href="">PHP教程 | PHP生成带logo图像二维码的两种方法</a><span>03-20</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-20</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-20</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-20</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-20</span></li>
<li><a href="">前端模板 | Bootstrap响应式网站后台管理面板</a><span>03-20</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-20</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-20</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-20</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-20</span></li>
<li><a href="">原生手册 | CentOS7安装MySQL5.7密码查看与修改</a><span>03-20</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">jack | 仿站实例-驴妈妈——2018年3月29日</a><span>03-20</span></li>
<li><a href="">jack | 仿站实例-驴妈妈——2018年3月29日</a><span>03-20</span></li>
<li><a href="">jack | 仿站实例-驴妈妈——2018年3月29日</a><span>03-20</span></li>
<li><a href="">jack | 仿站实例-驴妈妈——2018年3月29日</a><span>03-20</span></li>
<li><a href="">jack | 仿站实例-驴妈妈——2018年3月29日</a><span>03-20</span></li>
</ul>
</div>
</div>
<script type="text/javascript">
var box = document.getElementsByClassName('box')[0]
var ul = box.getElementsByTagName('ul')[0]
var tab = ul.getElementsByTagName('li')
var list = box.getElementsByTagName('div')
for (var i=0; i<tab.length; i++) {
tab[i].content = i
tab[i].onmouseover = function(){
for(var i=0; i<tab.length; i++){
tab[i].className = ''
list[i].style.display = 'none'
}
this.className = 'active'
list[this.content].style.display = 'block'
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
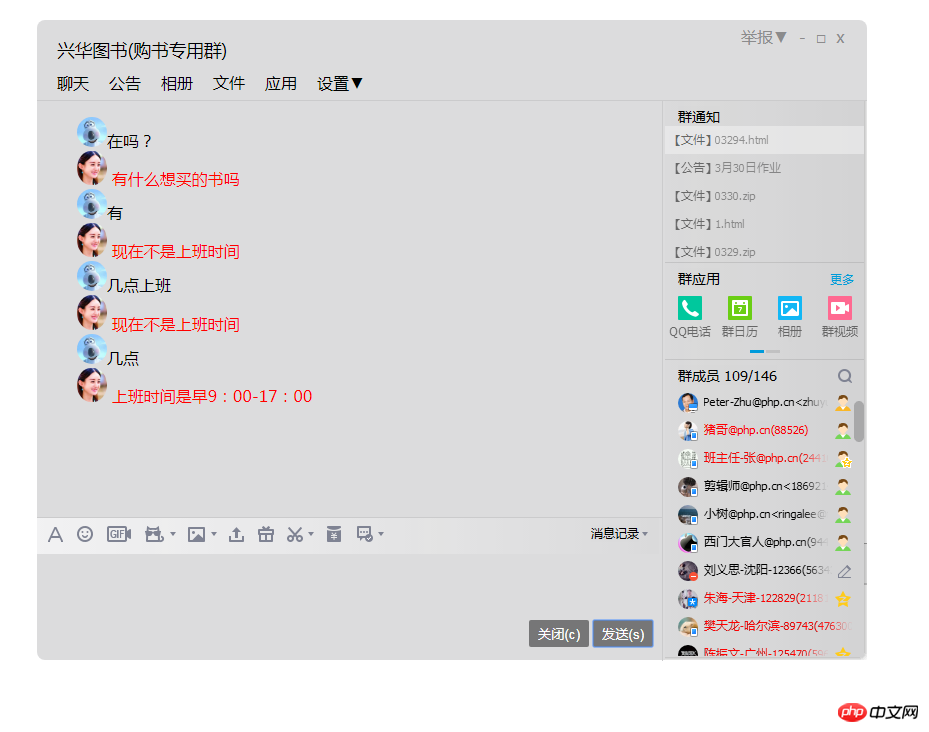
自动回复机器人案例
1、设置基本样式
2、获取用户提交数据
3、添加按钮时间,立即清空用户信息区
4、创建新节点,获取随机数

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>客服回复</title>
<style type="text/css">
.box {
width:830px;
height:640px;
margin:auto;
background-color:#DCDCDD;
margin-top:50px;
border-radius:8px;
}
ul li {
list-style:none;
margin:0;
padding:0;
}
.top {
width:100%;
height:80px;
border-bottom: 1px solid #CBCBCC;
}
.top>.top_l {
font-size:1.1em;
float:left;
margin-left:20px;
/* background-color:red; */
height:40px;
}
.top>.top_r {
width:20%;
float:right;
/* background-color:blue; */
margin-top:-10px;
}
.top_r ul li {
color:#8B8B8C;
margin-right:10px;
float:left;
}
.top_b {
width:100%;
float: left;
margin-left:-20px;
margin-top:-10px;
/* border:1px solid #000; */
}
.top_b ul li {
height:33px;
float: left;
line-height:33px;
margin-right:20px;
}
.main {
height:560px;
width:100%;
}
.left {
float:left;
width:625px;
height:560px;
border-right:1px solid #CBCBCC;
}
.left_top {
width:100%;
height:400px;
border-bottom:1px solid #CBCBCC;
}
.right {
/* background-image:url('images/caidan.png');
background-repeat:no-repeat; */
vertical-align:top;
float: right;
}
.bot_b textarea {
font-size:1.2em;
background-color:#DCDCDD;
border:none;
/* 去除textarea右下角的标志 */
resize: none;
}
.left_bottom {
/* height:240px; */
}
.bot_b button {
height:27px;
border:0;
border-radius:2px;
color:#fff;
width:60px;
background-color:#767677;
margin-top:53px;
}
</style>
</head>
<body>
<div class="box">
<div class="top">
<div class="top_l">
<p>兴华图书(购书专用群)</p>
</div>
<div class="top_r">
<ul>
<li>举报▾</li>
<li>-</li>
<li>□</li>
<li>x</li>
</ul>
</div>
<div class="top_b">
<ul>
<li>聊天</li>
<li>公告</li>
<li>相册</li>
<li>文件</li>
<li>应用</li>
<li>设置▼</li>
</ul>
</div>
</div>
<div class="main">
<div class="left">
<div class="left_top" contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<div class="left_bottom">
<div class="bot_t">
<img src="images/bott.jpg" alt="">
</div>
<div class="bot_b">
<table>
<tr>
<td ><textarea name="text" cols="58" rows="5"></textarea></td>
<td ><button type="button">关闭(c)</button></td>
<td ><button type="button">发送(s)</button></td>
</tr>
</table>
</div>
</div>
</div>
<div class="right">
<img src="images/caidan.png" alt="右侧显示图">
</div>
</div>
</div>
<script type="text/javascript">
var btn = document.getElementsByTagName('button')[1]
var text = document.getElementsByName('text')[0]
var list = document.getElementsByTagName('ul')[2]
var sum = 0
btn.onclick = function () {
if(text.value.length == 0){
alert('发送内容不能为空!')
text.focus()
return false
}
// 用户输入内容
var userComment = text.value
text.value = ''
var li = document.createElement('li')
var userPic = '<img src="images/boy.jpg" style="border-radius:50%;width:30px;" >'
li.innerHTML = userPic+ userComment
list.appendChild(li)
sum += 1
setTimeout(function(){
var info =['现在不是上班时间','有什么想买的书吗','上班时间是早9:00-17:00']
var temp = info[Math.floor(Math.random()*3)]
var reply = document.createElement('li')
var repPic = '<img src="images/zly.jpg" alt="回复" style="border-radius:50%;width:30px" />'
reply.innerHTML = repPic + '<span style="color:red"> ' +temp +'</span>'
list.appendChild(reply)
sum+=1
},2000)
if (sum >10) {
list.innerHTML = ''
sum = 0
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例