PHP课程第十一天之- javascript教程2 简单机器人聊天室的开发
本课主要学习,js基本操作语法:
获取标签用:getElementsByTagName
获取元素用:getElementsByName
获取某样式元素用:getElementsByClassName
以上除了用getElementById选择的之外,返回的都是一个数组,所以必须要用索引才可以找到特定元素。
创建元素节点:document.createElement('li')
向某元素里插入创建的节点:appendChild()
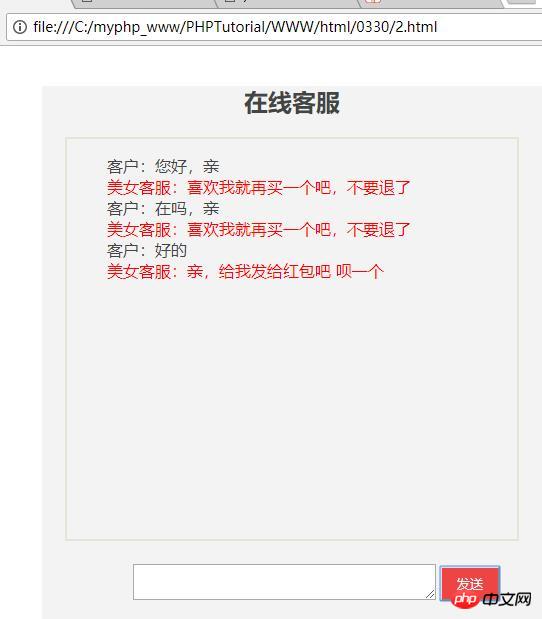
我们先看一下具体效果再看代码,

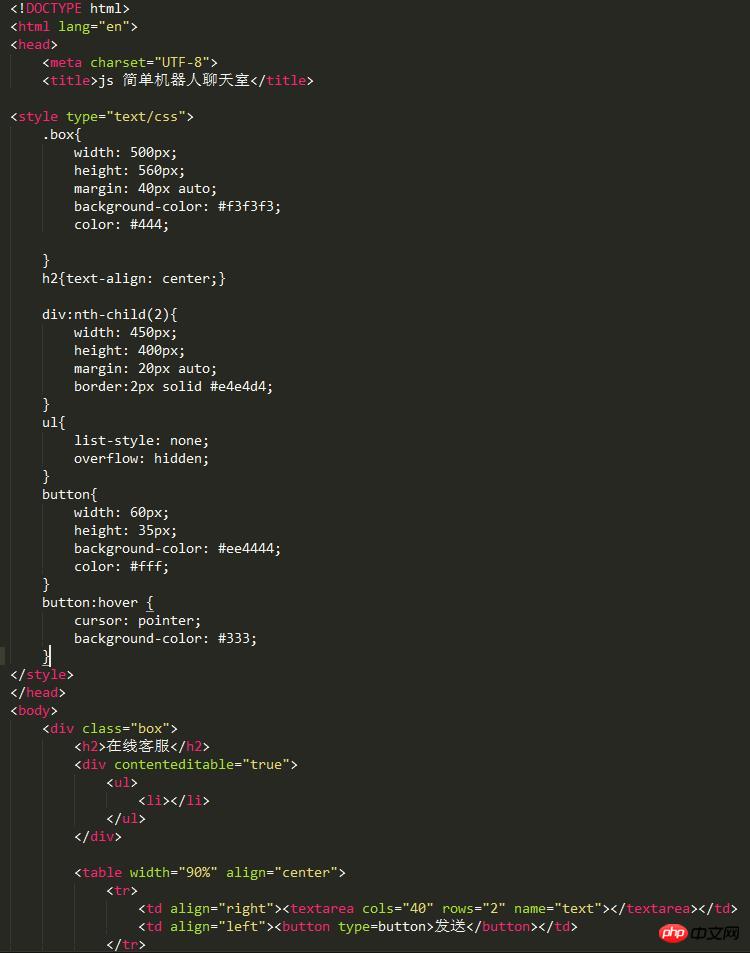
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js 简单机器人聊天室</title>
<style type="text/css">
.box{
width: 500px;
height: 560px;
margin: 40px auto;
background-color: #f3f3f3;
color: #444;
}
h2{text-align: center;}
div:nth-child(2){
width: 450px;
height: 400px;
margin: 20px auto;
border:2px solid #e4e4d4;
}
ul{
list-style: none;
overflow: hidden;
}
button{
width: 60px;
height: 35px;
background-color: #ee4444;
color: #fff;
}
button:hover {
cursor: pointer;
background-color: #333;
}
</style>
</head>
<body>
<div class="box">
<h2>在线客服</h2>
<div contenteditable="true">
<ul>
<li></li>
</ul>
</div>
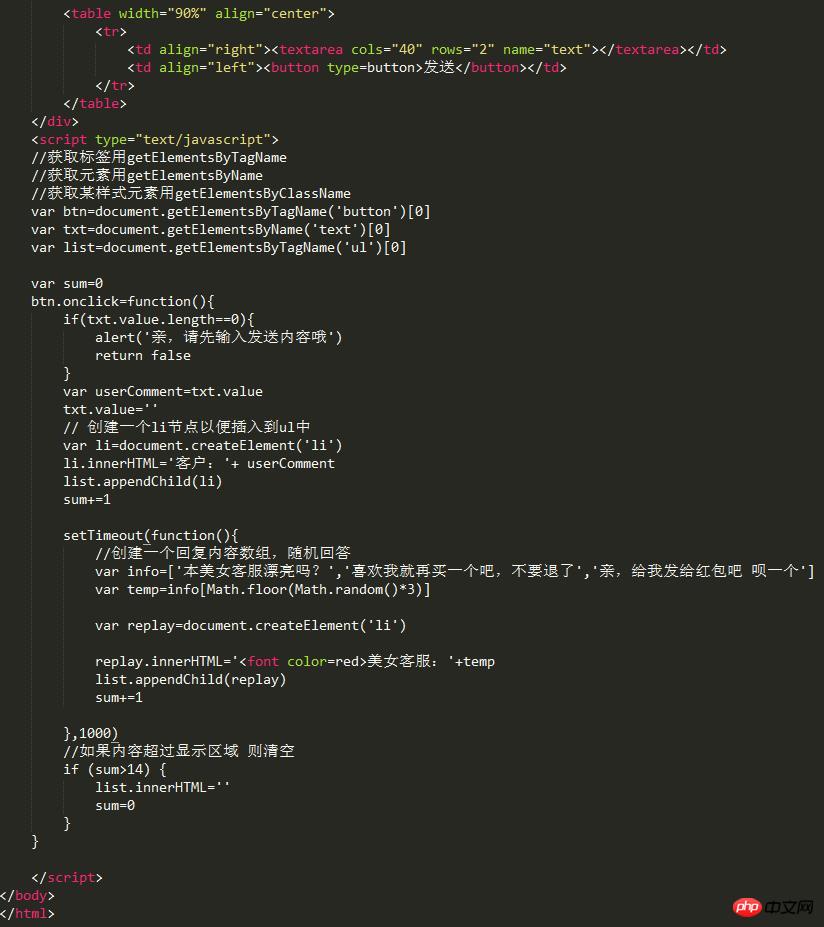
<table width="90%" align="center">
<tr>
<td align="right"><textarea cols="40" rows="2" name="text"></textarea></td>
<td align="left"><button type=button>发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
//获取标签用getElementsByTagName
//获取元素用getElementsByName
//获取某样式元素用getElementsByClassName
var btn=document.getElementsByTagName('button')[0]
var txt=document.getElementsByName('text')[0]
var list=document.getElementsByTagName('ul')[0]
var sum=0
btn.onclick=function(){
if(txt.value.length==0){
alert('亲,请先输入发送内容哦')
return false
}
var userComment=txt.value
txt.value=''
// 创建一个li节点以便插入到ul中
var li=document.createElement('li')
li.innerHTML='客户:'+ userComment
list.appendChild(li)
sum+=1
// alert('ok')
setTimeout(function(){
//创建一个回复内容数组,随机回答
var info=['本美女客服漂亮吗?','喜欢我就再买一个吧,不要退了','亲,给我发给红包吧 呗一个']
var temp=info[Math.floor(Math.random()*3)]
var replay=document.createElement('li')
replay.innerHTML='<font color=red>美女客服:'+temp
list.appendChild(replay)
sum+=1
},1000)
//alert(sum)
//如果内容超过显示区域 则清空
if (sum>14) {
list.innerHTML=''
sum=0
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例