<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 导入重置样式表 -->
<link rel="stylesheet" type="text/css" href="css/reset.css">
<!-- 导入公共样式表 -->
<link rel="stylesheet" type="text/css" href="css/common.css">
<!-- 导入首页样式表 -->
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>首页</title>
</head>
<body>
<!-- 公共头部 -->
<div>
<div>
<div>
<p>欢迎访问上思旅游网</p>
<p>咨询电话:0770-58076586</p>
</div>
</div>
<div>
<div><img src="images/logo.png"></div>
<div>
<input type="text" name="name" placeholder="请输入">
<button>搜索</button>
</div>
</div>
<!-- 导航 -->
<div>
<div>
<ul>
<li><a href="">网站首页</a></li>
<li><a href="">论坛简绍</a></li>
<li><a href="">新闻动态</a></li>
<li><a href="">美食特色</a></li>
<li><a href="">二手交易</a></li>
<li><a href="">论坛商城</a></li>
<li><a href="">公益广告</a></li>
</ul>
</div>
</div>
</div>
<!-- 首页Banner图 -->
<div>
<img src="images/1.jpg" alt="图片">
<div></div>
</div>
<!-- 产品列表 -->
<div>
<!-- 标题部分 -->
<div>
<h2>地理<img src="images/proicon.png" alt="">美景</h2>
<p>带你了解上思的美好</p>
</div>
<!-- 产品列表 -->
<ul>
<li>
<a href=""><img src="images/11.jpg"></a>
<a href="">十万大山</a>
</li>
<li>
<a href=""><img src="images/12.jpg"></a>
<a href="">南屏瑶族</a>
</li><li>
<a href=""><img src="images/13.jpg"></a>
<a href="">大山温泉</a>
</li><li>
<a href=""><img src="images/14.jpg"></a>
<a href="">明江新城</a>
</li>
<br>
<li>
<a href=""><img src="images/16.jpg"></a>
<a href="">甘甜沙橘</a>
</li>
<li>
<a href=""><img src="images/xiangya.jpg"></a>
<a href="">那琴香鸭</a>
</li><li>
<a href=""><img src="images/18.jpg"></a>
<a href="">上思蜂蜜</a>
</li><li>
<a href=""><img src="images/22.jpg"></a>
<a href="">香碳烤猪</a>
</li>
</ul>
</div>
<!-- 广告 -->
<div></div>
<!--位置百科-->
<div>
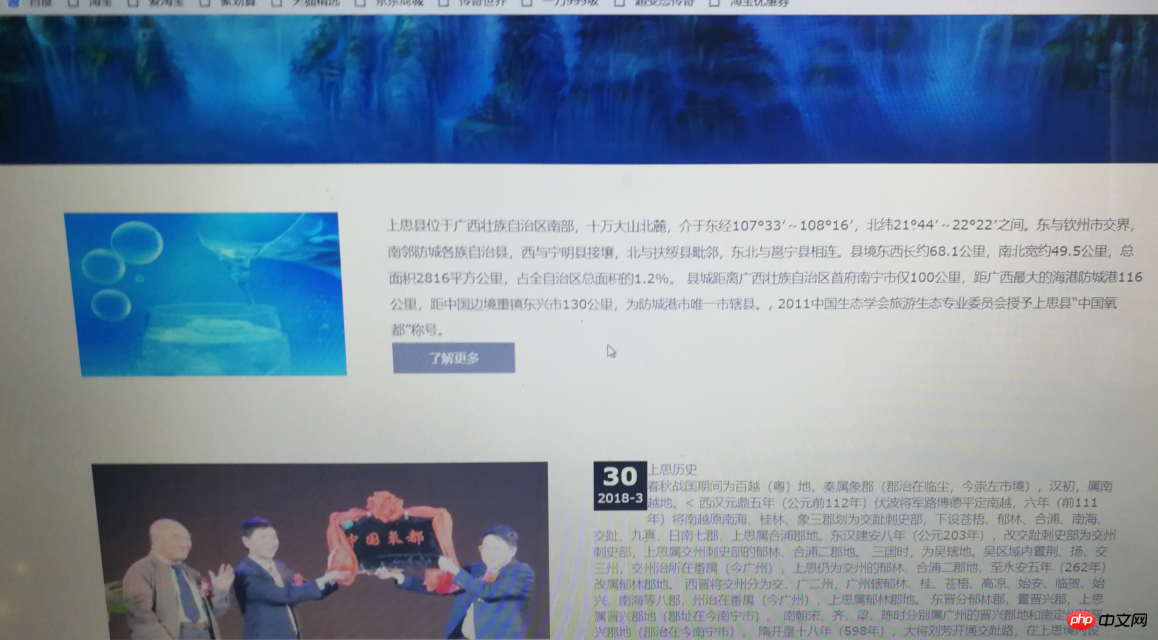
<img src="images/30.jpg">
<div>
<p>上思县位于广西壮族自治区南部,十万大山北麓,介于东经107°33′~108°16′,北纬21°44′~22°22′之间。东与钦州市交界,南邻防城各族自治县,西与宁明县接壤,北与扶绥县毗邻,东北与邕宁县相连。县境东西长约68.1公里,南北宽约49.5公里,总面积2816平方公里,占全自治区总面积的1.2%。<pr>
县城距离广西壮族自治区首府南宁市仅100公里,距广西最大的海港防城港116公里,距中国边境重镇东兴市130公里,为防城港市唯一市辖县。,<pr>
2011中国生态学会旅游生态专业委员会授予上思县“中国氧都”称号。</p>
<button>了解更多</button>
</div>
</div>
<hr color="#efefef" size="1">
<!-- 新闻列表 -->
<div>
<div>
<img src="images/100.jpg" alt="">
</div>
<div>
<ul>
<li>
<span><h1>30</h1><p>2018-3</p></span>
<a href="">上思历史</a>
<p>春秋战国期间为百越(粤)地,秦属象郡(郡治在临尘,今崇左市境),汉初,属南越地。<
西汉元鼎五年(公元前112年)伏波将军路博德平定南越,六年(前111年)将南越原南海、桂林、象三郡划为交趾刺史部,下设苍梧、郁林、合浦、南海、交趾、九真、日南七郡,上思属合浦郡地。东汉建安八年(公元203年),改交趾刺史部为交州刺史部,上思属交州刺史部的郁林、合浦二郡地。
三国时,为吴辖地。吴区域内置荆、扬、交三州,交州治所在番禺(今广州),上思仍为交州的郁林、合浦二郡地,至永安五年(262年)改属郁林郡地。
西晋将交州分为交、广二州,广州辖郁林、桂、苍梧、高凉、始安、临贺、始兴、南海等八郡,州治在番禺(今广州),上思属郁林郡地。
东晋分郁林郡,置晋兴郡,上思属晋兴郡地(郡址在今南宁市)。
南朝宋、齐、梁、陈时分别属广州的晋兴郡地和南定州的晋兴郡地(郡治在今南宁市)。
隋开皇十八年(598年),大将刘芳开通交趾路,在上思境内设镇守,但不久又撤销,时上思属郁林郡。
唐贞观十二年(638年),清平公李弘节遣钦州镇守宁师京沿刘芳开至交趾的故道,开拓边疆少数民族地区,在今上思境内西南部设置瀼州,天宝元年(742年),改为临潭郡;领瀼江(又称临江)、波零、鹄山、宏远4县,郡治瀼江;乾元元年(758年),复为瀼州,属岭南道。天宝初年,在今上思境内东北部开置羁縻上思州,属邕州都督府。
五代十国,为南汉地,沿袭唐制。
北宋撤销瀼州,并入羁縻上思州,隶属邕州。宋皇祐年间于羁縻上思州西部设置迁隆土州。
元改羁縻上思州为上思州,隶属广西两江道宣慰司左江思明路。明洪武元年(1368年)属左江思明府,二年,土官黄英杰(又名黄龙冠)领导农民起义,将上思州改称高噩州;至洪武二十一年(1388年),复称上思州;弘治十八年(1505年)改土归流,改属南宁府,州治从明江南岸旧州迁至明江北岸现址,迁隆峒归上思承审。
清,至光绪十一年(1885年)仍属南宁府;光绪十二年,改属太平府,十八年(1892年)上思州改为上思直隶厅,属太平思顺道。
民国元年(1912年)3月1日,上思直隶厅改为上思府,民国2年6月19日又改为上思县,属南宁道。民国16年迁隆峒土司改流并入上思县。
民国19年属南宁民团区。
民国23年3月属南宁行政监督区。
民国29年4月属南宁行政督察区(第九区,合称第九区行政督察专员兼保安司公署),民国31年属第四区,治南宁,一直延至1949年12月7日。
1949年12月8日上思县解放,1950年分别属宾阳专区和南宁专区,1951年改属龙州专区;11月专员公署迁至崇左,改称崇左专区;1952年7月从崇左专区划归钦州专区;1953年12月又划归桂西壮族自治州的邕宁专区;1958年3月,广西壮族自治区成立,撤销桂西壮族自治州建置,12月,邕宁专区改为南宁专区,上思随属南宁专区;1965年8月,上思又划属钦州专区。1971年钦州专区改为钦州地区,上思属之。
1993年5月23日,划归防城港市。 [2]
自唐贞观十二年(638年),在今县境西南部设置瀼州;唐天宝初年,在今县城东北部开置羁縻上思州。至北宋建隆元年(960年),撤销瀼州并入羁縻上思州。皇祐年间,于羁縻上思州西部设置迁隆土州(元升为州,明降为峒)之后,上思境域至民国16年(1927年)均无变动。民国16年,撤销迁隆峒,并入上思县。1950年初,迁隆乡划归思乐县(今宁明县)。1958年11月,扶绥县的星七、米含、渠罗、汪蒙、六包5个自然屯划入上思县。
1996年,上思县面积2816平方千米,人口约20万人。辖2个镇、9个乡(其中1个民族乡):思阳镇、在妙镇、思阳乡、七门乡、平福乡、华兰乡、叫安乡、公正乡、东屏乡、那琴乡、南屏瑶族乡。县政府驻思阳镇。<
2000年第五次人口普查,上思县总人口205307人。其中:思阳镇31257人,在妙镇15033人,思阳乡33452人,叫安乡35956人,华兰乡10245人,南屏瑶族乡11216人,平福乡18334人,七门乡13162人,那琴乡16744人,东屏乡5412人,公正乡7989人,昌菱实业公司6507人。
2002年6月27日,广西壮族自治区政府(桂政函[2002]103号)同意思阳镇与思阳乡合并为思阳镇,原思阳镇、思阳乡所辖的行政区域全部归思阳镇管辖。思阳镇政府驻原思阳乡政府驻地。调整后,上思县辖2个镇、2个镇、8个乡(其中1个民族乡):思阳镇、在妙镇、叫安乡、华兰乡、南屏瑶族乡、平福乡、七门乡、那琴乡、东屏乡、公正乡
2003年上思县行政区划(根据当年广西行政区划代码整理)
100 思阳镇 辖东湖、北湖、明江、彩元4个社区;广元、江平、华加、高加、计怀、六艮、明哲、昌墩、易和、玉学、和星、那板12个行政村。
101 在妙镇 辖在妙、驮从、那苗、平良、屯隆、有生6个行政村。
201 叫安乡 辖提高、那当、平江、松柏、双板、百包、那布、叫安、三科、那工、熟康、文明、板细、那午、杆青、高福、凤凰17个行政村。
202 华兰乡 辖华兰、俊仁、那岩、德安、华城、叫宝6个行政村
203 南屏瑶族乡 辖英明、渠坤、巴乃、枯叫、米强、江坡、汪乐、常龙、乔贡9个行政村。
204 平福乡 辖公安、那明、板含、明旺、六改、平福、岽辽、雄杰、伟华9个行政村。
205 七门乡 辖更所、板龙、佛子、板文、联合5个行政村。
206 那琴乡 辖那琴、那俩、排柳、桃岭、标榜、那通、那巴、联惠、龙楼9个行政村。
207 东屏乡 辖吉彩、大吉、三英、边念、彩林5个行政村。公正、信良、枯娄、那齐4个行政村。
2005年6月13日,广西壮族自治区政府(桂政函[2005]168号)同意调整上思县部分乡镇行政区划:撤销东屏乡,整建制并入公正乡,公正乡政府驻地不变;撤销七门乡,整建制并入在妙镇,在妙镇政府驻地不变。调整后,上思县辖2个镇、6个乡(其中1个民族乡):思阳镇、在妙镇、叫安乡、华兰乡、南屏瑶族乡、平福乡、那琴乡、公正乡。</p>
</li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<!-- 底部 -->
<div>
<div>
<ul>
<li><a href="">阿里云</a></li>
<li><a href="">支付宝</a></li>
<li><a href="">微信</a></li>
<li><a href="">百度搜索</a></li>
<li><a href="">微博</a></li>
<li><a href="">岛国电影网</a></li>
<li><a href="">uc浏览器</a></li>
</ul>
</div>
<div>
<p>
All Rights Reserved (2008-2018)模仿通用版 桂-ICP:1234567 网站地图</p>
</div>
</div>
</body>
</html>
/*首页专用的css样式表*/
.banner {
/*border:1px solid red;*/
}
.banner img {
width: 100%;
height: 452px;
vertical-align: top;
}
.banner .line {
height: 30px;
background-color: #696969;
opacity: 0.4;
margin-top: -30px;
}
/*产品列表*/
.product {
width: 1140px;
margin: auto;
margin-top: 30px;
margin-bottom: 30px;
overflow: hidden;
}
.product .title {
text-align: center;
background-image: url(../images/title_bg.jpg);
background-repeat: no-repeat;
background-position: 0 0;
}
.product .title img {
padding: 0 5px;
}
.product li {
width: 260px;
height: 282px;
text-align: center;
float: left;
margin: 10px;
}
.product li img {
width: 260px;
height: 197px;
margin-bottom: 10px;
}
.product li img:hover {
opacity: 0.8;
}
/*图片*/
.ads-img {
width: 100%;
height: 412px;
background-image: url(../images/816.png);
background-repeat: no-repeat;
margin-bottom: 50px;
}
/*我们做什么*/
.make {
width: 1140px;
margin: auto;
margin-bottom: 50px;
}
.make img {
width: 286px;
height: 177px;
float:left;
margin-right: 50px;
}
.make .refer p {
line-height: 2em;
}
.make .refer button {
width: 130px;
height: 34px;
border: none;
background-color: gray;
color: #fff;
}
.make .refer button:hover {
background-color: coral;
cursor: pointer;
}
/*新闻列表*/
.news {
width: 1140px;
margin: auto;
margin-top: 50px;
margin-bottom: 50px;
overflow: hidden;
}
.news .left {
float:left;
}
.news .left img {
width: 500px;
height: 315px;
}
.news .right {
overflow: hidden;
}
.news .right ul {
margin-left: 50px;
}
.news .right ul li {
height: 80px;
}
.news .right li span {
float:left;
width: 60px;
height: 58px;
background-color: black;
}
.news .right li span * {
color: #fff;
text-align: center;
}
/*公共样式表*/
/*公共头部的样式*/
.header {
width: 100%;
height: 170px;
}
.header .tape {
height: 28px;
border-top: 1px solid #f5f5f5;
border-bottom: 1px solid #f5f5f5;
background-color: #fbfbfb;
}
.info {
width: 1140px;
margin: auto;
/*BFC:块级格式化上下文*/
overflow: hidden;
}
.header .tape .info .left {
float:left;
}
.header .tape .info .right{
float:right;
}
.header .info .logo {
width: 440px;
height: 88px;
float: left;
}
.header .info .search {
float:right;
height: 88px;
margin-right: 100px;
margin-top: 10px;
}
.header .info .search input {
width: 210px;
height: 26px;
border: 2px solid coral;
margin: 18px 0;
}
.header .info .search button {
width: 45px;
height:32px;
background-color: coral;
border: none;
color:white;
margin-left: -40px;
}
/*头部菜单*/
.header .menu {
width: 100%;
height: 50px;
background-color: black;
}
.header .menu ul li {
float: left;
line-height: 50px;
padding: 0 40px;
}
.header .menu ul li a {
font-size: 1.1em;
color: #fff;
}
.header .menu ul li:hover {
background-color: coral;
cursor: pointer;
}
/*公共底部*/
.footer .top {
width: 100%;
height: 40px;
background-color: #3e3e3e;
margin: auto;
}
.footer .top ul {
width: 650px;
margin: auto;
}
.footer .top li {
float:left;
}
.footer .top li a {
height: 100%;
padding: 0 20px;
color:#fff;
text-align: center;
line-height: 40px;
}
.footer .bottom {
width: 100%;
height: 92px;
background-color: black;
text-align: center;
}
.footer .bottom p {
color: #fff;
line-height: 92px;
}
/*样式重置*/
html {
overflow-y: auto;
overflow-x: hidden;
}
body, h1,h2,h3, ul,li,p {
margin: 0;
padding: 0;
font-family: 'microsoft yehei', Verdana, Arial;
color: #505050;
}
p, li, a {
font-size: 14px;
}
ul, li {
list-style-type: none;
}
a:link, a:visited, a:active {
color: #505050;
text-decoration: none;
}
a:hover {
text-decoration: none;
/*color: #ff0000;*/
color: #f00;
}
图片


Correction status:qualified
Teacher's comments:

























![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)