Correction status:qualified
Teacher's comments:



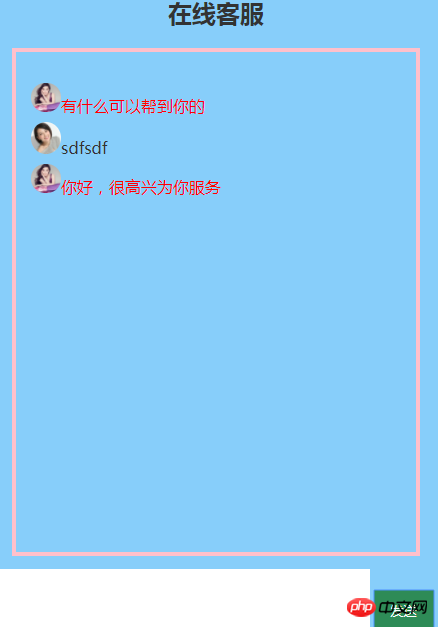
案例中用到html+css+js实现一个简单的在线机器人客服,涉及到用JS获取html页面中的一些内容
document.getElementsByTagName,document.getElementsByName,document.getElementById以及创建一个新的节点document.createElement以及如何将节点插入到父级 demo:父级.appendChild(当前节点)
用setTimeout 实现定时器功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>机器人对话框</title>
<style type="text/css">
.box {
width: 450px;
height: 650px;
background-color: lightskyblue;
margin: 50px auto;
color: #333;
box-shadow: 3px 3px 3px 3px #808080;
}
h2{
text-align: center;
margin-bottom:10px;
}
.box1{
width: 400px;
height: 500px;
border: 4px solid pink;
margin: 20px auto 10px;
}
ul {
list-style-type: none;
line-height: 2em;
padding: 15px;
}
table{
width: 90%;
height: 80px;
margin: auto;
}
textarea{
resize: none;
border: none;
background-color: #fff;
}
button {
width: 60px;
height: 40px;
background-color: seagreen;
color: white;
border: none;
}
button:hover {
cursor: pointer;
background-color: orange;
}
</style>
</head>
<body>
<div class="box">
<h2>在线客服</h2>
<div class="box1" contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td><textarea cols="50" rows="5" name="text"></textarea></td>
<td><button>发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
var btn = document.getElementsByTagName('button')[0]
var text = document.getElementsByName('text')[0]
var list = document.getElementsByTagName('ul')[0]
var sum = 0
// alert(list.length)
btn.onclick = function () {
// (text.value.length == 0) 判断用户是否输入数据,text返回的值的长度
if (text.value.length == 0) {
alert('请输入内容')
return false
}
var userComment = text.value
// alert(text.value)
text.value = ''
var li = document.createElement('li')
var userPic ='<img src="2.jpg" width="30" style="border-radius:50%" />'
li.innerHTML = userPic + userComment
// 插入到页面中, 父级.appendChild(当前节点)
list.appendChild(li)
// alert(text.value)
// sum = sum +1 下面是简写
sum += 1
// 回复部分
setTimeout(function(){
var shuz = ['你好,在的','有什么可以帮到你的','你好,很高兴为你服务']
// 产生一个随机数据
var temp = shuz[Math.floor(Math.random()*3)]
var hf = document.createElement('li')
var kefuPic ='<img src="1.jpg" width="30" style="border-radius:50%" />'
hf.innerHTML = kefuPic + '<span style="color:red">'+temp+'</span>'
list.appendChild(hf)
sum += 1
},2550)
if (sum > 10){
list.innerHTML = ''
sum = 0
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

仿PHp中文网选项卡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选项卡</title>
<style type="text/css">
.box{
width: 540px;
height: 500px;
border: 1px solid #363636;
margin: auto;
/*color: #363636;*/
}
.box > ul {
margin: 0;
padding: 0;
background-color: #f8f8f8;
overflow: hidden;
}
.box > ul li{
float: left;
list-style-type: none;
width: 90px;
height: 35px;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
text-align: center;
line-height: 35px;
}
.box >ul +span{
float: right;
width: 90px;
height: 35px;
line-height: 35px;
margin-top: -35px;
}
.box >ul +span a{
color: #696969;
text-decoration: none;
}
.box .mr {
border-bottom: none;
font-weight: bolder;
border-top: 3px solid orangered;
}
.box div {
display: none;
}
.box div ul {
margin: 0;
padding: 15px;
list-style-type: none;
}
.box div ul li{
line-height: 1.5em;
}
.box div ul li a{
text-decoration: none;
color: #636363;
}
.box div ul li a:hover {
color: #000;
}
.box div ul li span{
float: right;
color: red;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li class="mr">技术文章</li>
<li>网站源码</li>
<li>原生手册</li>
<li>推荐博文</li>
</ul>
<span><a href="">更多下载>></a></span>
<div style="display: block;">
<ul>
<li><a href="">js教程 | ajax三级联动图文详解</a><span>2018-04-02</span></li>
<li><a href="">js教程 | ajax三级联动图文详解</a><span>2018-04-02</span></li>
<li><a href="">js教程 | ajax三级联动图文详解</a><span>2018-04-02</span></li>
<li><a href="">js教程 | ajax三级联动图文详解</a><span>2018-04-02</span></li>
<li><a href="">js教程 | ajax三级联动图文详解</a><span>2018-04-02</span></li>
<li><a href="">js教程 | ajax三级联动图文详解</a><span>2018-04-02</span></li>
<li><a href="">js教程 | ajax三级联动图文详解</a><span>2018-04-02</span></li>
<li><a href="">js教程 | ajax三级联动图文详解</a><span>2018-04-02</span></li>
<li><a href="">js教程 | ajax三级联动图文详解</a><span>2018-04-02</span></li>
<li><a href="">js教程 | ajax三级联动图文详解</a><span>2018-04-02</span></li>
<li><a href="">js教程 | ajax三级联动图文详解</a><span>2018-04-02</span></li>
<li><a href="">js教程 | ajax三级联动图文详解</a><span>2018-04-02</span></li>
<li><a href="">js教程 | ajax三级联动图文详解</a><span>2018-04-02</span></li>
<li><a href="">js教程 | ajax三级联动图文详解</a><span>2018-04-02</span></li>
<li><a href="">js教程 | ajax三级联动图文详解</a><span>2018-04-02</span></li>
<li><a href="">js教程 | ajax三级联动图文详解</a><span>2018-04-02</span></li>
<li><a href="">js教程 | ajax三级联动图文详解</a><span>2018-04-02</span></li>
<li><a href="">js教程 | ajax三级联动图文详解</a><span>2018-04-02</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-04-02</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-04-02</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-04-02</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-04-02</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-04-02</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-04-02</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-04-02</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-04-02</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-04-02</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-04-02</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-04-02</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-04-02</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-04-02</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-04-02</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-04-02</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-04-02</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-04-02</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-04-02</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改-</a><span>2018-04-02</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改-</a><span>2018-04-02</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改-</a><span>2018-04-02</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改-</a><span>2018-04-02</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改-</a><span>2018-04-02</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改-</a><span>2018-04-02</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改-</a><span>2018-04-02</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改-</a><span>2018-04-02</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改-</a><span>2018-04-02</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改-</a><span>2018-04-02</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改-</a><span>2018-04-02</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改-</a><span>2018-04-02</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改-</a><span>2018-04-02</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改-</a><span>2018-04-02</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改-</a><span>2018-04-02</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改-</a><span>2018-04-02</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改-</a><span>2018-04-02</span></li>
<li><a href="">MySQL | CentOS7安装MySQL5.7密码查看与修改-</a><span>2018-04-02</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">Dai的博客 | Excel表格数据转化到数据库里面</a><span>2018-04-02</span></li>
<li><a href="">Dai的博客 | Excel表格数据转化到数据库里面</a><span>2018-04-02</span></li>
<li><a href="">Dai的博客 | Excel表格数据转化到数据库里面</a><span>2018-04-02</span></li>
<li><a href="">Dai的博客 | Excel表格数据转化到数据库里面</a><span>2018-04-02</span></li>
<li><a href="">Dai的博客 | Excel表格数据转化到数据库里面</a><span>2018-04-02</span></li>
<li><a href="">Dai的博客 | Excel表格数据转化到数据库里面</a><span>2018-04-02</span></li>
<li><a href="">Dai的博客 | Excel表格数据转化到数据库里面</a><span>2018-04-02</span></li>
<li><a href="">Dai的博客 | Excel表格数据转化到数据库里面</a><span>2018-04-02</span></li>
<li><a href="">Dai的博客 | Excel表格数据转化到数据库里面</a><span>2018-04-02</span></li>
<li><a href="">Dai的博客 | Excel表格数据转化到数据库里面</a><span>2018-04-02</span></li>
<li><a href="">Dai的博客 | Excel表格数据转化到数据库里面</a><span>2018-04-02</span></li>
<li><a href="">Dai的博客 | Excel表格数据转化到数据库里面</a><span>2018-04-02</span></li>
<li><a href="">Dai的博客 | Excel表格数据转化到数据库里面</a><span>2018-04-02</span></li>
<li><a href="">Dai的博客 | Excel表格数据转化到数据库里面</a><span>2018-04-02</span></li>
<li><a href="">Dai的博客 | Excel表格数据转化到数据库里面</a><span>2018-04-02</span></li>
<li><a href="">Dai的博客 | Excel表格数据转化到数据库里面</a><span>2018-04-02</span></li>
<li><a href="">Dai的博客 | Excel表格数据转化到数据库里面</a><span>2018-04-02</span></li>
<li><a href="">Dai的博客 | Excel表格数据转化到数据库里面</a><span>2018-04-02</span></li>
</ul>
</div>
</div>
<script type="text/javascript">
// 用document对象的getElementsByClassName()方法来根据标签的class属性来获取
var box = document.getElementsByClassName('box')[0]
// 获取标签名
// alert(box.nodeName)
var ul = box.getElementsByTagName('ul')[0]
var tab = ul.getElementsByTagName('li')
// 测试获得 box下面的第一组ul标签下面的4个li
// alert(tab.length)
//获取到页面全部的信息列表,当然返回的也是一个数组喽
var list = box.getElementsByTagName('div')
// alert(list.length)
// 2 给每个选项卡添加事件,因为有多个选项卡,所以要用循环语句
for (var i=0 ; i<(tab.length) ; i++){
// 为当前的选项卡添加自定义属性index
tab[i].index = i
tab[i].onmouseover = function (){
for (var i=0; i<tab.length; i++) {
tab[i].className = ''
list[i].style.display = 'none'
}
this.className = 'mr'
list[this.index].style.display = 'block'
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

手写代码部分

总结:获取页面元素的对象是有步骤和技巧: 首先用document对象的getElementsByClassName()方法来根据标签的class属性来获取,因为class可以获取到页面中多个对象,所以后面加上[0],确保仅获取到第一个class的元素,元素是可以嵌套的,所以我们除了可以在document对象上调用这些方法外,还可以在元素上调用,刚才已经获取到了例如class = ‘box’对象,现在我们直接以box为父级对象,再次调用getElementsByTagName(),该方法是根据标签名来获取元素,因为页面中可以多个同名标签,所以返回的也是一个数组,要加[0]指定元素!
页上的元素,除了用id选择的之外,返回的都是一个数组,必须要用索引才可以指定某个特定元素。
html页面在加载的时候会过滤掉我们在html元素中直接自定义的属性!我们可以用JS动态增加