Correction status:qualified
Teacher's comments:



本次作业是应用js编写两个实用的网页效果,一个是仿Php中文网首页的选项卡效果,随着点击不同的选项卡,会显示所点击选项卡的内容。第二个是一个仿机器人客服的聊天窗口,可以实现实时对话,并实现聊天内容自动清屏。下面是这两个效果的代码。
一、仿PHP中文网的选项卡代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js-选项卡-3月30日作业</title>
</head>
<style type="text/css">
h2{
text-align: center;
margin: 10px;
font-size: 25px;
}
.box{
width: 538px;
height: 500px;
border: 1px solid lightgray;
background-color: #fff;
margin: 20px auto;
color: #363636;
}
.box > ul{
margin: 0;
padding: 0;
background-color: #lightgray;
overflow: hidden;
}
.box > ul li{
list-style-type: none;
width: 92px;
height: 36px;
float: left;
border-right: 1px solid lightgray;
border-bottom: 1px solid lightgray;
text-align: center;
line-height: 36px;
}
.box ul + span{
float: right;
width: 92px;
height: 36px;
line-height: 36px;
margin-top: -36px;
}
.box ul + span >a {
color: #696969;
text-decoration: none;
}
.box li.active{
background-color: #fff;
font-weight: bolder;
border-bottom: none;
border-top: 3px solid orangered;
}
.box div{
display: none;
}
.box div ul{
margin: 0;
padding: 10px;
list-style-type: none;
}
.box div ul li{
line-height: 1.5em;
}
.box div ul li a{
color: #636363;
text-decoration: none;
}
.box div ul li a:hover{
color: #000;
}
.box div ul li span{
float: right;
color: red;
}
</style>
<body>
<h2>仿PHP中文网选项卡实战</h2>
<div class="box">
<ul>
<li class="active">技术文章</li>
<li>网站源码</li>
<li>原生手册</li>
<li>推荐博文</li>
</ul>
<span><a href="#">更多下载>></a></span>
<div style="display: block;">
<ul>
<li><a href="#">Python | 教程详解python的基本数据类型</a><span class="date">2018-03-30</span></li>
<li><a href="#">Python | 教程详解python的基本数据类型</a><span class="date">2018-03-30</span></li>
<li><a href="#">Python | 教程详解python的基本数据类型</a><span class="date">2018-03-30</span></li>
<li><a href="#">Python | 教程详解python的基本数据类型</a><span class="date">2018-03-30</span></li>
<li><a href="#">Python | 教程详解python的基本数据类型</a><span class="date">2018-03-30</span></li>
<li><a href="#">Python | 教程详解python的基本数据类型</a><span class="date">2018-03-30</span></li>
<li><a href="#">Python | 教程详解python的基本数据类型</a><span class="date">2018-03-30</span></li>
<li><a href="#">Python | 教程详解python的基本数据类型</a><span class="date">2018-03-30</span></li>
<li><a href="#">Python | 教程详解python的基本数据类型</a><span class="date">2018-03-30</span></li>
<li><a href="#">Python | 教程详解python的基本数据类型</a><span class="date">2018-03-30</span></li>
<li><a href="#">Python | 教程详解python的基本数据类型</a><span class="date">2018-03-30</span></li>
<li><a href="#">Python | 教程详解python的基本数据类型</a><span class="date">2018-03-30</span></li>
<li><a href="#">Python | 教程详解python的基本数据类型</a><span class="date">2018-03-30</span></li>
<li><a href="#">Python | 教程详解python的基本数据类型</a><span class="date">2018-03-30</span></li>
<li><a href="#">Python | 教程详解python的基本数据类型</a><span class="date">2018-03-30</span></li>
<li><a href="#">Python | 教程详解python的基本数据类型</a><span class="date">2018-03-30</span></li>
<li><a href="#">Python | 教程详解python的基本数据类型</a><span class="date">2018-03-30</span></li>
<li><a href="#">Python | 教程详解python的基本数据类型</a><span class="date">2018-03-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="#">前端模板 | Bootstrap响应式网站后台管理面板</a><span class="date">2018-03-30</span></li>
<li><a href="#">前端模板 | Bootstrap响应式网站后台管理面板</a><span class="date">2018-03-30</span></li>
<li><a href="#">前端模板 | Bootstrap响应式网站后台管理面板</a><span class="date">2018-03-30</span></li>
<li><a href="#">前端模板 | Bootstrap响应式网站后台管理面板</a><span class="date">2018-03-30</span></li>
<li><a href="#">前端模板 | Bootstrap响应式网站后台管理面板</a><span class="date">2018-03-30</span></li>
<li><a href="#">前端模板 | Bootstrap响应式网站后台管理面板</a><span class="date">2018-03-30</span></li>
<li><a href="#">前端模板 | Bootstrap响应式网站后台管理面板</a><span class="date">2018-03-30</span></li>
<li><a href="#">前端模板 | Bootstrap响应式网站后台管理面板</a><span class="date">2018-03-30</span></li>
<li><a href="#">前端模板 | Bootstrap响应式网站后台管理面板</a><span class="date">2018-03-30</span></li>
<li><a href="#">前端模板 | Bootstrap响应式网站后台管理面板</a><span class="date">2018-03-30</span></li>
<li><a href="#">前端模板 | Bootstrap响应式网站后台管理面板</a><span class="date">2018-03-30</span></li>
<li><a href="#">前端模板 | Bootstrap响应式网站后台管理面板</a><span class="date">2018-03-30</span></li>
<li><a href="#">前端模板 | Bootstrap响应式网站后台管理面板</a><span class="date">2018-03-30</span></li>
<li><a href="#">前端模板 | Bootstrap响应式网站后台管理面板</a><span class="date">2018-03-30</span></li>
<li><a href="#">前端模板 | Bootstrap响应式网站后台管理面板</a><span class="date">2018-03-30</span></li>
<li><a href="#">前端模板 | Bootstrap响应式网站后台管理面板</a><span class="date">2018-03-30</span></li>
<li><a href="#">前端模板 | Bootstrap响应式网站后台管理面板</a><span class="date">2018-03-30</span></li>
<li><a href="#">前端模板 | Bootstrap响应式网站后台管理面板</a><span class="date">2018-03-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="#">MySQL | 修改表中的指定一条数据-MySql参考手册</a><span class="date">2018-03-30</span></li>
<li><a href="#">MySQL | 修改表中的指定一条数据-MySql参考手册</a><span class="date">2018-03-30</span></li>
<li><a href="#">MySQL | 修改表中的指定一条数据-MySql参考手册</a><span class="date">2018-03-30</span></li>
<li><a href="#">MySQL | 修改表中的指定一条数据-MySql参考手册</a><span class="date">2018-03-30</span></li>
<li><a href="#">MySQL | 修改表中的指定一条数据-MySql参考手册</a><span class="date">2018-03-30</span></li>
<li><a href="#">MySQL | 修改表中的指定一条数据-MySql参考手册</a><span class="date">2018-03-30</span></li>
<li><a href="#">MySQL | 修改表中的指定一条数据-MySql参考手册</a><span class="date">2018-03-30</span></li>
<li><a href="#">MySQL | 修改表中的指定一条数据-MySql参考手册</a><span class="date">2018-03-30</span></li>
<li><a href="#">MySQL | 修改表中的指定一条数据-MySql参考手册</a><span class="date">2018-03-30</span></li>
<li><a href="#">MySQL | 修改表中的指定一条数据-MySql参考手册</a><span class="date">2018-03-30</span></li>
<li><a href="#">MySQL | 修改表中的指定一条数据-MySql参考手册</a><span class="date">2018-03-30</span></li>
<li><a href="#">MySQL | 修改表中的指定一条数据-MySql参考手册</a><span class="date">2018-03-30</span></li>
<li><a href="#">MySQL | 修改表中的指定一条数据-MySql参考手册</a><span class="date">2018-03-30</span></li>
<li><a href="#">MySQL | 修改表中的指定一条数据-MySql参考手册</a><span class="date">2018-03-30</span></li>
<li><a href="#">MySQL | 修改表中的指定一条数据-MySql参考手册</a><span class="date">2018-03-30</span></li>
<li><a href="#">MySQL | 修改表中的指定一条数据-MySql参考手册</a><span class="date">2018-03-30</span></li>
<li><a href="#">MySQL | 修改表中的指定一条数据-MySql参考手册</a><span class="date">2018-03-30</span></li>
<li><a href="#">MySQL | 修改表中的指定一条数据-MySql参考手册</a><span class="date">2018-03-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="#">沈斌的博客 | js标签选择器,聊天机器人——2018年3月31</a><span class="date">2018-03-30</span></li>
<li><a href="#">沈斌的博客 | js标签选择器,聊天机器人——2018年3月31</a><span class="date">2018-03-30</span></li>
<li><a href="#">沈斌的博客 | js标签选择器,聊天机器人——2018年3月31</a><span class="date">2018-03-30</span></li>
<li><a href="#">沈斌的博客 | js标签选择器,聊天机器人——2018年3月31</a><span class="date">2018-03-30</span></li>
<li><a href="#">沈斌的博客 | js标签选择器,聊天机器人——2018年3月31</a><span class="date">2018-03-30</span></li>
<li><a href="#">沈斌的博客 | js标签选择器,聊天机器人——2018年3月31</a><span class="date">2018-03-30</span></li>
<li><a href="#">沈斌的博客 | js标签选择器,聊天机器人——2018年3月31</a><span class="date">2018-03-30</span></li>
<li><a href="#">沈斌的博客 | js标签选择器,聊天机器人——2018年3月31</a><span class="date">2018-03-30</span></li>
<li><a href="#">沈斌的博客 | js标签选择器,聊天机器人——2018年3月31</a><span class="date">2018-03-30</span></li>
<li><a href="#">沈斌的博客 | js标签选择器,聊天机器人——2018年3月31</a><span class="date">2018-03-30</span></li>
<li><a href="#">沈斌的博客 | js标签选择器,聊天机器人——2018年3月31</a><span class="date">2018-03-30</span></li>
<li><a href="#">沈斌的博客 | js标签选择器,聊天机器人——2018年3月31</a><span class="date">2018-03-30</span></li>
<li><a href="#">沈斌的博客 | js标签选择器,聊天机器人——2018年3月31</a><span class="date">2018-03-30</span></li>
<li><a href="#">沈斌的博客 | js标签选择器,聊天机器人——2018年3月31</a><span class="date">2018-03-30</span></li>
<li><a href="#">沈斌的博客 | js标签选择器,聊天机器人——2018年3月31</a><span class="date">2018-03-30</span></li>
<li><a href="#">沈斌的博客 | js标签选择器,聊天机器人——2018年3月31</a><span class="date">2018-03-30</span></li>
<li><a href="#">沈斌的博客 | js标签选择器,聊天机器人——2018年3月31</a><span class="date">2018-03-30</span></li>
<li><a href="#">沈斌的博客 | js标签选择器,聊天机器人——2018年3月31</a><span class="date">2018-03-30</span></li>
</ul>
</div>
</div>
<script type="text/javascript">
//获取
var box = document.getElementsByClassName('box')[0]
var ul = box.getElementsByTagName('ul')[0]
var tab = ul.getElementsByTagName('li')
var list = box.getElementsByTagName('div')
for(var i=0; i<tab.length; i++){
tab[i].index = i
tab[i].onmouseover = function(){
for (var i=0; i<tab.length; i++){
tab[i].className = ''
list[i].style.display = 'none'
}
this.className = 'active'
list[this.index].style.display = 'block'
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

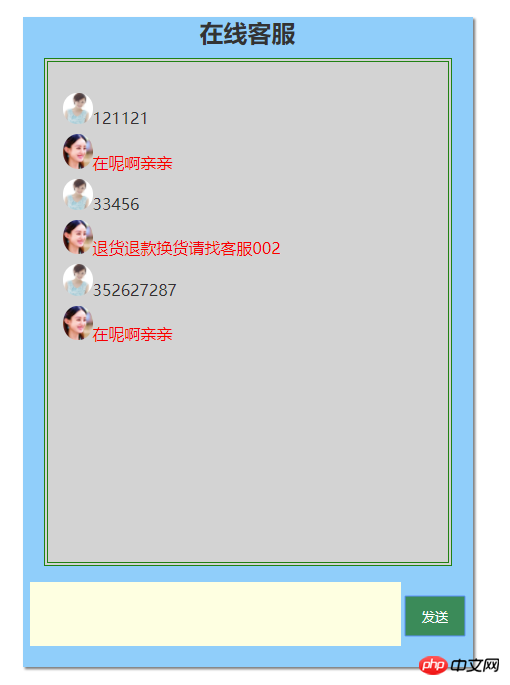
二、仿机器人聊天窗口代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js-仿机器人聊天-3月30日作业</title>
<style type="text/css">
div:nth-child(1){
width: 450px;
height: 650px;
background-color: lightskyblue;
margin: 30px auto;
color: #333;
box-shadow: 2px 2px 2px #808080;
}
h2{
text-align: center;
margin-bottom: -10px;
}
div:nth-child(2){
width: 400px;
height: 500px;
border: 4px double green;
background-color: lightgray;
margin: 20px auto 10px;
}
ul{
list-style-type: none;
line-height: 2em;
overflow: hidden;
padding: 15px;
}
table{
width: 90%;
height: 80px;
margin: auto;
}
textarea{
resize: none;
border: none;
background-color: lightyellow;
}
button{
width: 60px;
height: 40px;
background-color: seagreen;
color: #fff;
border: none;
}
button:hover{
cursor: pointer;
background-color: orange;
}
</style>
</head>
<body>
<div>
<h2>在线客服</h2>
<!--添加可编辑属性:contenteditable="true"-->
<div contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td><textarea cols="50" rows="4" name="text"></textarea></td>
<td><button>发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
//获取页面中的按钮、文本域、对话窗口等元素
var btn = document.getElementsByTagName('button')[0]
var text = document.getElementsByName('text')[0]
var list = document.getElementsByTagName('ul')[0]
var sum = 0
//添加事件
btn.onclick = function() {
//输入框不能为空,否则提示
if (text.value.length == 0){
alert('客官想说点什么呢?')
return false
}
//清空输入框
var userComment = text.value
text.value = ''
//创建新节点
var li = document.createElement('li')
var userPic = '<img src="../images/sl.jpg" width="30" style="border-radius:50%" >'
li.innerHTML = userPic + userComment
//插到页面中:父级。appendChild(当前节点)
list.appendChild(li)
sum += 1
setTimeout(function(){
//客服机器人回复数组
var info = ['在呢啊亲亲','退货退款换货请找客服002','我能陪您聊点什么?','我是萌萌哒陪聊客服亲亲']
//对回复进行随机取数Math.random()*4,再取整Math.floor
var temp = info[Math.floor(Math.random()*4)]
var reply = document.createElement('li')
var kfPic = '<img src="../images/zly.jpg" width="30" style="border-radius:50%" >'
reply.innerHTML = kfPic+'<span style="color:red">'+temp+'</span>'
//定时器
list.appendChild(reply)
sum += 1
},2000)
//将聊天窗口清屏
if (sum > 10) {
list.innerHTML = ''
sum = 0
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

手写代码:


总结:
1、通过本次作业,主要是熟悉for循环的基本语法和应用。
2、在javascript获取元素时,要特别注意,能过元素的name\tagname\clssName等进行元素获取时,取到的元素不是唯一的,而是个数组,这时要指定元素的index才能获取到所需要的元素。例如:
var box = document.getElementsByClassName('box')[0]
var ul = box.getElementsByTagName('ul')[0]
3、对于自定义属性,不能直接写在html标签中,因为html在渲染页面时,会将这些用户自定义的标签过滤掉,因此自定属性要添加在js中。
4、随机取数的方法:Math.floor(Math.random()*6