Correction status:qualified
Teacher's comments:



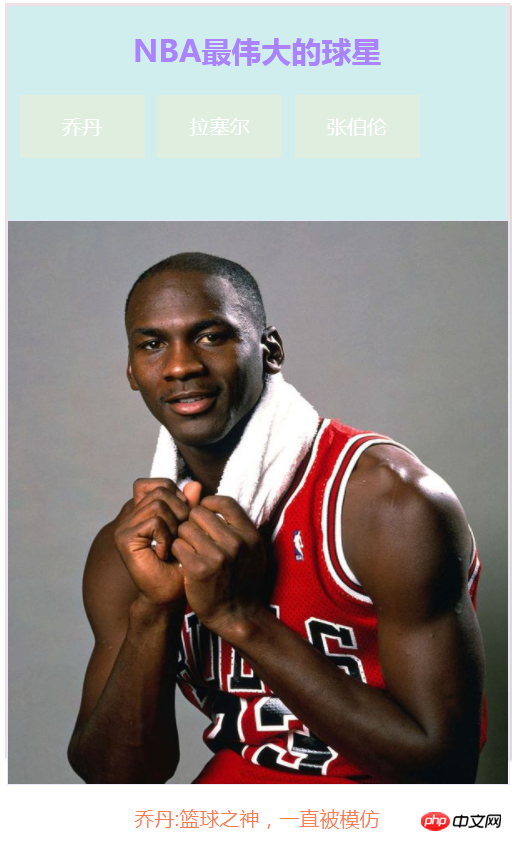
一、预览图


二、代码
01、相册:此处用到了JS函数和代码的使用方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>NBA最伟大的球星</title>
<style type="text/css">
.box {
width: 400px;
height: 600px;
background-color:#D1EEEE;
border: 2px solid #EEE0E5;
margin: 15px auto;
text-align: center;
color: #AB82FF;
box-shadow: 2px 2px 2px #D9D9D9;
}
.box ul {
margin:0;
padding:0;
overflow: hidden;
}
.box ul li {
list-style-type: none;
float:left;
background-color: #E0EEE0;
margin-left: 10px;
}
.box ul li a {
display: block;
width: 100px;
height: 50px;
line-height: 50px;
color: white;
text-decoration: none;
}
.box ul li:hover {
font-size:1.2em;
background-color: coral;
}
.box .pic {
width: 400px;
height:450px;
border: 1px solid #E6E6FA;
line-height: 1px;
margin: auto;
margin-top: 50px;
}
.box .pic img {
width: 100%;
height: 100%;
}
.box .pic img:hover {
}
</style>
</head>
<body>
<div class="box">
<h2>NBA最伟大的球星</h2>
<ul>
<!-- <li><a href="../images/qd.jpg" onclick="document.getElementById('img').src = this.href;return false">乔丹</a></li> -->
<li>
<a href="../images/qd.jpg" title="篮球之神,一直被模仿" onclick="changePic(this);return false">乔丹</a>
</li>
<li>
<a href="../images/lse.jpg" title="指环之王,真MVP" onclick="changePic(this);return false">拉塞尔</a>
</li>
<li>
<a href="../images/zbl.jpg" title="数据之神,逆天张两万" onclick="changePic(this);return false">张伯伦</a>
</li>
</ul>
<div class="pic">
<img src="../images/zwt.png" alt="" id="img">
</div>
<p id='info'></p>
</div>
<script type="text/javascript">
function changePic(pic) {
var picUrl = pic.href
var picInfo = pic.title
var picName = pic.innerHTML
var img = document.getElementById('img')
var p = document.getElementById('info')
img.src = picUrl
p.innerHTML = picName+':'+picInfo
p.innerHTML = '<span style="color:coral">'+picName+':'+picInfo+'</span>'
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
02、迷你计算器:此处用到了获取页面元素的方法、.条件判断语句、.事件方法函数等知识点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>迷你计算器</title>
<style type="text/css">
.box {
width: 500px;
height: 200px;
background-color: #E6E6FA;
border: 1px solid #E0EEE0;
text-align: center;
margin: auto;
margin: 20px auto;
color: #CFCFCF;
border-radius: 15px;
box-shadow: 2px 2px 2px #999;
}
table {
margin: auto;
/*border: 1px solid red;*/
}
td {
width: 100px;
height: 30px;
padding: 5px 10px;
}
input, select {
width: 100%;
height:100%;
border:none;
text-align: center;
/*background-color: cyan;*/
}
button {
width: 100%;
height: 100%;
border: none;
background-color: skyblue;
color: white;
}
button:hover {
cursor: pointer;
background-color: coral;
width: 105%;
height: 105%;
}
</style>
</head>
<body>
<div class="box">
<h2>迷你计算器</h2>
<form>
<table>
<tr>
<td><input type="text" name="opt1" placeholder="操作数1"></td>
<td>
<select name="option">
<option value="null">运算</option>
<option value="add"> + </option>
<option value="sub"> - </option>
<option value="mul"> * </option>
<option value="div"> / </option>
</select>
</td>
<td><input type="text" name="opt2" placeholder="操作数2"></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td colspan="2" align="right"><h3>结果:</h3></td>
<td colspan="2" align="left"><h3 id="placeholder"></h3></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
var opt1 = document.getElementsByName('opt1')[0]
var opt2 = document.getElementsByName('opt2')[0]
var opt = document.getElementsByName('option')[0]
var btn = document.getElementsByTagName('button')[0]
var placeholder = document.getElementById('placeholder')
btn.onclick = function(){
// var data1 = parseFloat(opt1.value)
// var data2 = parseFloat(opt2.value)
if (opt1.value.length == 0 ) {
alert('第一个操作数不能为空')
opt1.focus()
return false
} else if (isNaN(opt1.value)) {
alert('第一个操作数必须为数字')
opt1.focus()
return false
} else if (opt2.value.length == 0) {
alert('第二个操作数不能为空')
opt2.focus()
return false
} else if (isNaN(opt2.value)) {
alert('第二个操作数必须为数字')
opt2.focus()
return false
} else {
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
var option = opt.value
var temp = 0
var flag = ''
var result = ''
switch (option){
case 'null':
alert("请选择操作类型")
opt.focus()
return false
case 'add':
flag = '+'
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
case 'div':
flag = '/'
if (data2 == 0) {
alert('除数不能为0,请重新输入')
opt2.focus()
return false
} else {
temp = data1 / data2
}
break
}
var str = '<span style="color:coral">'
str += data1+' '+flag+' '+data2 + ' = ' + temp
str += '</span>'
placeholder.innerHTML = str
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
三、抄代码




4、结论
本次课程学习了利用JS技术做一些“简单”的实战案例。画册做起来相对简单,用到的知识点较少,而且跟前面学习的案例相似度较高,学习来还比较容易。迷你计算器这部分就有些难度了,很多代码不明白,回看也没能搞明白,手抄了一遍未能理解,记下来以后接着反复琢磨吧。