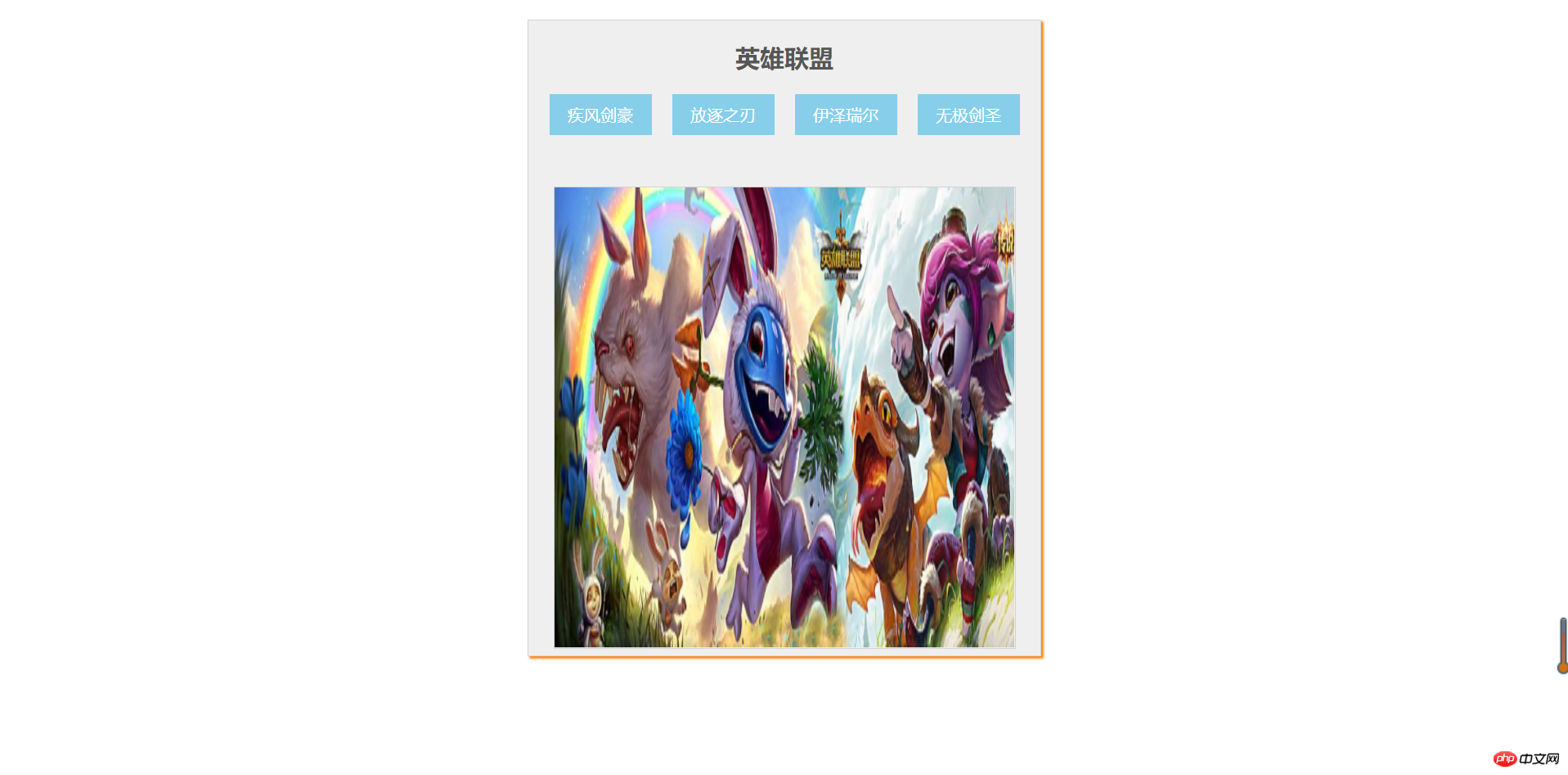
英雄联盟图册代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>英雄联盟图册</title>
<style type="text/css">
.box {
width: 500px;
height: 620px;
background-color: #efefef;
border: 1px solid lightgray;
margin: 20px auto;
text-align: center;
color: #565656;
box-shadow: 2px 2px 2px #ff8000;
}
.box ul {
margin:0;
padding:0;
overflow: hidden;
}
.box ul li {
list-style-type: none;
float:left;
background-color: skyblue;
margin-left: 20px;
}
.box ul li a {
display: block;
width: 100px;
height: 40px;
line-height: 40px;
color: white;
text-decoration: none;
}
.box ul li:hover {
font-size:1.2em;
background-color: coral;
}
.box .pic {
width: 450px;
height:450px;
border: 1px solid lightgray;
line-height: 1px;
margin: auto;
margin-top: 50px;
}
.box .pic img {
width: 100%;
height: 100%;
}
.box .pic img:hover {
}
</style>
</head>
<body>
<div>
<h2>英雄联盟</h2>
<ul>
<li>
<a href="images/1js.jpg" title="英雄位置:中路 上路 英雄定位:战士" onclick="inerPic(this);return false">疾风剑豪
</a>
</li>
<li>
<a href="images/2js.jpg" title="英雄位置:中路 上路 英雄定位:战士" onclick="inerPic(this);return false">放逐之刃</a>
</li>
<li>
<a href="images/3js.jpg" title="英雄位置:中路 上路 英雄定位:战士" onclick="inerPic(this);return false">伊泽瑞尔</a>
</li>
<li><a href="images/4js.jpg" title="英雄位置:中路 上路 英雄定位:战士" onclick="inerPic(this);return false">无极剑圣</a></li>
</ul>
<div>
<img src="images/5js.jpg" alt="" id="img">
</div>
<p id='info'></p>
</div>
<script type="text/javascript">
function inerpic(pic){
var picUrl = pic.href
var picInfo = pic.title
var img = document.getElementById("img")
var p = document.getElementById("p")
}
</script>
</body>
</html>
简便计算机代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计算器</title>
<style type="text/css">
<style type="text/css">
.box{
width: 600px;
height: 200px;
background-color: gray;
border: 2px solid lightgray;
margin: auto;
text-align: center;
box-shadow: 2px 2px 2px black;
}
.box h2{
text-align: center;
}
.box form table {
padding: 0;
margin:0;
margin: auto;
}
.box form table button{
width: 100px;
height: 25px;
color: blue;
}
.box form table button:hover{
font-size: 105%;
background-color: #ff8000;
}
select{
border: none;
}
/*.box form table td{
padding:5px 10px;
width: 40px;
height: 20px;
}
.box form table td input{
width: 40px;
height: 100%;
}*/
</style>
</head>
<body>
<div>
<h2>计算器</h2>
<form>
<table>
<tr>
<td><input type="text" name="opt1" placeholder="数值1"></td>
<td>
<select name="option">
<option value="null">请选择操作</option>
<option value="add"> + </option>
<option value="sub"> - </option>
<option value="mul"> * </option>
<option value="div"> / </option>
</select>
</td>
<td><input type="text" name="opt2" placeholder="数值2"></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td colspan="2"><h2>等于:</h2></td>
<td colspan="2"><h3 id="placeholder"></h3></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
var opt1 = document.getElementsByName('opt1')[0]
var opt2 = document.getElementsByName('opt2')[0]
var opt = document.getElementsByName('option')[0]
var btn = document.getElementsByTagName('button')[0]
var placeholder = document.getElementById('placeholder')
btn.onclick = function(){
if (opt1.value.length == 0 ) {
alert('第一个数值不能为空')
opt1.focus()
return false
} else if (isNaN(opt1.value)) {
alert('第一个数值必须为数字')
opt1.focus()
return false
} else if (opt2.value.length == 0) {
alert('第二个数值不能为空')
opt2.focus()
return false
} else if (isNaN(opt2.value)) {
alert('第二个数值必须为数字')
opt2.focus()
return false
} else {
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
var option = opt.value
var temp = 0
var flag = ''
var result = ''
switch (option){
case 'null':
alert("请选择操作类型")
opt.focus()
return false
case 'add':
flag = '+'
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
case 'div':
flag = '/'
if (data2 == 0) {
alert('除数不能为0,请重新输入')
opt2.focus()
return false
} else {
temp = data1 / data2
}
break
}
var str = '<span style="color:coral">'
str += data1+' '+flag+' '+data2 + ' = ' + temp
str += '</span>'
placeholder.innerHTML = str
}
</script>
</body>
</html>
手写代码如下:




计算机代码如下:
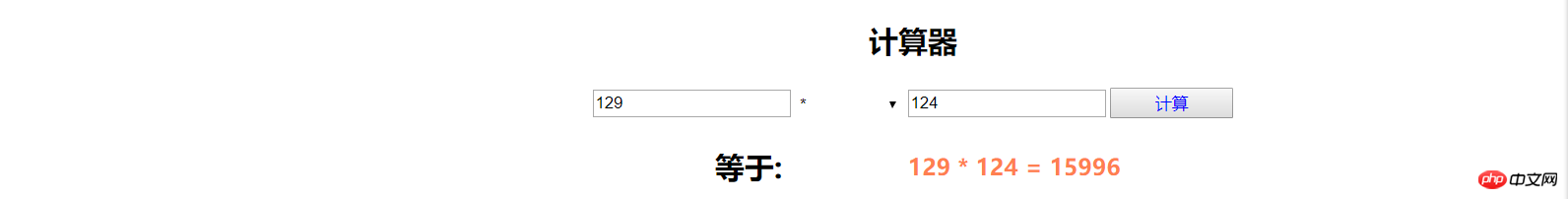
英雄联盟图册效果图: