Correction status:Uncorrected
Teacher's comments:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery</title>
<!-- cdn引用jQuery -->
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<!-- 本地引入jQuery -->
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<style type="text/css">
.list {
float: left;
list-style-type: none;
background-color: #F70505;
font-weight: bold;
margin: 10px;
}
</style>
</head>
<body>
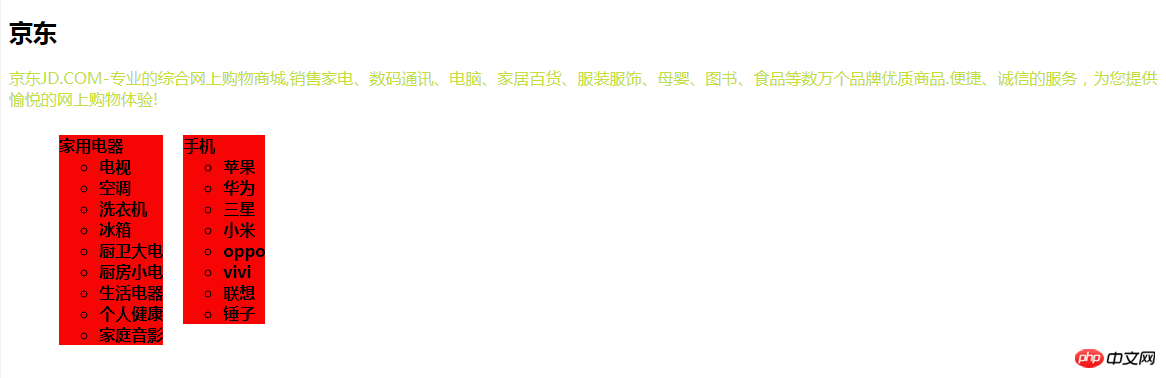
<h2>京东</h2>
<ul id="box">
<li>家用电器
<ul>
<li>电视</li>
<li>空调</li>
<li>洗衣机</li>
<li>冰箱</li>
<li>厨卫大电</li>
<li>厨房小电</li>
<li>生活电器</li>
<li>个人健康</li>
<li>家庭音影</li>
</ul>
</li>
<li>手机
<ul>
<li>苹果</li>
<li>华为</li>
<li>三星</li>
<li>小米</li>
<li>oppo</li>
<li>vivi</li>
<li>联想</li>
<li>锤子</li>
</ul>
</li>
</ul>
<script type="text/javascript">
// $(document).redy(function(){
// $('ul>li').addClass('list')
// })
// 简写
$(function(){
$('#box > li').addClass('list')
})
</script>
<script type="text/javascript">
$('h2').click(function(){
alert('www.jd.com')
})
var title=$('<span>京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!</span>')
title.insertAfter('h2').css('color','#C5DE3C')
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例