Correction status:qualified
Teacher's comments:



今天刚刚接触jQuery,感觉比之前说的js让人容易明白。把老师的视频看了一遍又一遍,重复看了好多遍,才弄懂一点。
仿照老师的写了一点。先来一个引入js的案例看看把。
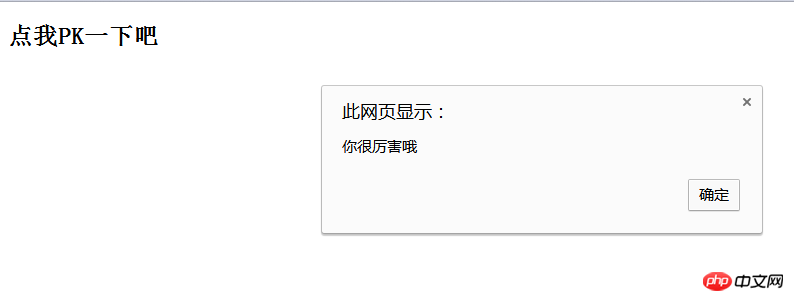
点我PK一下吧,实战效果预览图

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery的引入</title>
</head>
<body>
</body>
</html>
<h2>点我PK一下吧</h2>
<!-- 1.本地引入 -->
<!--<script type="text/javascript" src="../js/s/jquery-3.3.1.js"></script>
<script type="text/javascript">
$('h2').click(function(){
alert('你很厉害哦')
})-->
<!-- 2.cdn在线引入,百度搜索百度静态,搜索资源库jquery,复制jquery的连接到SRC后面,效果跟本地引入差不多。 -->
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$('h2').click(function(){
alert('你很厉害哦')
})
</script>点击 "运行实例" 按钮查看在线实例
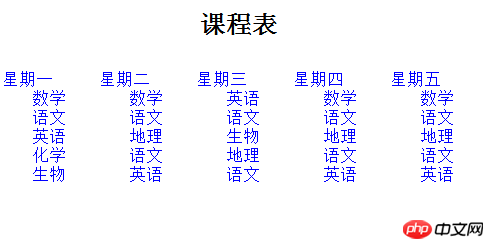
用jQuery的简写与多种描写方式,做一个课程表。实战效果预览图

一个课程表代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery的执行方式</title>
<style type="text/css">
h2{
margin-left: 250px;
}
.horiz{
float: left;
list-style-type: none;
margin:10px;
text-align: center;
color:blue;
}
ul{
list-style-type:none;
}
</style>
<script type="text/javascript" src="../js/s/jquery-3.3.1.js"></script>
<script type="text/javascript">
// window.onload=function(){
// $('#list > li')addClass('horiz')
// }
// window.onload在页面元素全部加载完成后会自动调用的事件。
$(document).ready(function(){
$('#list >li').addClass('horiz')
})
// 简写
// // $(function(){
// // $('#list>li').addClass('horiz')
// // })
// $(document).ready()====window.onload()
// //
// 页面:渲染的顺序
// 1.第一步生成DOM顺序
// 2.加载资源:图片,文件
// window.onload()必须要等到加载资源全部完成才会触发
// $(document).ready()只要生成DOM结构就会触发
</script>
</head>
<body>
<h2>课程表</h2>
<ul id ="list">
<li>星期一
<ul>
<li>数学</li>
<li>语文</li>
<li>英语</li>
<li>化学</li>
<li>生物</li>
</ul>
</li>
<li>星期二
<ul>
<li>数学</li>
<li>语文</li>
<li>地理</li>
<li>语文</li>
<li>英语</li>
</ul>
</li>
<li>星期三
<ul>
<li>英语</li>
<li>语文</li>
<li>生物</li>
<li>地理</li>
<li>语文</li>
</ul>
</li>
<li>星期四
<ul >
<li>数学</li>
<li>语文</li>
<li>地理</li>
<li>语文</li>
<li>英语</li>
</ul>
</li>
<li>星期五
<ul>
<li>数学</li>
<li>语文</li>
<li>地理</li>
<li>语文</li>
<li>英语</li>
</ul>
</li>
</body>
</html>
<!-- <script type="text/javascript" src="../js/s/jquery-3.3.1.js"></script>
<script type="text/javascript">
$('#list>li').addClass('horiz')
</script> -->点击 "运行实例" 按钮查看在线实例
总结:今天刚刚学习对jQuery充满了浓厚的兴趣,不用写太多的代码就能控制整个页面的布局。这样的代码才是快捷简单的。加油把它学好吧。多看几遍视频再说。