Correction status:qualified
Teacher's comments:




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清单</title>
<style type="text/css">
.box{
height: 150px;
width: 190px;
border: 1px solid red;
background-color: skyblue;
}
.box2{
background-color: rgb(250,80,0);
height: 25px;
width: 190px;
}
span{
display: block;
text-align: center;
line-height: 25px;
color: #fff;
}
ul{
padding: 0;
margin:0;
}
.horiz{
list-style-type: none;
text-align: center;
}
li:hover{
background-color:coral;
}
</style>
</head>
<body>
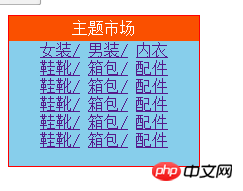
<div class="box">
<div class="box2">
<span>主题市场</span></div>
<ul>
<li>
<a href="">女装/</a>
<a href="">男装/</a>
<a href="">内衣</a>
</li>
<li>
<a href="">鞋靴/</a>
<a href="">箱包/</a>
<a href="">配件</a>
</li>
<li>
<a href="">鞋靴/</a>
<a href="">箱包/</a>
<a href="">配件</a>
</li>
<li>
<a href="">鞋靴/</a>
<a href="">箱包/</a>
<a href="">配件</a>
</li>
<li>
<a href="">鞋靴/</a>
<a href="">箱包/</a>
<a href="">配件</a>
</li>
<li>
<a href="">鞋靴/</a>
<a href="">箱包/</a>
<a href="">配件</a>
</li>
</ul>
</div>
<!-- 在线公共资源平台引入 -->
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<!-- 本地资源库导入 -->
<script type="text/javascript">
<script type="text/javascript" src="../js/query.min.js"></script>
<script type="text/javascript">
// $(document).ready(function(){
// $('#list > li').addClass('addli')
// })
$(function(){
//jq代码
$('ul li').addClass('horiz')
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例