Correction status:qualified
Teacher's comments:



jQuery有很多选择器函数,这里我介绍比较常用的6种选择器函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.nav ul li{
width: 100px;
height: 30px;
list-style: none;
float: left;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li>首页</li>
<li>公司简介</li>
<li>公司文化</li>
<li>产品介绍</li>
<li>企业新闻</li>
<li>联系方式</li>
</ul>
</div>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$('li').get(1).style.color = 'red'
$('li').eq(2).css('color','green')
$('li').first().css('color','blue')
$('li').last().css('color','pink')
$('ul').find('li').css('background-color','gray')
$('ul').children('li').css('font-size','1.2em')
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
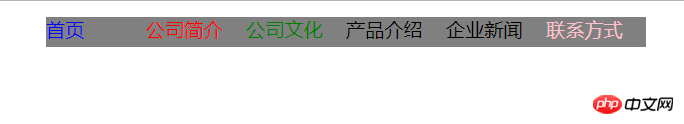
运行结果:

以上jQuery代码解释:
1:get()将jquery对象转为DOM对象:将第二个li标签的字体颜色设置为红色
2.eq():获取指定序号为2的li标签元素,将它的字体颜色设置为绿色
3.first():获取到第一个li标签,将它的字体颜色设置为蓝色
4.last():获取到最后一个li标签,将它的字体颜色设置为粉红色
5.find():获取到ul下面的所有后代元素,将它们的背景颜色设置为灰色
6.children():获取到ul下面所有的直接子元素,将它们的字体大小设置为1.2em