Correction status:Uncorrected
Teacher's comments:




<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style type="text/css">
.cp{
width: 600px;
height: 450px;
text-align: center;
margin: auto;
background-color: darksalmon;
}
.cp .time{
background-color: #F77979;
height: 50px;
line-height: 50px;
}
.cp .lb{
width: 590px;
margin: auto;
}
.cp .lb table{
width: 100%;
border-collapse: collapse;
}
.cp .lb table tr{
height: 30px;
line-height: 30px;
}
.color-a{
color: #26A8FE;
}
</style>
</head>
<body>
<div class="cp">
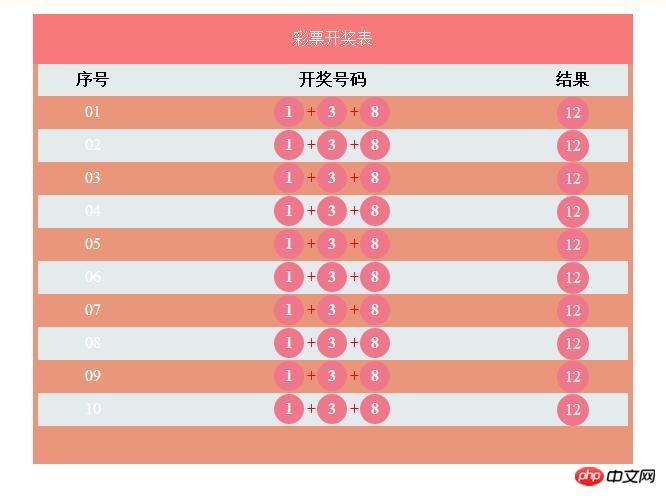
<div class="time"><span>彩票开奖表</span></div>
<div class="lb">
<table>
<tr>
<th>序号</th>
<th>开奖号码</th>
<th>结果</th>
</tr>
<tr>
<td>01</td>
<td id="kjnum"><span>1</span><span>+</span><span>3</span><span>+</span><span>8</span></td>
<td>12</td>
</tr>
<tr>
<td>02</td>
<td id="kjnum"><span>1</span><span>+</span><span>3</span><span>+</span><span>8</span></td>
<td>12</td>
</tr>
<tr>
<td>03</td>
<td id="kjnum"><span>1</span><span>+</span><span>3</span><span>+</span><span>8</span></td>
<td>12</td>
</tr>
<tr>
<td>04</td>
<td id="kjnum"><span>1</span><span>+</span><span>3</span><span>+</span><span>8</span></td>
<td>12</td>
</tr>
<tr>
<td>05</td>
<td id="kjnum"><span>1</span><span>+</span><span>3</span><span>+</span><span>8</span></td>
<td>12</td>
</tr>
<tr>
<td>06</td>
<td id="kjnum"><span>1</span><span>+</span><span>3</span><span>+</span><span>8</span></td>
<td>12</td>
</tr>
<tr>
<td>07</td>
<td id="kjnum"><span>1</span><span>+</span><span>3</span><span>+</span><span>8</span></td>
<td>12</td>
</tr>
<tr>
<td>08</td>
<td id="kjnum"><span>1</span><span>+</span><span>3</span><span>+</span><span>8</span></td>
<td>12</td>
</tr>
<tr>
<td>09</td>
<td id="kjnum"><span>1</span><span>+</span><span>3</span><span>+</span><span>8</span></td>
<td>12</td>
</tr>
<tr>
<td>10</td>
<td id="kjnum"><span>1</span><span>+</span><span>3</span><span>+</span><span>8</span></td>
<td>12</td>
</tr>
</table>
</div>
</div>
</body>
</html>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js"></script>
<script type="text/javascript">
$('.time').css("color","#fff")
$('tr>td').css("height","30px")
$("td").css({"color":"white"})
$('td:contains("+")').css({"color":"#FF0000","font-weight":"bolder"})
$('tr:even').css("background-color","#E4EBEC")
$('td span:nth-child(1)').css({
"display":"inline-block",
"color":"#F0F0F0",
"width":"30px",
"height":"30px",
"background-color":"#ef768b",
"border-radius":"50%",
"margin":"0 2px"
})
$('td span:nth-child(3)').css({
"display":"inline-block",
"color":"#F0F0F0",
"width":"30px",
"height":"30px",
"background-color":"#ef768b",
"border-radius":"50%",
"margin":"0 2px"
})
$('td span:nth-child(5)').css({
"display":"inline-block",
"color":"#F0F0F0",
"width":"30px",
"height":"30px",
"background-color":"#ef768b",
"border-radius":"50%",
"margin":"0 2px"
})
$('td+td+td').css({
"display":"inline-block",
"color":"#F0F0F0",
"width":"30px",
"height":"30px",
"background-color":"#ef768b",
"border-radius":"50%",
"margin":"0 2px"
})
$('tr td:first-child').addClass('color-a')
</script>点击 "运行实例" 按钮查看在线实例