Correction status:Uncorrected
Teacher's comments:



选择器远不止这6个,当然常用的也不止这6个,学好选择器将会给后期开发提高许多便利。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>6种常用的选择器</title>
<style>
.pos{
width: 400px;
height: 100%;
padding: 10px;
margin:auto;
border: 1px solid;
}
</style>
</head>
<body>
<div class="pos">
<h1></h1>
<p>有一个人叫真咯嗦,娶了个老婆叫要你管,生了个儿子叫麻烦。</p>
<p>有一天麻烦不见了!夫妻俩就去报案。</p>
<p>警察问爸爸:请问这位男士你叫啥名字?</p>
<p>爸爸说:真咯嗦。警察很生气,然后 他又问妈妈叫啥名字。</p>
<p>妈妈说:要你管。警察非常生气的说:你们要干什么?</p>
<p>夫妻俩说:找麻烦。</p>
</div>
</body>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
//获取列表中第3个元素,并发生变化
$('p:eq(2)').css({'background-color':'red','color':'#fff','padding':'5px'})
// 获取列表中第1个P元素
$('p:first').css({'background-color':'lightblue','padding':'5px'})
$('p').get(5).style.background = 'red'
// 在无内容的标签中插入文本内容,并设置文本剧中显示
$(':empty').text('《奇葩名字》').css('text-align','center')
// 获取p元素最后一个,设置字体为加粗
$('p:last').css('font-weight','bold')
// 获取p元素中的第4行到最后一行,字体颜色改为蓝色
$('p:nth-child(4)~*').css('color','blue')
</script>
</html>点击 "运行实例" 按钮查看在线实例
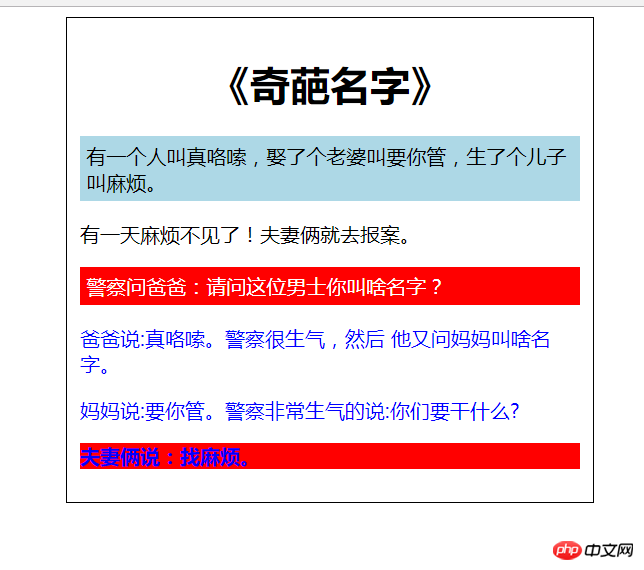
运行后效果图:

以上每一条都写上了注释,每个选择器都可以设置样式。与CSS样式很相似,但还是有那点区别的,毕竟jQuery有他们自己的一套语法。