Correction status:Uncorrected
Teacher's comments:



选项卡代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿选项卡</title>
<style type="text/css" media="screen">
h2{
text-align: center;
}
.box{
width: 538px;
height: 500px;
background-color: white;
border:1px solid gray;
margin: 20px auto;
color: block;
}
.box > ul{
margin: 0;
padding: 0;
background-color: white;
overflow: hidden;
}
.box > ul li {
list-style-type: none;
/*去掉点*/
width: 90px;
height: 36px;
float: left;
/*防止边框重叠*/
border-right: 1px solid black;
border-bottom: 1px solid black;
text-align: center;
line-height: 36px;
}
.box ul + span {
float: right;
width: 90px;
height: 36px;
line-height: 36px;
margin-top:-36px;
}
.box ul + span >a{
color:gray;
/*去掉下划线*/
text-decoration: none;
}
.box li.active{
background-color: white;
font-weight: bolder;
border-bottom: none;
border-top: 3px solid orangered;
}
.box div{
/*隐藏DIV*/
display: none;
}
.box div ul {
margin: 0;
padding: 10px;
list-style-type: none;
}
.box div ul li{
line-height: 1.5em;
}
.box div ul li a{
color: lightgray;
text-decoration: none;
}
.box div ul li a:hover{
color: black;
}
.box div ul li span{
float: right;
color: red;
}
</style>
</head>
<body>
<h2>中文网的选项卡</h2>
<div class="box">
<ul>
<li class="active">技术文章</li>
<li>网站源码</li>
<li>原生手册</li>
<li>推荐博文</li>
</ul>
<!-- <用>代替 -->
<span><a href="" title="">更多下载>></a></span>
<!-- 页面隐藏的选项 -->
<div style="display: block;">
<ul>
<li><a href="">Js教程& JS实现JAVA的List功能</a><span>2018-04-05</span></li>
<li><a href="">Js教程& JS实现JAVA的List功能</a><span>2018-04-05</span></li>
<li><a href="">Js教程& JS实现JAVA的List功能</a><span>2018-04-05</span></li>
<li><a href="">Js教程& JS实现JAVA的List功能</a><span>2018-04-05</span></li>
<li><a href="">Js教程& JS实现JAVA的List功能</a><span>2018-04-05</span></li>
<li><a href="">Js教程& JS实现JAVA的List功能</a><span>2018-04-05</span></li>
<li><a href="">Js教程& JS实现JAVA的List功能</a><span>2018-04-05</span></li>
<li><a href="">Js教程& JS实现JAVA的List功能</a><span>2018-04-05</span></li>
<li><a href="">Js教程& JS实现JAVA的List功能</a><span>2018-04-05</span></li>
<li><a href="">Js教程& JS实现JAVA的List功能</a><span>2018-04-05</span></li>
<li><a href="">Js教程& JS实现JAVA的List功能</a><span>2018-04-05</span></li>
<li><a href="">Js教程& JS实现JAVA的List功能</a><span>2018-04-05</span></li>
<li><a href="">Js教程& JS实现JAVA的List功能</a><span>2018-04-05</span></li>
<li><a href="">Js教程& JS实现JAVA的List功能</a><span>2018-04-05</span></li>
<li><a href="">Js教程& JS实现JAVA的List功能</a><span>2018-04-05</span></li>
<li><a href="">Js教程& JS实现JAVA的List功能</a><span>2018-04-05</span></li>
<li><a href="">Js教程& JS实现JAVA的List功能</a><span>2018-04-05</span></li>
<li><a href="">Js教程& JS实现JAVA的List功能</a><span>2018-04-05</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">前段模板& ThinkPHP5.1.0完整版</a><span>2018-04-05</span></li>
<li><a href="">前段模板& ThinkPHP5.1.0完整版</a><span>2018-04-05</span></li>
<li><a href="">前段模板& ThinkPHP5.1.0完整版</a><span>2018-04-05</span></li>
<li><a href="">前段模板& ThinkPHP5.1.0完整版</a><span>2018-04-05</span></li>
<li><a href="">前段模板& ThinkPHP5.1.0完整版</a><span>2018-04-05</span></li>
<li><a href="">前段模板& ThinkPHP5.1.0完整版</a><span>2018-04-05</span></li>
<li><a href="">前段模板& ThinkPHP5.1.0完整版</a><span>2018-04-05</span></li>
<li><a href="">前段模板& ThinkPHP5.1.0完整版</a><span>2018-04-05</span></li>
<li><a href="">前段模板& ThinkPHP5.1.0完整版</a><span>2018-04-05</span></li>
<li><a href="">前段模板& ThinkPHP5.1.0完整版</a><span>2018-04-05</span></li>
<li><a href="">前段模板& ThinkPHP5.1.0完整版</a><span>2018-04-05</span></li>
<li><a href="">前段模板& ThinkPHP5.1.0完整版</a><span>2018-04-05</span></li>
<li><a href="">前段模板& ThinkPHP5.1.0完整版</a><span>2018-04-05</span></li>
<li><a href="">前段模板& ThinkPHP5.1.0完整版</a><span>2018-04-05</span></li>
<li><a href="">前段模板& ThinkPHP5.1.0完整版</a><span>2018-04-05</span></li>
<li><a href="">前段模板& ThinkPHP5.1.0完整版</a><span>2018-04-05</span></li>
<li><a href="">前段模板& ThinkPHP5.1.0完整版</a><span>2018-04-05</span></li>
<li><a href="">前段模板& ThinkPHP5.1.0完整版</a><span>2018-04-05</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">MySql& CentOS7安装MySQL5.7密码查看与修改</a><span>2018-04-05</span></li>
<li><a href="">MySql& CentOS7安装MySQL5.7密码查看与修改</a><span>2018-04-05</span></li>
<li><a href="">MySql& CentOS7安装MySQL5.7密码查看与修改</a><span>2018-04-05</span></li>
<li><a href="">MySql& CentOS7安装MySQL5.7密码查看与修改</a><span>2018-04-05</span></li>
<li><a href="">MySql& CentOS7安装MySQL5.7密码查看与修改</a><span>2018-04-05</span></li>
<li><a href="">MySql& CentOS7安装MySQL5.7密码查看与修改</a><span>2018-04-05</span></li>
<li><a href="">MySql& CentOS7安装MySQL5.7密码查看与修改</a><span>2018-04-05</span></li>
<li><a href="">MySql& CentOS7安装MySQL5.7密码查看与修改</a><span>2018-04-05</span></li>
<li><a href="">MySql& CentOS7安装MySQL5.7密码查看与修改</a><span>2018-04-05</span></li>
<li><a href="">MySql& CentOS7安装MySQL5.7密码查看与修改</a><span>2018-04-05</span></li>
<li><a href="">MySql& CentOS7安装MySQL5.7密码查看与修改</a><span>2018-04-05</span></li>
<li><a href="">MySql& CentOS7安装MySQL5.7密码查看与修改</a><span>2018-04-05</span></li>
<li><a href="">MySql& CentOS7安装MySQL5.7密码查看与修改</a><span>2018-04-05</span></li>
<li><a href="">MySql& CentOS7安装MySQL5.7密码查看与修改</a><span>2018-04-05</span></li>
<li><a href="">MySql& CentOS7安装MySQL5.7密码查看与修改</a><span>2018-04-05</span></li>
<li><a href="">MySql& CentOS7安装MySQL5.7密码查看与修改</a><span>2018-04-05</span></li>
<li><a href="">MySql& CentOS7安装MySQL5.7密码查看与修改</a><span>2018-04-05</span></li>
<li><a href="">MySql& CentOS7安装MySQL5.7密码查看与修改</a><span>2018-04-05</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">推荐博文& APP 调微信支付-统一下单</a><span>2018-04-05</span></li>
<li><a href="">推荐博文& APP 调微信支付-统一下单</a><span>2018-04-05</span></li>
<li><a href="">推荐博文& APP 调微信支付-统一下单</a><span>2018-04-05</span></li>
<li><a href="">推荐博文& APP 调微信支付-统一下单</a><span>2018-04-05</span></li>
<li><a href="">推荐博文& APP 调微信支付-统一下单</a><span>2018-04-05</span></li>
<li><a href="">推荐博文& APP 调微信支付-统一下单</a><span>2018-04-05</span></li>
<li><a href="">推荐博文& APP 调微信支付-统一下单</a><span>2018-04-05</span></li>
<li><a href="">推荐博文& APP 调微信支付-统一下单</a><span>2018-04-05</span></li>
<li><a href="">推荐博文& APP 调微信支付-统一下单</a><span>2018-04-05</span></li>
<li><a href="">推荐博文& APP 调微信支付-统一下单</a><span>2018-04-05</span></li>
<li><a href="">推荐博文& APP 调微信支付-统一下单</a><span>2018-04-05</span></li>
<li><a href="">推荐博文& APP 调微信支付-统一下单</a><span>2018-04-05</span></li>
<li><a href="">推荐博文& APP 调微信支付-统一下单</a><span>2018-04-05</span></li>
<li><a href="">推荐博文& APP 调微信支付-统一下单</a><span>2018-04-05</span></li>
<li><a href="">推荐博文& APP 调微信支付-统一下单</a><span>2018-04-05</span></li>
<li><a href="">推荐博文& APP 调微信支付-统一下单</a><span>2018-04-05</span></li>
<li><a href="">推荐博文& APP 调微信支付-统一下单</a><span>2018-04-05</span></li>
<li><a href="">推荐博文& APP 调微信支付-统一下单</a><span>2018-04-05</span></li>
</ul>
</div>
</div>
<script type="text/javascript">
// 获取box的classname
var box = document.getElementsByClassName('box')[0]
// 获取表头的name
var ul = box.getElementsByTagName('ul')[0]
var tab = ul.getElementsByTagName('li')
// 获取每个div
var list = box.getElementsByTagName('div')
// 循环添加事件
for (var i=0; i<tab.length; i++){
// 当前在操作的选项卡添自定义属性 index
tab[i].index = i
// 添加事件,鼠标滑过
tab[i].onmouseover = function(){
// 清空样式,鼠标滑过时,其他的都去掉样式
for (var i=0; i<tab.length; i++){
// //把选项卡样式清空
tab[i].className = ''
list[i].style.display = 'none'
}
this.className = 'active'
// alert(this.classname)
// 找到对应的选项卡
list[this.index].style.display = 'block'
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

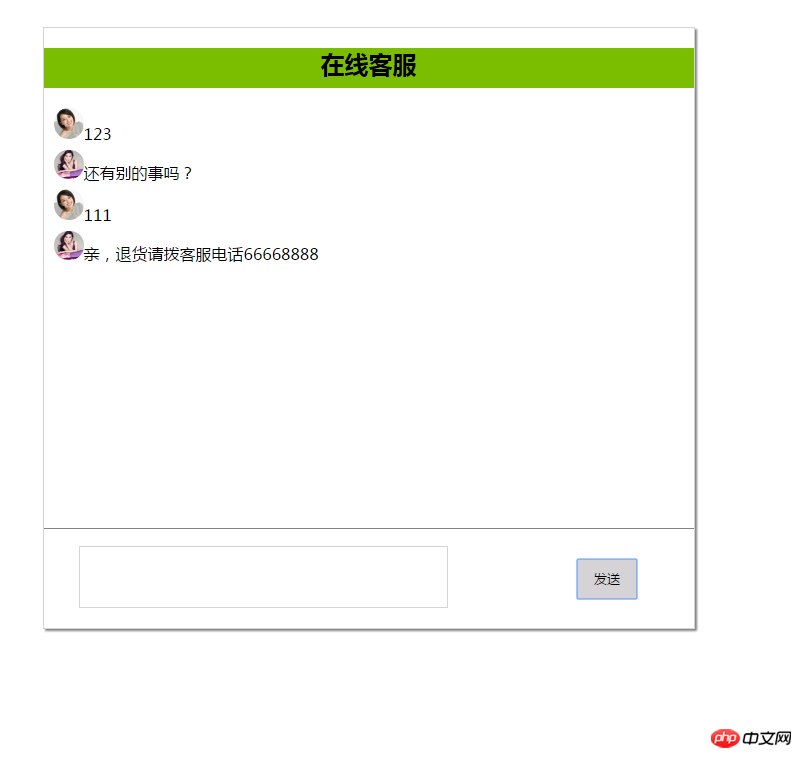
聊天机器人代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>聊天机器人</title>
<style type="text/css">
.box{
width: 650px;
height: 600px;
background-color: white;
border: 1px solid lightgray;
margin:30px auto;
color:black;
box-shadow: 2px 2px 2px gray;
}
h2{
text-align: center;
height: 40px;
margin-bottom: -10px;
background-color: #7BBE00;
}
.neirong{
width: 650px;
height: 430px;
border-bottom:1px solid gray;
background-color: white;
margin: 20px auto 10px;
}
ul {
list-style-type: none;
line-height: 2em;
overflow: hidden;
padding: 10px;
}
table{
width: 90%;
height: 80px;
margin: auto;
}
textarea{
resize: none;
border:none;
background-color: white;
padding: 0;
margin: 0;
border: 1px solid lightgray;
}
button{
width: 60px;
height: 40px;
background-color: lightgray;
color:black;
border:none;
}
button:hover{
cursor: pointer;
background-color: lightskyblue;
}
</style>
</head>
<body>
<div class="box">
<h2>在线客服</h2>
<div class="neirong" contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td><textarea cols="50" rows="4" name="text"></textarea></td>
<td><button type="">发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
// 获取页面属性
var btn = document.getElementsByTagName('button')[0]
var list = document.getElementsByTagName('ul')[0]
var text = document.getElementsByName('text')[0]
var sum= 0
btn.onclick = function(){
if(text.value.length == 0){
alert('输入不能为空')
return false
}
// 点击发送后,清空输入内容
var userComment = text.value
text.value = ''
var li = document.createElement('li')
var userPic ='<img src="../images/gyy.jpg" alt="" width="30" style="border-radius:50%">'
li.innerHTML = userPic + userComment
list.appendChild(li)
sum = sum+1
setTimeout(function(){
var info = ['亲,退货请拨客服电话66668888','亲,确认下地址哦','还有别的事吗?']
var temp = info[Math.floor(Math.random()*3)]
var huifu = document.createElement('li')
var kefuPic ='<img src="../images/fbb.jpg" alt="" width="30" style="border-radius:50%">'
huifu.innerHTML = kefuPic + temp
list.appendChild(huifu)
sum = sum+1
},2000)
if (sum>10){
list.innerHTML =''
sum = 0
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

手写代码: