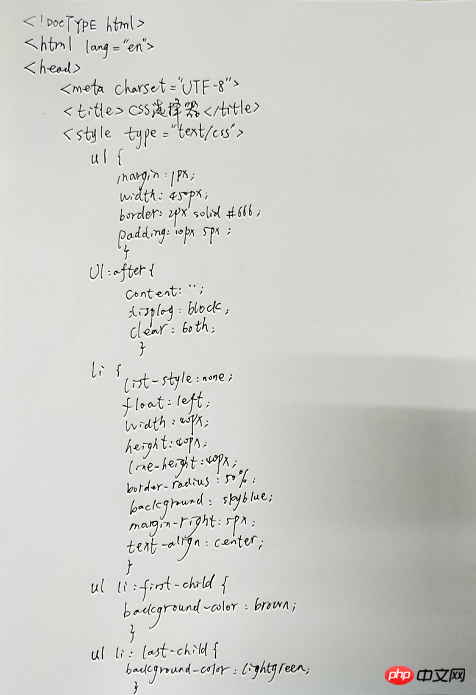
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<style type="text/css">
ul {
margin: 1px;
width: 450px;
border: 2px solid #666;
padding:10px 5px;
}
ul:after {
content: '';
display: block;
clear: both;
}
li {
list-style: none;
float: left;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
border-radius: 50%;
background: skyblue;
margin-right: 5px;
}
ul li:first-child {
background-color: brown;
}
ul li:last-child {
background-color: lightgreen;
}
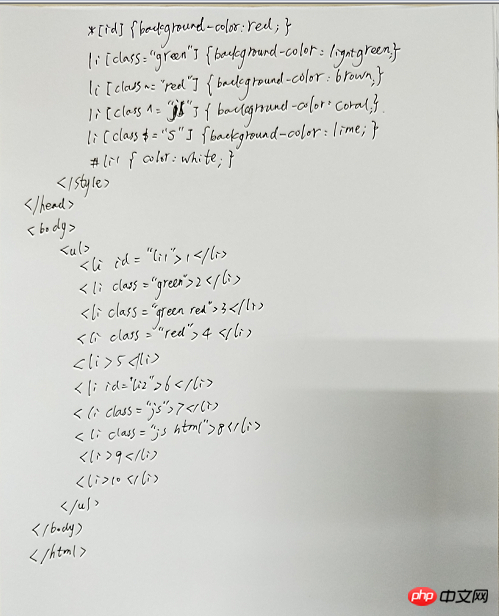
*[id]{
background-color: red;
}
li[class="green"] {
background-color: lightgreen;
}
li[class~="red"] {
background-color: brown;
}
li[class ^= "js"] {
background-color:coral;
}
li[class $= "s"] {
background-color:lime;
}
#li1 {
color: white;
}
</style>
</head>
<body>
<ul>
<li id="li1">1</li>
<li class="green">2</li>
<li class="green red">3</li>
<li class="red">4</li>
<li>5</li>
<li id="li2">6</li>
<li class="js">7</li>
<li class="js html">8</li>
<li>9</li>
<li>10</li>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例