attr()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>attr()</title>
</head>
<body>
<img src="../images/zly.jpg" width="200" alt="美女" title="明星" id="pic" data-nation="中国">
</body>
</html>
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
<script type="text/javascript">
//单参数为获取:当前属性的值
// var res = $('#pic').attr('src')
// //双参数为获取,第一个是属性名,第二个是要设置的新值
// $('#pic').attr('src', '../images/gyy.jpg')
// $('#pic').attr('style', 'border-radius: 50%;box-shadow:2px 2px 2px #888')
// var res = $('#pic').attr('data-nation')
// //attr()的属性值,还支持回调函数
$('#pic').attr('width', function(){return 300+50})
// //注意: 回调返回的数值类型,会自动转为字符类型再赋值给width属性
var res = $('#pic').attr('width')
//在控制台查看运行结果
console.log(res)
</script>点击 "运行实例" 按钮查看在线实例
css()方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css 使用方式</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
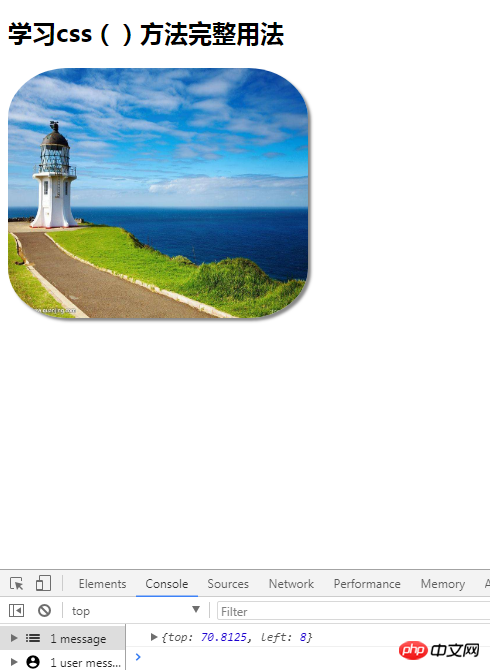
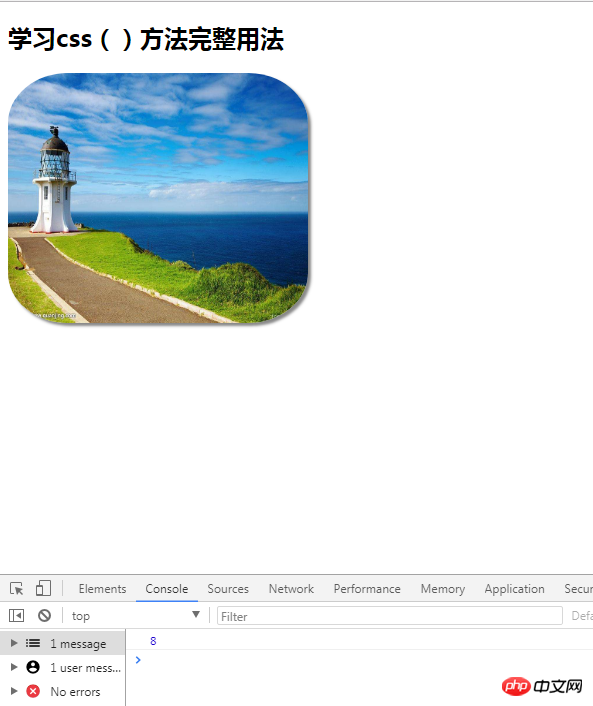
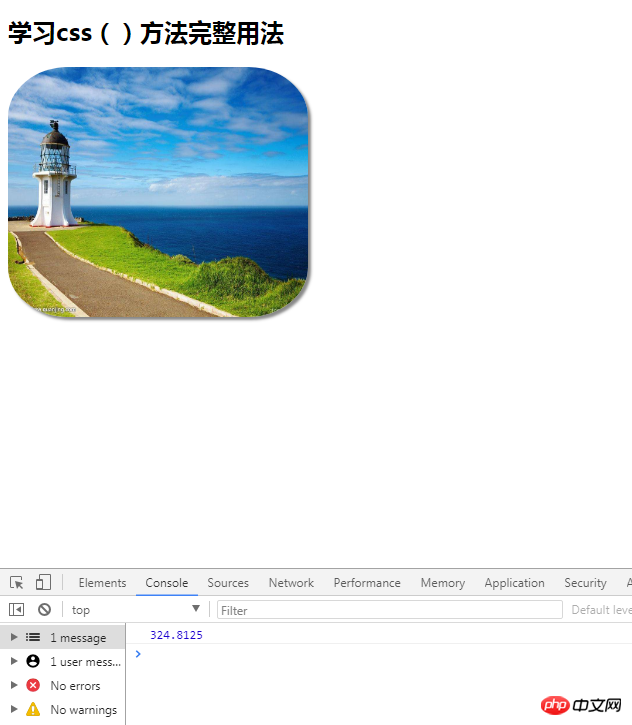
<h2>学习css()方法完整用法</h2>
<img src="timg.jpg" >
<div></div>
</body>
<script type="text/javascript">
// 设置内联样式
var res = $('img').css({
'width':'200',
'border-radius':'20%',
'box-shadow':'3px 3px 3px #888'
})
// 设置样式宽度增加
// var res = $('img').css('width','+=100')
// var res = $('img').width()
// 设置样式高度
var res = $('img').css('height','+=250')
var res = $('img').height()
var res = $('img').offset()
var res = $('img').offset().left
var res = $('img').offset().top
var res = $('div').position().left
var res = $('div').position().top
// 控制台查看返回结果
console.log(res)
</script>
</html>点击 "运行实例" 按钮查看在线实例
添加css样式

重置宽度

重置高度

获取文档流的位置

获取偏移度


手写jq