Correction status:qualified
Teacher's comments:



1、 attr()的用法
利用 attr()可以对元素的属性进行获取和设置,利用removeAttr():可以删除元素的属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性attr()和removeAttr()</title>
</head>
<body>
<img src="../images/gy.jpg" width="200" alt="英雄" title="战神" id="pic" data-times="三国">
</body>
</html>
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
<script type="text/javascript">
//1. attr():元素属性的获取与设置
//var res = $('img').attr()
//单参数为获取:当前属性的值
//var res = $('#pic').attr('src')
//双参数为获取,第一个是属性名,第二个是要设置的新值
//$('#pic').attr('src', '../images/gy.jpg')
$('#pic').attr('style', 'border-radius: 50%;box-shadow:2px 2px 2px #888')
//var res = $('#pic').attr('data-nation')
//attr()的属性值,支持回调函数
//$('#pic').attr('width', function(){return 100+50})
//2. removeAttr():删除元素的属性
//删除图片的内联样式属性style
$('#pic').removeAttr('style')
//删除多个属性,用空格分开,返回当前元素的状态
var res = $('#pic').removeAttr('alt title data-times')
//在控制台查看运行结果
//console.log(res)
</script>点击 "运行实例" 按钮查看在线实例

2、设置内联样式CSS
利用CSS()设置内联样式,利用css(name,value)设置样式,利用css(name)读取样式,利用offset()可获取元素的位置,利用position()可查看元素的绝对位置。
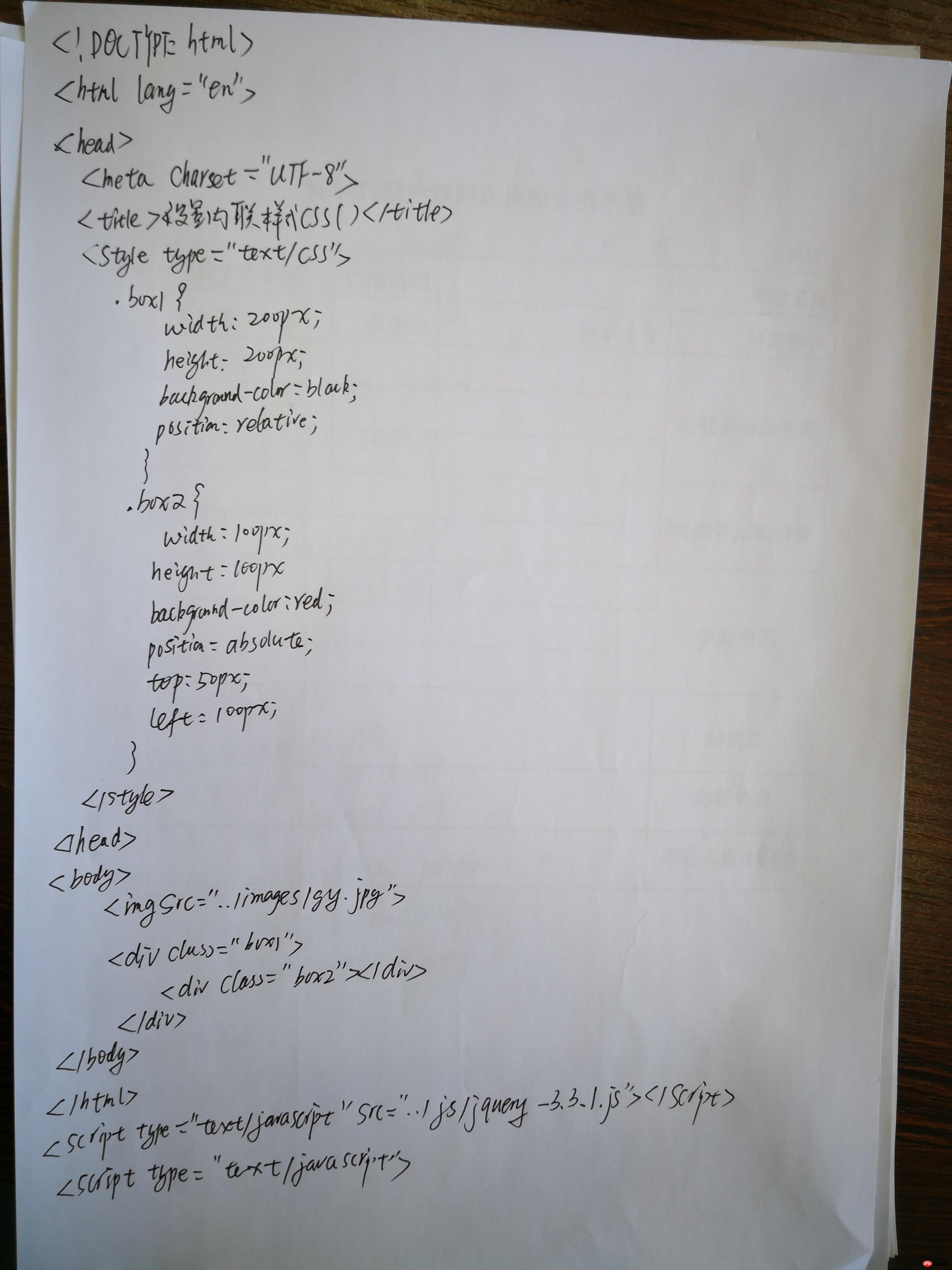
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置内联样式css()</title>
<style type="text/css">
.box1 {
width: 200px;
height: 200px;
background-color: black;
position: relative;
}
.box2 {
width: 100px;
height: 100px;
background-color: red;
position: absolute;
top: 50px;
left: 100px;
}
</style>
</head>
<body>
<img src="../images/gy.jpg">
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
<script type="text/javascript">
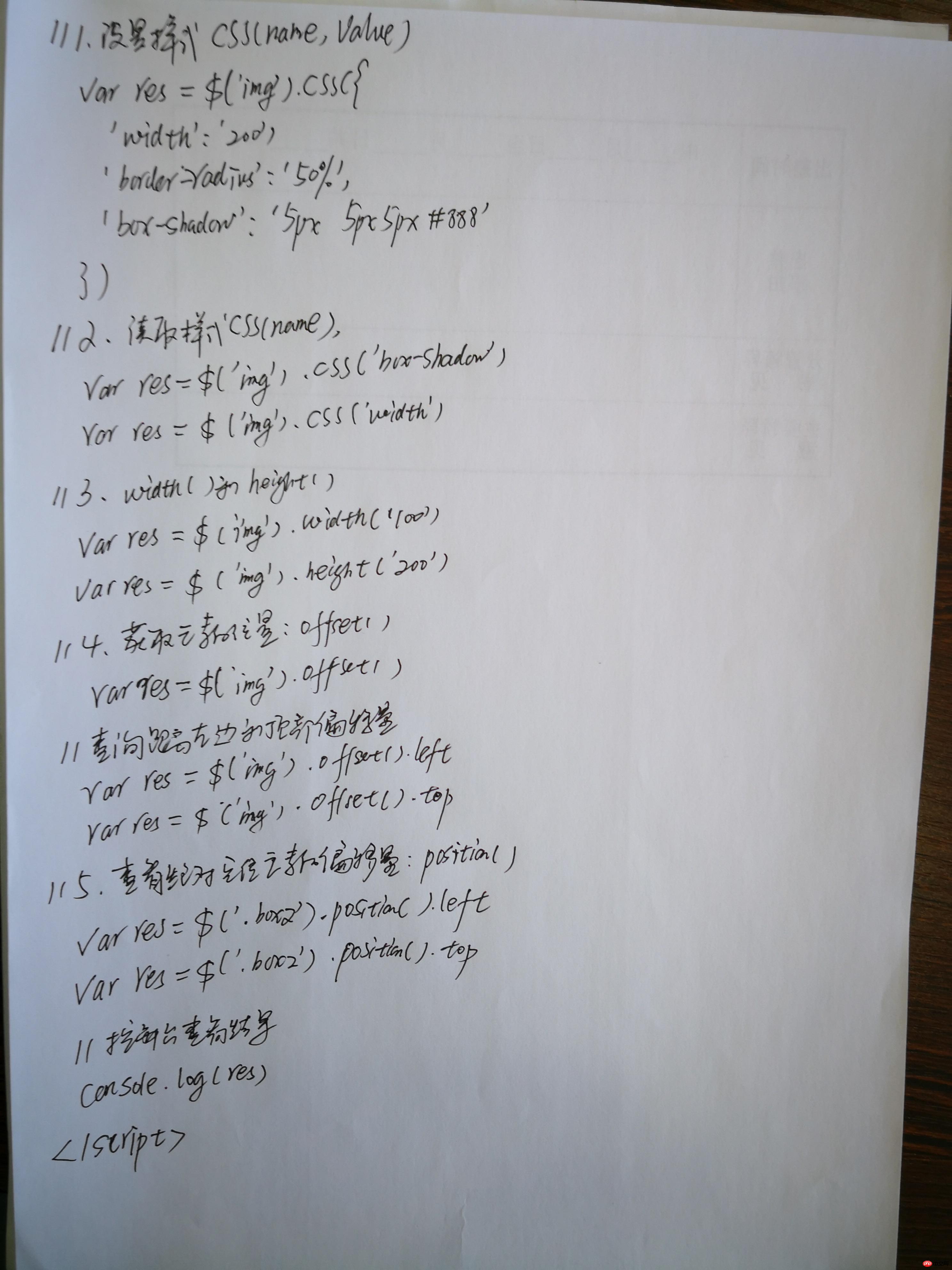
//1.设置样式 css(name,value)
var res = $('img').css({
'width': '200',
'border-radius': '50%',
'box-shadow': '5px 5px 5px #888'
})
//2.读取样式 css(name),
var res = $('img').css('box-shadow')
var res = $('img').css('width')
//3.width()和height()方法
var res = $('img').width('100')
var res = $('img').height('200')
//4.获取元素的位置:offset()
var res = $('img').offset()
//查询距离左边和顶部偏移量
var res = $('img').offset().left
var res = $('img').offset().top
//5.查看绝对定位元素的偏移量: position()
var res = $('.box2').position().left
var res = $('.box2').position().top
//控制台查看结果
console.log(res)
</script>点击 "运行实例" 按钮查看在线实例

三、手写代码


四、结论
学习了att()获取和设置元素属性的完整用法,removeAttr():删除元素属性的用法。
学习了css()方法的完整用法,以及width(),height(),offset(),position()的使用方法。