Correction status:Uncorrected
Teacher's comments:




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQ选择器</title>
<style type="text/css">
div{
height: 300px;
width: 300px;
background-color: coral;
margin:15px auto;
}
ul{
list-style-type: none;
}
</style>
</head>
<body>
<div>
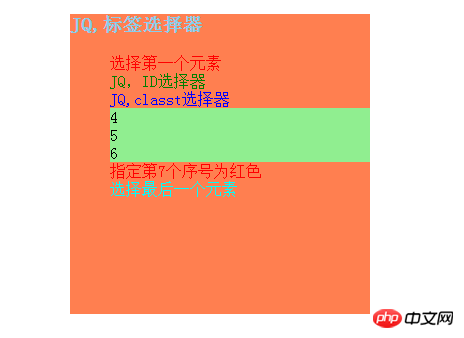
<h3>JQ,标签选择器</h3>
<ul>
<li>选择第一个元素</li>
<li id="2">JQ,ID选择器</li>
<li class="3">JQ,classt选择器</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>指定第7个序号为红色</li>
<li>选择最后一个元素</li>
</ul>
</div>
<script type="text/javascript" src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$('h3').css('color','skyblue')
$('#2').css('color','green')
$('.3').css('color','blue')
$('li').eq(6).css('color','red')
$('li').first().css('color','red')
$('li').last().css('color','cyan')
$('li').slice(3,6).css('background-color','lightgreen')
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例