Correction status:Uncorrected
Teacher's comments:



初识JavaScript,感觉有点小复杂,还需要慢慢理解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
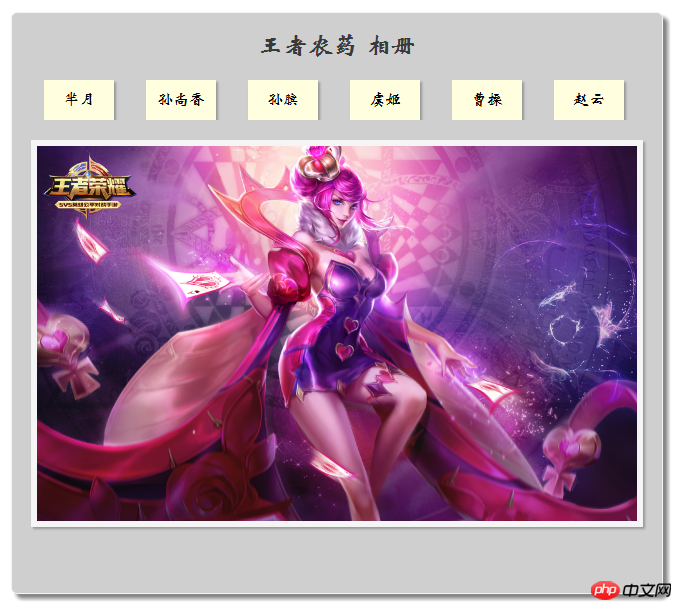
<title>实战王者农药相册</title>
<style type="text/css">
.box {
width: 650px;
height: 580px;
background-color: #CFCFCF;
margin:30px auto;
text-align: center;
color: #3A3A3A;
border:1px solid #F3F3F3;
box-shadow: 5px 5px 5px #888;
border-radius: 1%;
font-family: FZWeiBei-S03S;
}
.box ul{
margin: 0;
padding: 0;
overflow: hidden;
/*为了不受浮动元素的影响*/
}
.box ul li {
list-style-type: none;
/*注意吧列表前面的样式小黑点去掉*/
float: left;
background-color: lightyellow;
margin-left: 32px;
}
.box ul li a {
display: block;
width: 70px;
height: 40px;
line-height: 40px;
color: #000000;
box-shadow: 2px 2px 2px #999;
text-decoration: none;
/*去掉a标签下面的下划线*/
}
.box ul li a:hover{
font-size: 1.3em;
color: white;
background-color: coral;
}
.box .pic {
width: 600px;
height: 375px;
margin: auto;
border:6px solid #F5F5F5;
/*border-radius: 5%;*/
line-height: 1px;
margin-top: 20px;
box-shadow: 2px 2px 2px #999;
}
.box .pic img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="box">
<h2>王者农药 相册</h2>
<ul>
<li><a href="img/1.jpg" title="完美的皮肤来自鲜血的沐浴" onclick="changePic(this);return false;">芈月
</a></li>
<li><a href="img/2.jpg" title="大小姐驾到,通通闪开" onclick="changePic(this);return false;">孙尚香</a></li>
<li><a href="img/3.jpg" title="时间和波浪,变化无常。" onclick="changePic(this);return false;">孙膑</a></li>
<li><a href="img/4.jpg" title="明媚如风,轻盈似箭!" onclick="changePic(this);return false;">虞姬</a></li>
<li><a href="img/5.jpg" title="忠诚,哼,美妙的谎言!" onclick="changePic(this);return false;">曹操</a></li>
<li><a href="img/6.jpg" title="阁下的首级,我收下了" onclick="changePic(this);return false;">赵云</a></li>
</ul>
<div class="pic">
<img src="img/1.jpg" alt="" id="img" width="600">
<!-- 封面占位图片 -->
</div>
<p id="info"></p>
</div>
<script type="text/javascript">
function changePic(pic){
var picUrl=pic.href
var picInfo=pic.title
var picName=pic.innerHTML
var img = document.getElementById('img')
var p = document.getElementById('info')
img.src = picUrl
p.innerHTML = picInfo
p.innerHTML = picName+":"+ picInfo
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

总结:感觉这些逻辑运算有点难懂,后面还要多看看才行,还是迷糊着,主要是获取页面元素,以及条件判断语句的使用,和方法函数不太明白!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>迷你计算器 作业</title>
<style type="text/css">
.box {
width: 500px;
height: 200px;
background-color: #CFCFCF;
margin:30px auto;
text-align: center;
/*文本居中*/
color: #3A3A3A;
border:1px solid #F3F3F3;
box-shadow: 5px 5px 5px #888;
border-radius: 5%;
font-family: FZWeiBei-S03S;
}
table {
margin: auto;
/*表格中的元素水平居中*/
}
td {
width: 100px;
height: 30px;
padding: 10px 5px;
}
input, select {
width: 100%;
border:none;
height:100%;
text-align: center;
}
button {
width: 100%;
height: 100%;
border: none;
/*去掉按钮边框*/
background-color: lightgreen;
color: block;
}
button:hover {
cursor: pointer;
/*鼠标移动到区域变手*/
background-color: #FFD525;
}
</style>
</head>
<body>
<div class="box">
<h2>迷你计算器</h2>
<form>
<table>
<tr>
<td><input type="text" name="name1" placeholder="操作数1"></td>
<td>
<select name="option">
<option value="null">请选择操作</option>
<option value="add"> + </option>
<option value="sub"> - </option>
<option value="mul"> * </option>
<option value="div"> / </option>
</select>
</td>
<td><input type="text" name="name2" placeholder="操作数2"></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td colspan="2"><h3>结果:</h3></td>
<td colspan="2"><h3 id="placeholder"></h3></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
var name1 = document.getElementsByName('name1')[0]
var name2 = document.getElementsByName('name2')[0]
var opt = document.getElementsByName('option')[0]
var btn = document.getElementsByTagName('button')[0]
var placeholder = document.getElementById('placeholder')
btn.onclick = function(){
if (name1.value.length == 0 ) {
alert('第一操作数不能为空')
name1.focus()
return false
} else if (isNaN(name1.value)) {
alert('第一操作数必须为数字')
name1.focus()
return false
} else if (name2.value.length == 0) {
alert('第二操作数不能为空')
name2.focus()
return false
} else if (isNaN(name2.value)) {
alert('第二操作数必须为数字')
name2.focus()
return false
} else {
var data1 = parseFloat(name1.value)
var data2 = parseFloat(name2.value)
}
var option = opt.value
var temp = 0
var flag = ''
var result = ''
switch (option){
case 'null':
alert("请选择操作符")
opt.focus()
return false
case 'add':
flag = '+'
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
case 'div':
flag = '/'
if (data2 == 0) {
alert('除数不能为0,请重输入')
name2.focus()
return false
} else {
temp = data1 / data2
}
break
}
var str = '<span style="color:green">'
str += data1+' '+flag+' '+data2 + ' = ' + temp
str += '</span>'
placeholder.innerHTML = str
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例