Correction status:Uncorrected
Teacher's comments:



代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery常用选择器函数</title>
<style type="text/css">
ul{
list-style-type: none;
overflow: hidden;
margin: 50px auto;
}
li{
float: left;
background-color: skyblue;
width: 30px;
height: 30px;
border-radius: 50%;
text-align: center;
margin-right: 10px;
}
p{
background-color: skyblue;
width: 50px;
height: 50px;
float: left;
border-radius: 50%;
text-align: center;
line-height: 50px;
}
</style>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#two').hide()
// id选择器
$('.one').css('background-color','red')
// class选择器
$('ul li+p').css('font-size','1.5em')
// 相邻兄弟选择器
$('li:eq(4)').css('background-color','blue')
// 直接选择器
$('li:first').css('background-color','green')
// 选择第一个
$('[href]').css('color','white')
// 属性选择器
});
</script>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li id="two">3</li>
<li>4</li>
<li>5</li>
<li><a href="">6</a></li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<p>另类</p>
</ul>
</body>
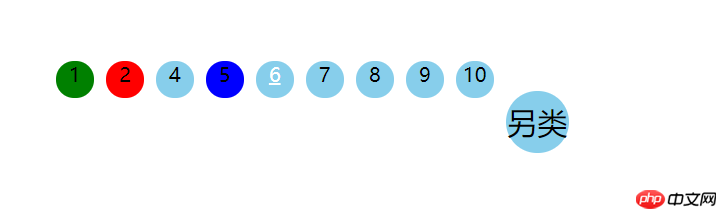
</html>样子如图 通过本次作业了解了 一般jQuery的选择器使用,jQuery选择器基于id、类、类型、属性、属性值等进行查找,并且jQuery选择器都是以美元符号$()开始的
通过本次作业了解了 一般jQuery的选择器使用,jQuery选择器基于id、类、类型、属性、属性值等进行查找,并且jQuery选择器都是以美元符号$()开始的