Correction status:Uncorrected
Teacher's comments:



4.2-jquery的引入方式及$()的用法!(代码如下):
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4.2-jquery引入方式及$()的使用方法</title>
<!-- 这是JQ的外面引入方式 -->
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js"></script>
<!-- 这是JQ的本地引入方式 -->
<script type="text/javascript" src="../xxx/jquery.3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$("p").css('color','orangered')
})
</script>
<style type="text/css">
.green{color:green;background-color:yellow;}
</style>
</head>
<body>
<p>jquery的两种引入方式:<br>
1.外面引入,很多大型网站都提供Jquery的公共静态库的地址,只需在script中加入src的网络资源路径即可引入成功。
<br>2.还有一种方式是本地引入,就是去官网或其它提供下载的地方下载到本地,在script中加入src的本地路径即可引入成功。<br>两种方式各有优劣,依实际情况而定,
如果公共库网络出现问题,那么引入了这个库的网站也会出现问题,所有JQ实现的内容无法完成。本地引入则可以避免这个现象!</p>
<p>业面加载完成执行JQ的两种方式:<br>
1.window.onload = function(){}<br>
此种方法需要页面全部资源加载完成后才会执行function里面的函数内容,如果页面无素较多较大,则页面的体验度非常差,不建议用此种方法!<br>
2.$(document).ready()用法如下:<br>
a:此方法与window.onload方法类似,但该种方法更好用!<br>
$(document).ready(),document是指整个html元素,只要页面中的元素DOM结构加载完成就可以执行,无须等待所有资源加载完成.如图片,音乐等.<br>
常用的语法有:1.$(document).ready(function) 2.$(function)<br>
主要就有这两种方式: 前面这种是完整写法,后面这种为简写.括号中的function是页面DOM加载完成后需要执行的函数!</p>
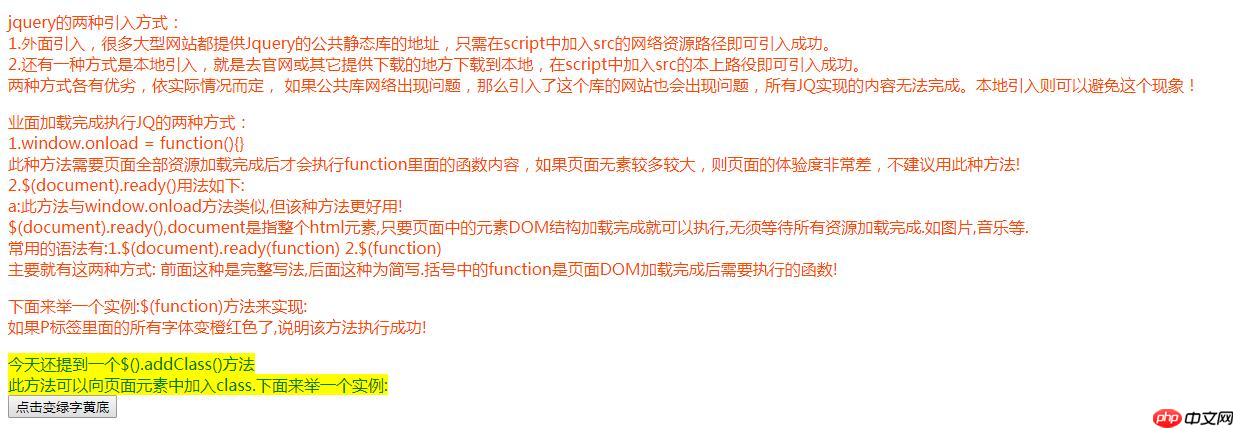
<p>下面来举一个实例:$(function)方法来实现:<br>
如果P标签里面的所有字体变橙红色了,说明该方法执行成功!</p>
<span>今天还提到一个$().addClass()方法<br>
此方法可以向页面元素中加入class.下面来举一个实例:<br>
<button type="button">点击变绿字黄底</button>
<script type="text/javascript">
$('button').click(function(){
$('span').addClass('green')
}
)
</script>
</span>
</body>
</html>点击 "运行实例" 按钮查看在线实例
页面运行效果图如下: