Correction status:Uncorrected
Teacher's comments:



实例总结:
使用prependTo()在【当前元素】中的内容前添加【元素】
使用appendTo()在【当前元素】中的内容后添加【元素】
使用insertBefore()在【当前元素】外面的前边添加【元素】
使用insertAfter()在【当前元素】外面的后边添加【元素】
下边演示实例
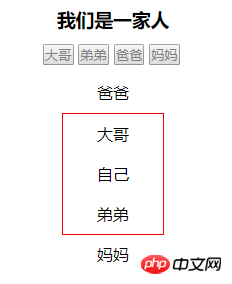
效果图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>一家</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<style type="text/css">
*{
margin: 0;padding: 0;
}
div{
width: 100px;
margin: auto;
border:1px solid #fe0000;
}
h3,p{
text-align: center;
line-height: 2.5em;
}
nav{
width: 140px;
height: 30px;
margin: auto;
}
</style>
</head>
<body>
<h3>我们是一家人</h3>
<nav>
<button>大哥</button>
<button>弟弟</button>
<button>爸爸</button>
<button>妈妈</button>
</nav>
<div id="aa">
<p>自己</p>
</div>
</body>
<script type="text/javascript">
//点击使用prependTo()在【自己】前添加【大哥】
$("button:first").click(function(){
var p1='<p>大哥</p>'
$(p1).prependTo($("div"))
//只能点击一次
$(this).attr("disabled","disabled");
})
//点击使用appendTo()在【自己】后添加【弟弟】
$("button:eq(1)").click(function(){
var p1='<p>弟弟</p>'
$(p1).appendTo($("div"))
$(this).attr("disabled","disabled");
})
//点击使用insertBefore()在【自己】外面的前边添加【爸爸】
$("button:eq(2)").click(function(){
var p1='<p>爸爸</p>'
$(p1).insertBefore($("div"))
$(this).attr("disabled","disabled");
})
//点击使用insertAfter()在【自己】外面的后边添加【妈妈】
$("button:last").click(function(){
var p1='<p>妈妈</p>'
$(p1).insertAfter($("div"))
$(this).attr("disabled","disabled");
})
</script>
</html>点击 "运行实例" 按钮查看在线实例