Correction status:Uncorrected
Teacher's comments:



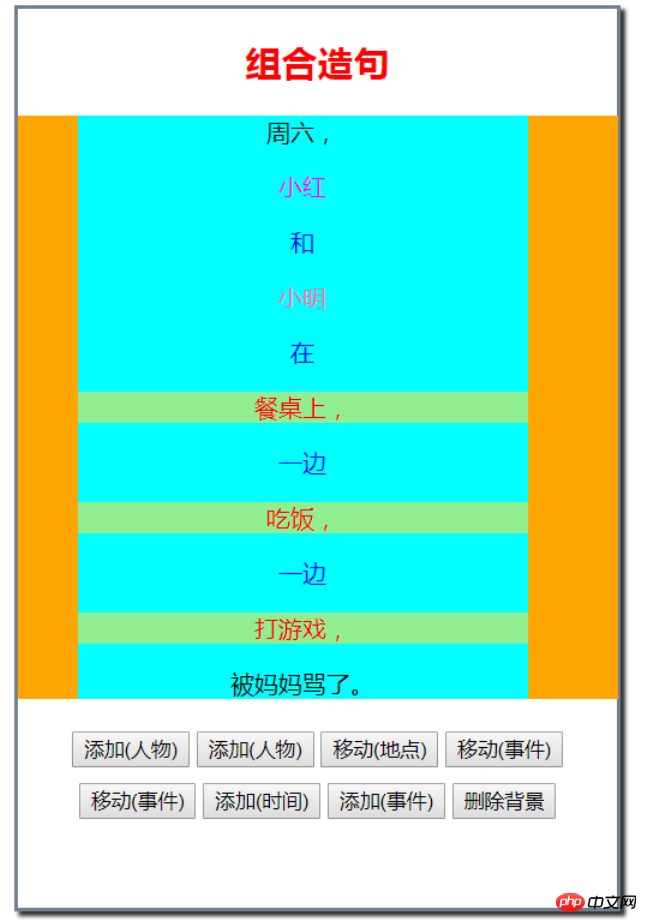
效果图

源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQ之节点练习</title>
</head>
<body>
<div>
<h2>组合造句</h2>
<ul>
<li>和</li>
<li>在</li>
<li>一边</li>
<li>一边</li>
</ul>
<button>添加(人物)</button>
<button>添加(人物)</button>
<button>移动(地点)</button>
<button>移动(事件)</button>
<button>移动(事件)</button>
<button>添加(时间)</button>
<button>添加(事件)</button>
<button>删除背景</button>
<p>吃饭,</p>
<p>打游戏,</p>
<p>餐桌上,</p>
</div>
</body>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
// 写基本样式
$('div:first').css({
'width': '400',
'height': '600',
'border': '2px solid #708090',
'margin': 'auto',
'text-align': 'center',
'box-shadow': '3px 3px 3px #333'
})
$('h2').css('color','red')
$('ul').width(300)
$('li').css({
'list-style-type':'none',
'margin':'0',
'color':'blue',
'text-align': 'center',
})
$('p').css({
'background-color':'#90EE90',
'color':'red'
})
$('button').css('margin','5px 0')
// 添加第1个鼠标事件
$('button:first').on('click',function(){
// 1.生成节点元素,添加文本内容,并设置样式
var li = $('<p>').text('小红').css('color','fuchsia')
//2: 将新节点插入到目标节点内容的前面
li.prependTo($('li:first'))
})
//添加第2个鼠标事件
$('button').eq(1).on('click',function(){
// 1.生成节点元素,添加文本内容,并设置样式
var li = $('<p>').text('小明').css('color','#FF69B4')
//2: 将新节点插入到目标节点内容的后面
li.appendTo($('li').eq(0))
})
//添加第3个鼠标事件
$('button').eq(2).on('click',function(){
//将已有P节点插入到目标节点内容的前面
$('p:eq(4)').prependTo($('li').eq(2))
})
//添加第4个鼠标事件
$('button').eq(3).on('click',function(){
//将已有P节点插入到目标节点内容的后面
$('p:eq(3)').appendTo($('li').eq(2))
})
//添加第5个鼠标事件
$('button').eq(4).on('click',function(){
//将已有P节点插入到目标节点内容的后面
$('p:eq(4)').appendTo($('li').eq(3))
})
//添加第6个鼠标事件
$('button').eq(5).on('click',function(){
//1.生成节点元素,添加内容,并设置样式
var p = $('<li>').html('周六,').css({'color':'#000','list-style-type':'none',})
//2.将新节点插入到目标节点的前面
p.insertBefore($('li:first'))
})
//添加第7个鼠标事件
$('button').eq(6).on('click',function(){
//1.生成节点元素,添加内容,并设置样式
var p = $('<li>').html('被妈妈骂了。').css({'color':'#000','list-style-type':'none',})
//2.将新节点插入到目标节点的后面
p.insertAfter($('li:last'))
})
// 用一个新标签来包裹目标节点内容
$('ul').wrap('<div style="background-color: Orange">')
// 用已存在的标签来包裹目标节点内容,给<li>再套一个<div>
$('li').wrapAll($('<div style="background-color: cyan">'))
$('button:last').click(function(){
// 功能:删除节点上父元素
$('li').unwrap()
})
</script>
</html>点击 "运行实例" 按钮查看在线实例
总结
添加鼠标事件:
$('button:first').on('click',function(){生成节点元素,添加文本内容,并设置样式
var li = $('<p>').text('小明').css('color','#FF69B4')将新节点插入到目标节点内容的前面
li.prependTo($('li:first'))将新节点插入到目标节点内容的后面
li.appendTo($('li').eq(0)将已有P节点插入到目标节点内容的前面
$('p:eq(4)').prependTo($('li').eq(2))将已有P节点插入到目标节点内容的后面
$('p:eq(4)').appendTo($('li').eq(3))将新节点插入到目标节点的前面
p.insertBefore($('li:first'))将新节点插入到目标节点的后面
p.insertAfter($('li:last'))用一个新标签来包裹目标节点内容
$('ul').wrap('<div>')用已存在的标签来包裹目标节点内容,给<li>再套一个<div>
$('li').wrapAll($('<div>'))删除节点上父元素
$('li').unwrap()