Correction status:Uncorrected
Teacher's comments:



通知对jquery选择器的学习,我认识到,其实它与css选择器很多都是相同的。
1.jquery中的选择器与css中基本上是一致的,便于熟悉css的开发人员快速掌握
2.绝大多数css选择器可以在jquery中直接使用
3.基本选择器,也叫基础选择器,或者入口选择器,简单选择器,功能就是向jquery提供
一级元素,供后面的过滤器进行操作,最主要的有四类: tag,id,class,*
jquery选择器之部分层级选择器代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2.层级选择器</title>
<style type="text/css">
.red {color:red;}
.green {color:green;}
</style>
</head>
<body>
<ul>
<li>最新电影01<a href="">立即播放</a></li>
<li>最新电影02<a href="">立即播放</a></li>
<li>最新电影03<a href="">立即播放</a></li>
<li>最新电影04<a href="">立即播放</a></li>
<li>最新电影05<a href="">立即播放</a></li>
<li>最新电影06<a href="">立即播放</a></li>
<li>最新电影07<a href="">立即播放</a></li>
<li>最新电影08<a href="">立即播放</a></li>
<li>最新电影09<a href="">立即播放</a></li>
<li>最新电影10<a href="">立即播放</a></li>
</ul>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
//1. 后代选择器: 空格
$('li a').addClass('green') // 2. 子元素选择器,所有子元素 >
// 仅ul的子元素li前景色变成红色,孙元素<a>文本不会变化
$('ul > *').addClass('red')
// 如果用空格分隔,<li><a>的前景色全部会发生变化
// $('ul *').css('color','red') //3. 相邻兄弟元素选择器: +
//将第5个li的下一个兄弟:第6个li前景色变更为绿色
$('li:nth-child(5) + li').addClass('green') //4. 全部兄弟元素选择器: ~
// $('li:nth-child(5) ~ li').addClass('green') //5.第一个与最后一个元素
$('li:first-child').addClass('green')
// $('li:first').addClass('green') // $('li:last-child').css('color','red')
// $('li:last').css('color','red') //6.直接选中某一个元素
// $('li:nth-child(6)').addClass('red')
//jquery使用eq(i),i从0开始,注意与css中的不一样
$('li:eq(5)').addClass('red') //先去掉所有元素上的class
// $('*').removeClass()
//仅去掉li,不包括li下面的a,链接仍为绿色
// $('li').removeClass()
//7选中大于或小于某个序号的元素
//选中序号大于4的所有元素,注意从0开始计算
// $('li:gt(3)').addClass('red')
//选中序号小于8的所有元素
// $('li:lt(7)').addClass('red')
</script>
</body>
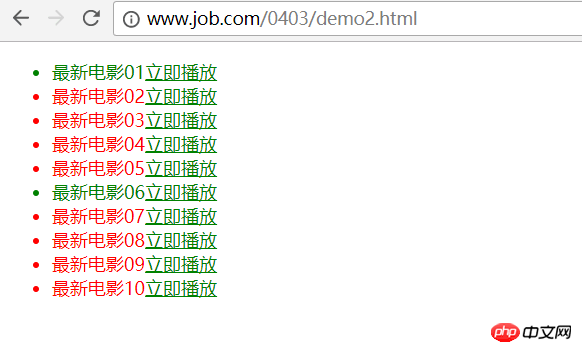
</html>jquery选择器之部分层级选择器的运行效果:

总结:通知对jquery选择器的学习,我认识到,其实它与css选择器很多都是相同的。jquery中的选择器与css中基本上是一致的,绝大多数css选择器可以在jquery中直接使用,基本选择器,也叫基础选择器,或者入口选择器,简单选择器,功能就是向jquery提供一级元素,供后面的过滤器进行操作,最主要的有四类: tag,id,class,*
1. tag标签选择器 $('td').css('backgroundColor','wheat')
2.id选择器 ('#title').css('backgroundColor','lightgreen')
3.class类选择器('.mark').addClass('bg-orange')
4.*通配选择符 ('tr:nth-child(3) ~ *').css('backgroundColor', 'pink')