Correction status:qualified
Teacher's comments:



实例演示appendTo(),prependTo(),insertAfter(),insertBefore()
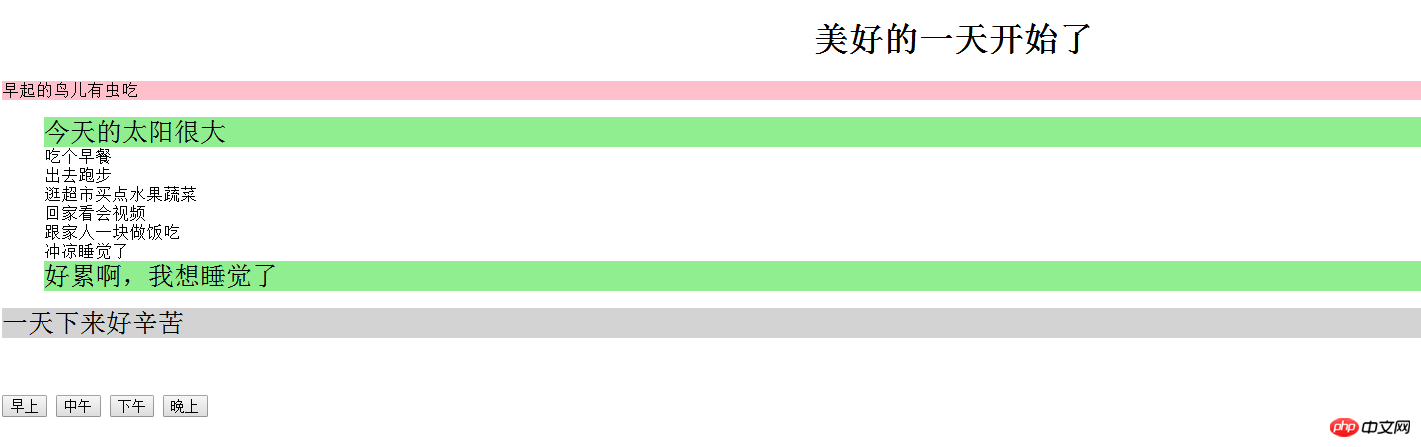
效果预览图
实例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实例演示:appendTo(),prependTo(),insertAfter(),insertBefore()</title>
</head>
<body>
<h1 align="center">美好的一天开始了</h1>
<ul type="none" >
<li>吃个早餐</li>
<li>出去跑步</li>
<li>逛超市买点水果蔬菜</li>
<li>回家看会视频</li>
<li>跟家人一块做饭吃</li>
<li>冲凉睡觉了</li>
</ul><br><br><br>
<button>早上</button>
<button>中午</button>
<button>下午</button>
<button>晚上</button>
</body>
</html>
<script type="text/javascript" src="../js/s/jquery-3.3.1.js"></script>
<script type="text/javascript">
$('button').eq(0).click(function(){
//1. 添加操作
//第一步: 生成节点元素,添加内容,并设置样式,
var li = $('<li>').css({'font-size':'25px','background-color':'lightgreen',}).html('今天的太阳很大')
//第二点: 将新节点插入到目标节点内容的前面:在吃个早餐前添加一句话:今天的太阳很大
li.prependTo($('ul'))
})
$('button:last').on('click',function(){
//1. 添加操作
//第一步: 生成节点元素,添加内容,并设置样式,
var li = $('<li>').css({'font-size':'25px','background-color':'lightgreen',}).html('好累啊,我想睡觉了')
//第二点: 将新节点插入到目标节点li内容的后面
li.appendTo($('ul'))
})
$('button').eq(2).on('click',function(){
//1. 添加操作
//第一步: 生成节点元素,添加内容,并设置样式,
var li= $('<li>').css({'background-color':'lightgray','list-style-type':'none','font-size':'25px',}).html('一天下来好辛苦')
//第二点: 将新节点插入到目标节点ul的后面
li.insertAfter($('ul'))
})
$('button').eq(1).on('click',function(){
//1. 添加操作
//第一步: 生成节点元素,添加内容,并设置样式
var li = $('<li>').css({'background-color':'pink','list-style-type':'none',}).html('早起的鸟儿有虫吃')
//第二点: 将新节点插入到目标节点ul的前面
li.insertBefore($('ul'))
})
</script>点击 "运行实例" 按钮查看在线实例