Correction status:Uncorrected
Teacher's comments:




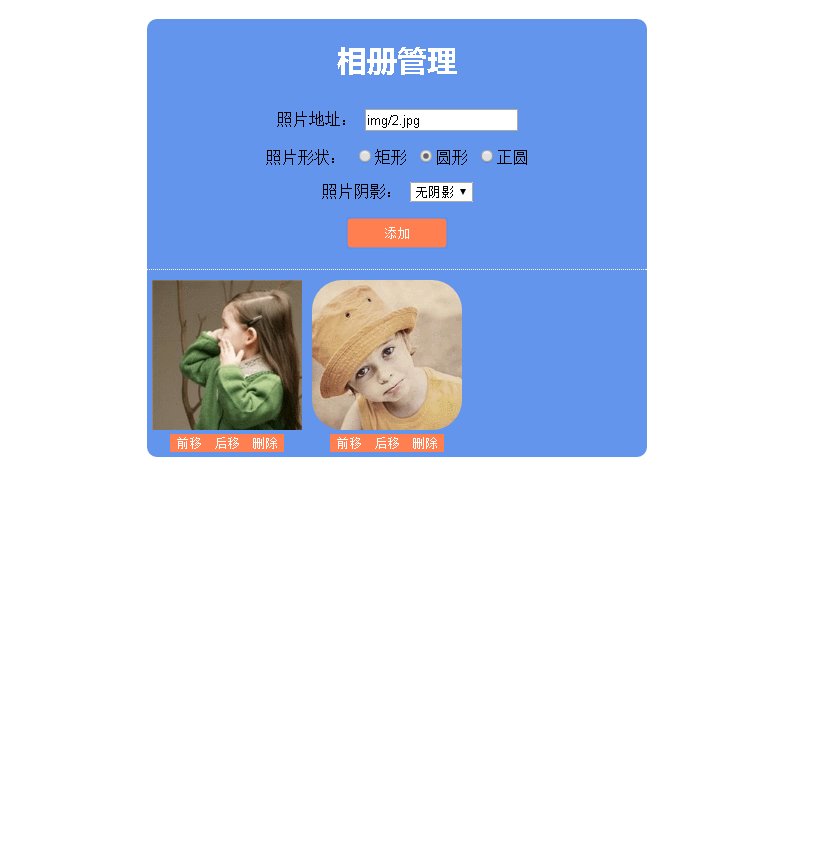
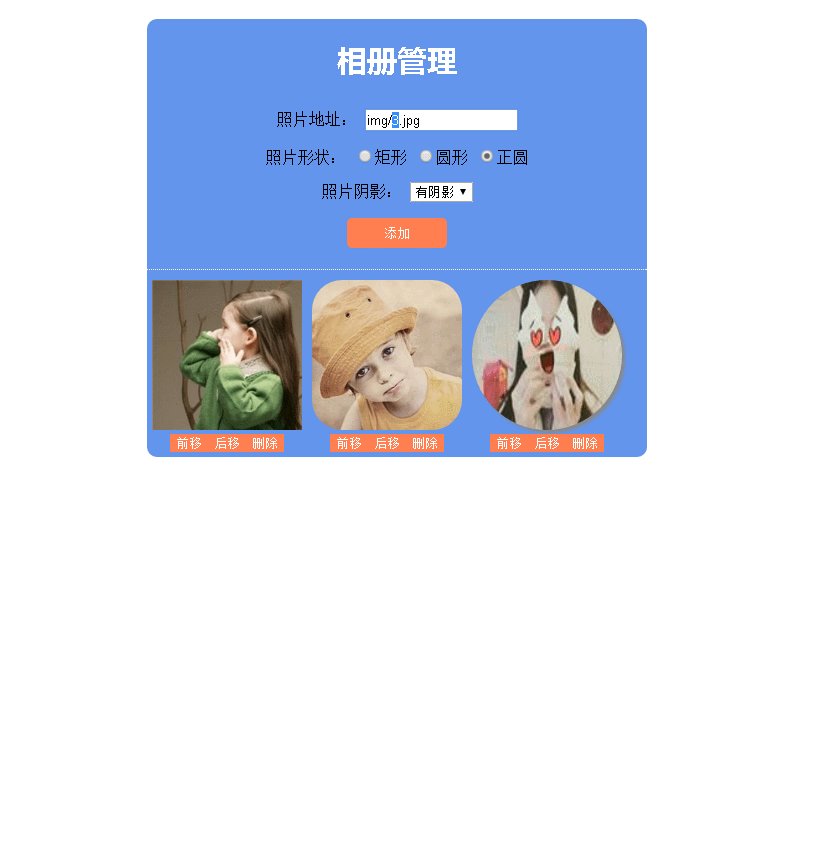
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="js/js.js" type="text/javascript" charset="utf-8"></script> <link rel="stylesheet" type="text/css" href="css/css.css"/> </head> <body> <div class="outframe"> <div class="header"> <h3>相册管理</h3> <p> <span><label for="picdz">照片地址:</label> <input type="text" name='picdz' id='picdz' value="img/1.jpg"></span> </p> <p> <span>照片形状: <input type="radio" name='shape' id='rec' value='0' checked=''>矩形</span> <input type="radio" name='shape' id='rad' value='20%'>圆形</span> <input type="radio" name='shape' id='cir' value='50%'>正圆</span> </p> <p> <span>照片阴影: <select name="shadow" id="shadow"> <option value="0" selected="">无阴影</option> <option value="1">有阴影</option> </select> </span> </p> <p> <button>添加</button> </p> </div> <div class="main"> <ul> </ul> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
.outframe{
width: 500px;
background-color: cornflowerblue;
margin:auto;
text-align:center;
border-radius: 10px;
}
.header{
border-bottom: 1px dotted cornsilk;
padding-bottom:5px;
}
.header h3{
padding-top: 20px;
font-size: 30px;
font-family: "微软雅黑";
color: #fff;
}
.header button{
width:100px;
height:30px;
border:none;
border-radius:5px;
background-color: coral;
color: white;
}
.header button:hover{
background-color: crimson;
font-weight: bold;
cursor: pointer;
}
.main{
margin-top: 10px;
}
.main ul li{
float: left;
list-style-type: none;
width: 160px;
margin-bottom: 5px;
}
.main ul{
margin: 0;
padding: 0;
overflow: hidden;
}
.main ul li button{
border: none;
background-color: #FF7F50;
color: white;
}点击 "运行实例" 按钮查看在线实例
$(document).ready(function(){
$('button:eq(0)').click(function(){
var picdz = $('#picdz').val()
if(picdz.length == '0'){
alert('请输入图片地址')
$('#picdz').focus()
return false
}
var shape = $(':radio:checked').val()
var shadow = $(':selected').val()
if (shadow=='1') {
shadow='3px 3px 3px #888'
}else{
shadow='0'
}
var img = $('<img>').prop('src',picdz).css({
'width':'150px','height':'150px','border-radius':shape,'box-shadow':shadow
})
var before = $('<button>').text('前移')
var after = $('<button>').text('后移')
var remove = $('<button>').text('删除')
var li = $('<li>').append(img,before,after,remove)
li.appendTo('ul')
before.click(function(){
$(this).parent().prev().before($(this).parent())
})
after.click(function(){
$(this).parent().next().after($(this).parent())
})
remove.click(function(){
$(this).parent().remove()
})
})
})点击 "运行实例" 按钮查看在线实例