Correction status:Uncorrected
Teacher's comments:



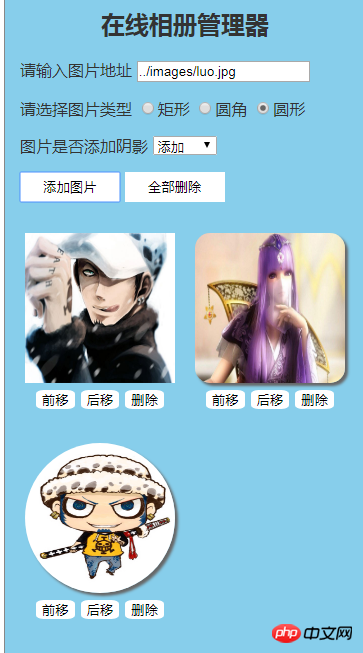
在线相册管理器,主要是对前段时间的一个综合:
html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>homework</title> <link rel="stylesheet" type="text/css" href="css/homework.css"> <script type="text/javascript" src="../js/jquery-3.3.1.js"></script> <script type="text/javascript" src="js/homework.js"></script> </head> <body> <div class="box"> <div class="header"> <h2>在线相册管理器</h2> <p> <label for="img_url">请输入图片地址</label> <input type="text" name="img_url" id="img_url" placeholder="例如../images/demo.jpg"> </p> <p>请选择图片类型 <input type="radio" name="border" id="rect" value="0" checked=""><label>矩形</label> <input type="radio" name="border" id="radius" value="10%"><label>圆角</label> <input type="radio" name="border" id="circle" value="50%"><label>圆形</label> </p> <p>图片是否添加阴影 <select name="shadow"> <option value="0" selected="">不添加</option> <option value="1">添加</option> </select> </p> <p> <button class="add">添加图片</button> <button class="deleteAll">全部删除</button> </p> </div> <div class="main"> <ul></ul> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
js:
$(document).ready(function(){
// 添加图片按钮
$('button.add').on('click', function() {
// 第一步:获取图片的相关信息
// 1.获取图片地址
var img_url = $('#img_url').val();
// console.log(img_url);
// 如果用户没有输入图片地址,提示用户
if (img_url.length == 0) {
alert('请选择一张图片');
$('#img_url').focus();
return false;
}
// 2.获取图片类型
var img_type = $(':radio:checked').val();
// 3.是否添加阴影
var shadow = 'none';
// selected表示被选择的选择
if ($(':selected').val() == 1) {
shadow = '3px 3px 3px #666';
}
console.log(shadow);
// 第二步:创建图片元素,并把相关的属性添加上
var img = $('<img>')
.prop('src', img_url)
.width(150)
.height(150)
.css({
'border-radius': img_type,
'box-shadow': shadow,
})
// 给相册添加移动和删除功能
// 创建三个按钮
var before = $('<button>').text('前移');
var after = $('<button>').text('后移');
var remove = $('<button>').text('删除');
// 将这三个按钮添加到图片下面
// $('<li>')创建出一个<li>元素并把<img>和三个操作按钮添加到<li>内容的后面
var li = $('<li>').append(img, before, after, remove);
// 第三步:将图片添加到页面中
li.appendTo('ul');
/////////////////////////////////
// 前移操作:将前一个图片作为插入点,在此之前插入当前图片
before.click(function() {
// this就是当前被点击的图片
$(this).parent().prev().before($(this).parent());
})
// 后移操作:将后一个图片作为插入点,在此之前插后当前图片
after.click(function() {
$(this).parent().next().after($(this).parent());
})
// 删除操作
remove.click(function() {
$(this).parent().remove();
})
})
// 删除所有图片
$('button.deleteAll').on('click', function() {
$('ul').empty();
})
})点击 "运行实例" 按钮查看在线实例
css:
.box {
width: 360px;
height: auto;
background-color: skyblue;
border: 1px solid #888;
color: #333;
}
.box .header {
padding: 15px;
}
.box .header h2 {
text-align: center;
}
.add, .deleteAll {
width: 100px;
height: 30px;
border: none;
cursor: pointer;
background-color: white;
}
.add:hover, .deleteAll:hover {
background-color: orange;
color: white;
font-size: 1.1em;
}
.main {
overflow: hidden;
}
.main ul {
margin: 0;
padding: 0;
}
.main ul li {
list-style: none;
float: left;
margin-left: 20px;
margin-bottom: 10px;
width: 150px;
height: 200px;
text-align: center;
}
.main ul li button {
margin: 3px;
border: none;
border-radius: 20%;
background-color: white;
}
.main ul li button:hover {
background-color: orange;
color: white;
cursor: pointer;
}点击 "运行实例" 按钮查看在线实例
效果图:

ajax:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>homework</title>
<style type="text/css">
span {
font-size: 1.2em;
font-weight: bolder;
color: red;
}
</style>
</head>
<body>
<form action="api/check.php" method="post">
<fieldset>
<legend>用户登录</legend>
<p>
<label for="email">邮箱</label>
<input type="text" name="email" id="email">
</p>
<p>
<label for="password">密码</label>
<input type="password" name="password" id="password">
</p>
<p>
<button>登录</button>
<span id="tips"></span>
</p>
</fieldset>
</form>
</body>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$('button').click(function(){
$.post(
// 参数url,要提交的地址
'api/user.php?m=login',
// 参数data,要提交的数据
{
'email': $('#email').val(),
'password': $('#password').val()
},
// 参数success,成功回调函数
function(res) {
if (res == '1') {
$('#tips').text('登陆成功,正在跳转中......');
setTimeout(function(){
location.href = 'api/index.php';
}, 2000);
} else {
$('#tips').text('邮箱或密码错误,请重新输入......');
$('#email').focus();
setTimeout("tips.innerHTML = ''", 2000);
}
}
// 省略参数dataType,返回的数据格式
)
return false;
})
</script>
</html>点击 "运行实例" 按钮查看在线实例
user.php:
<?php
if ($_GET['m'] == 'login') {
if ($_POST['email'] == 'admin@php.cn' && $_POST['password'] == '123456') {
echo "1";
} else {
echo "0";
}
}点击 "运行实例" 按钮查看在线实例
index.php:
效果图:

总结:
通过ajax可以实现异步操作,减少等待时间,相当于同一时间做两件事,增强用户体验。