Correction status:Uncorrected
Teacher's comments:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<style type="text/css">
*{margin: 0;padding: 0;}
.box{
height: auto;
width: 370px;
margin: 50px auto;
border-radius:10pt ;
background-color: lightgreen;
box-shadow: 10px 10px 5px 3px #ECECEC;
}
p{
text-align: left;
padding: 20px;
}
#btn{
border: none;
width: 180px;
height: 30px;
color: white;
background-color: cornflowerblue;
display: block;
margin: auto;
border-radius: 5px;
}
#btn:hover{
font-size: 1.05em;
background-color: coral;
}
#add{
overflow: hidden;
}
ul li{
list-style-type: none;
float: left;
margin-left: 20px;
margin-bottom: 10px;
width: 150px;
height: 200px;
text-align: center;
}
ul li button{
margin: 5px;
border: none;
background-color: chocolate;
color: white;
width: 40px;
height: 23px;
border-radius:20% ;
}
ul li button:hover{
background-color: coral;
font-size: 1.01em;
cursor: pointer;
}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<div class="box">
<form action="" method="post">
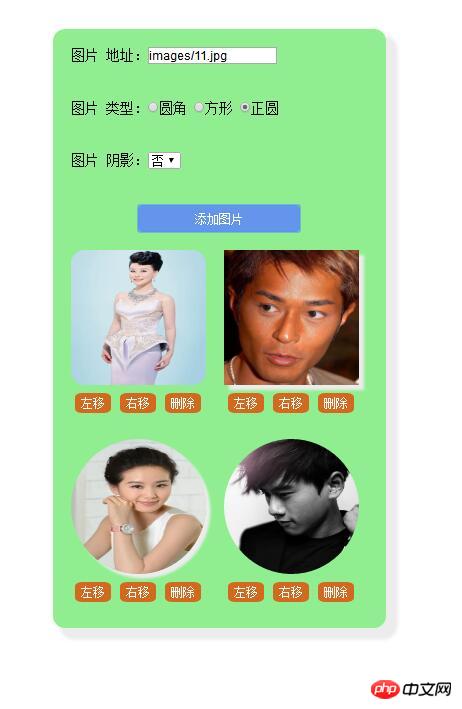
<p>图片 地址:<input type="text" name="address" id="address" value="" placeholder="请输入图片地址"/></p>
<p>图片 类型:
<label><input type="radio" name="borderradius" id="radius1" value="10%" />圆角</label>
<label><input type="radio" name="borderradius" id="radius2" value="0" />方形</label>
<label><input type="radio" name="borderradius" id="radius3" value="50%" />正圆</label>
</p>
<p>图片 阴影:<select name="shadow">
<option value="0" selected="selected">否</option>
<option value="1">是</option>
</select></p>
<p><input type="button" name="btn" id="btn" value="添加图片" /></p>
</form>
<div id="add">
<ul></ul>
</div>
</div>
</body>
<script type="text/javascript">
$(function(){
$('#btn').on('click',function(){
// 1.第一步
//判断图片是否为空
if ($('#address').val().length==0) {
alert('图片地址不能为空!!!')
//获取焦点
$('#address').focus()
return false
}
//获取图片类型
var pic_type = $(':radio:checked').val()
//获取图片阴影
//定义一个变量
var pic_shadow;
if ($(':selected').val() == 1) {
pic_shadow = '5px 5px 3px #ececec'
} else{
pic_shadow = ''
}
// 2.第二步 创建元素并添加到DOM中
//创建img图像
var img = $('<img>')
//添加属性
.attr({'src':$('#address').val()})
//添加样式
.css({'width':'150px',
'height':'150px',
'border-radius':pic_type,
'box-shadow':pic_shadow})
//添加三个按钮
var btn_left = $("<button>左移</button>")
var btn_right = $("<button>右移</button>")
var btn_delete = $("<button>删除</button>")
//创建li节点并传入参数,允许多个参数,
var li = $('<li>').append(img,btn_left,btn_right,btn_delete)
//元素添加到ul中
li.appendTo($('ul:first'))
//第三步 添加功能
//
$(btn_delete).on('click',function(){
//找到父级元素并移除
$(this).parent().remove()
})
$(btn_left).on('click',function(){
//找到父级元素-找到父级的前一个元素-前面插入自己的父级
$(this).parent().prev().before($(this).parent())
})
$(btn_right).on('click',function(){
//找到父级元素-找到父级的下一个元素-后面插入自己的父级
$(this).parent().next().after($(this).parent())
})
})
})
</script>
</html>点击 "运行实例" 按钮查看在线实例