Correction status:qualified
Teacher's comments:



本功能根据实际案例改编而来,主要学习到ajax基本使用方法。
通过这段时间的学习,发现自己非常的充实(保密不能让领导知道),虽然所学内容都是自己平时工作当中经常使用的,古人说温故知新,发现了之前在代码写法上有待改进。向Peter 猪哥学习。
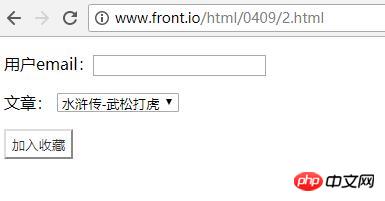
效果图片如下:

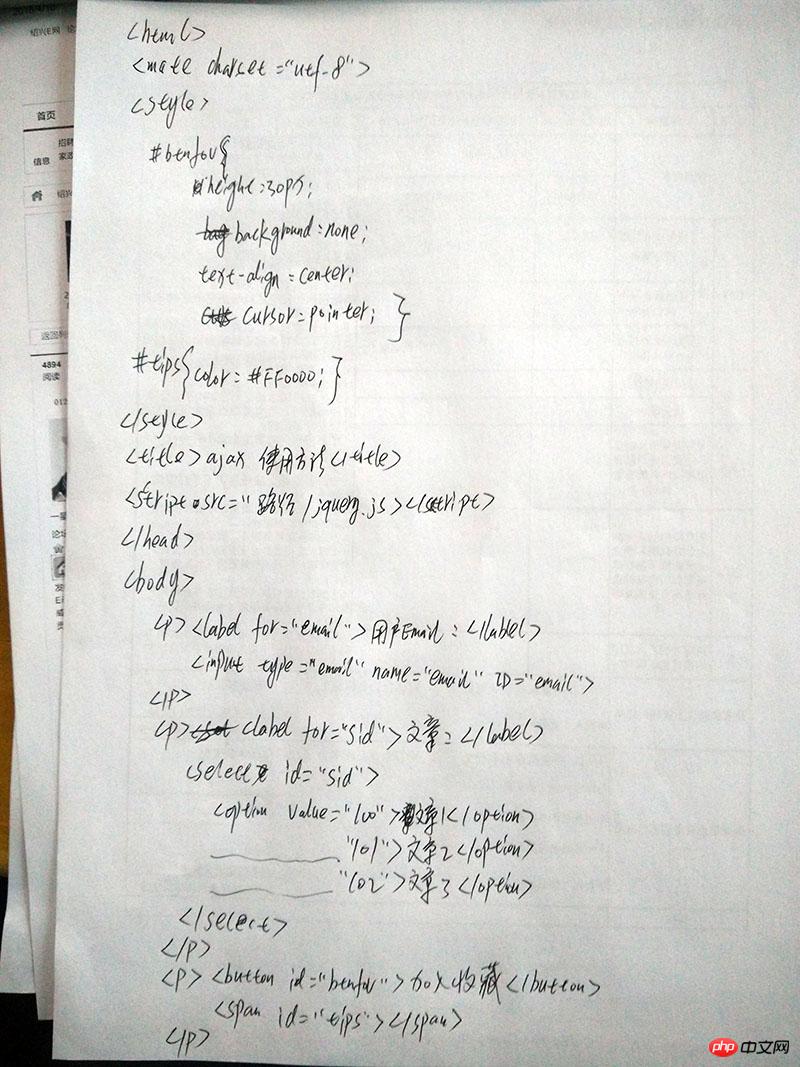
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
#btnfov{
height:30px;
background:none;
text-align:center;
color:#333333;
cursor:pointer;
}
#tips{color:#FF0000;}
</style>
<title>ajax 使用方法</title>
<script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script>
</head>
<body>
<p>
<label for="email">用户email:</label><input type="email" name="email" id="email">
</p>
<p>
<section >
<label for="sid">文章:</label>
<select name="sid" id="sid">
<option value="100">水浒传-武松打虎</option>
<option value="101">十万个为什么?</option>
<option value="102">我要学习PHP</option>
</select>
</p>
<p>
<button id="btnfov">加入收藏</button><span id="tips"></span>
</p>
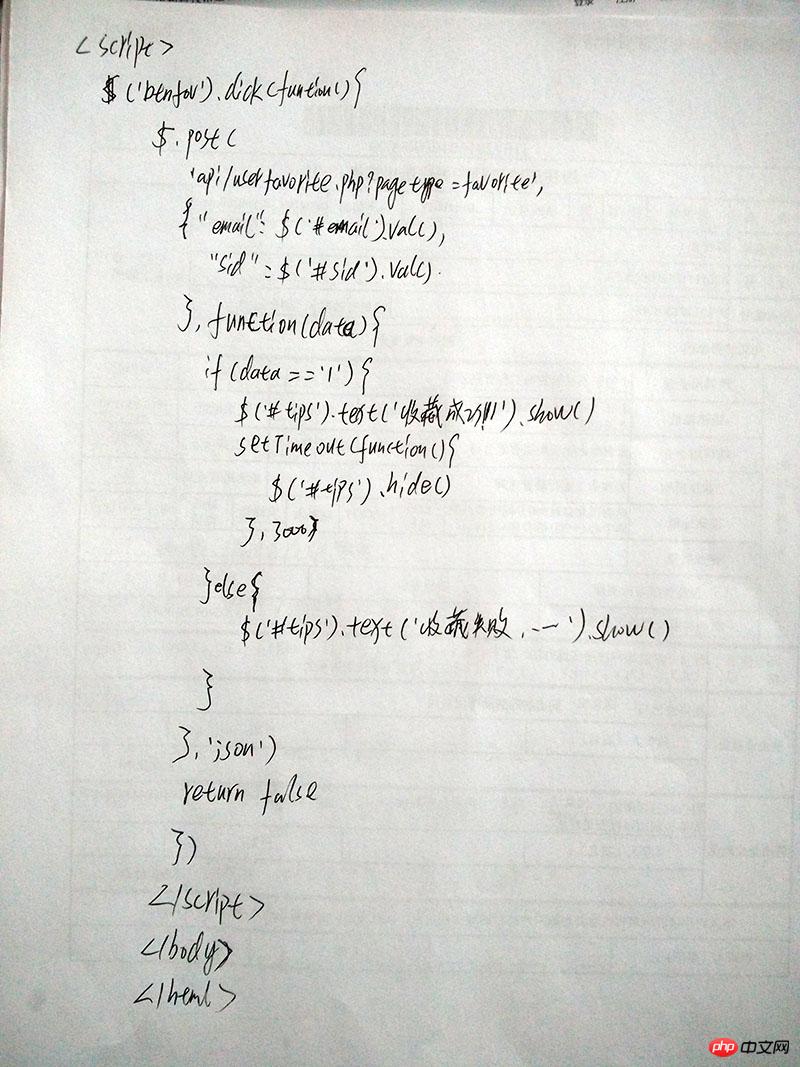
<script>
//传递参数
//sid 商品id,
//email 用户id 用户登录的email
$('#btnfov').click (function(){
//$.get和$.post类似
$.post(
'api/userFavorite.php?pagetype=favorite',
{
"email": $('#email').val(),
"sid": $('#sid').val()
},
function(data){
if (data == '1') {
$('#tips').text('收藏成功!').show()
setTimeout(function(){
$('#tips').hide()
},3000)
}else {
$('#tips').text('收藏失败,您还未登录...').show()
setTimeout(function(){
$('#tips').hide()
},3000)
}
}, 'json')
return false
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例