Correction status:qualified
Teacher's comments:



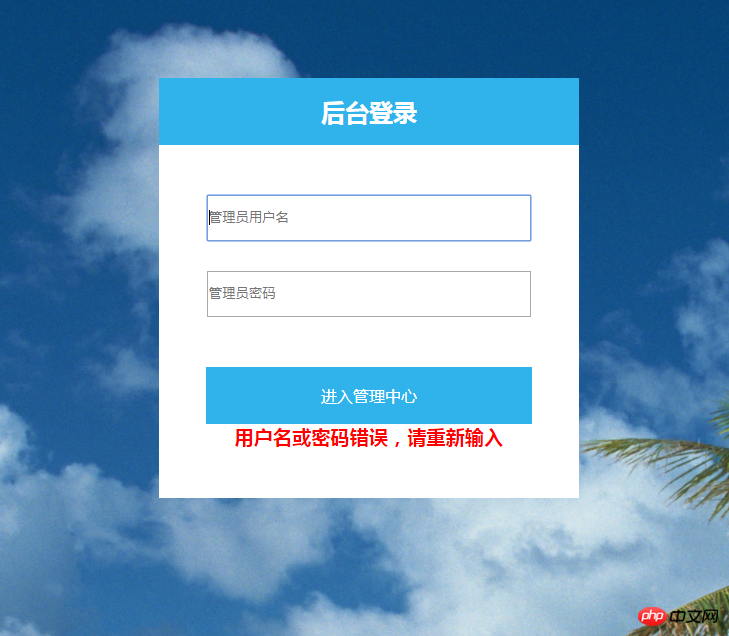
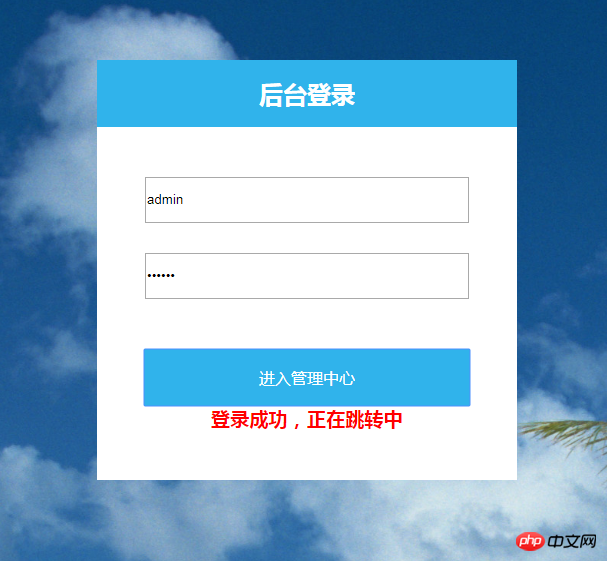
ajax登录验证功能:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台登录</title>
<style>
.button {
background-color: #30b3eb;
border: none;
color: white;
padding: 18px 115px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
.divForm{
background-color:white;
position: absolute;
width: 420px;
height: 420px;
text-align: center;
top: 50%;
left: 50%;
margin-top: -210px;
margin-left: -210px;
}
h2{
background-color: #30b3eb;
color: white;
padding: 18px 115px;
margin-top: 0px;
margin-bottom: 50px;
}
body{
background-image: url(http://cloud.zhibo1314.com/c.jpg);
background-repeat: no-repeat;
background-size: cover;
}
</style>
</head>
<body>
<div class="divForm">
<div class="login-header">
<h2>后台登录</h2>
</div>
<form action="api/user.php" method="post" style="text-align:center">
<div class="login-info">
<input type="text" name="userName" id="userName" placeholder="管理员用户名" style="width:320px;height:40px;margin-bottom: 30px;">
<input type="password" name="password" id="password" placeholder="管理员密码" style="width:320px;height:40px;margin-bottom: 50px;">
<button class="button">进入管理中心</button><br>
<span id="tips" style="font-size:1.2em;font-weight: bolder;color:red"></span>
</div>
</form>
</div>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$('.button').click(function(){
var url = 'api/user.php?m=login'
var data = {
"userName":$('#userName').val(),
"password":$('#password').val()
}
var success = function(res){
if(res == '1'){
$('#tips').text('登录成功,正在跳转中')
setTimeout(function(){
location.href = 'api/admin.php'
},2000)
}else{
$('#tips').text('用户名或密码错误,请重新输入')
$('#userName').focus()
setTimeout(function(){
$('#tips').empty()
},2000)
}
}
var dataType = 'json'
$.post(url,data,success,dataType)
return false
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
admin.php代码如下:
<?php echo '<h1 style="color:red">欢迎进入管理员后台</h1>';
user.php代码如下:
<?php
if ($_GET['m'] == 'login') {
if ($_POST['userName'] == 'admin' && $_POST['password'] == '123456'){
echo '1';
}
else {
echo '0';
}
}运行结果:



手抄代码:



在线相册管理器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
.wrap{
width: 500px;
background-color: lightblue;
border: 2px solid #cecece;
margin: 20px auto;
}
.header{
padding: 20px;
}
.header h2{
text-align: center;
}
.add{
width: 100px;
height: 30px;
background-color: orange;
border: none;
color: white;
cursor: pointer;
}
.add:hover{
background-color: pink;
font-size: 1.01em;
}
.main{
overflow: hidden;
}
.main ul{
padding: 0;
margin: 0;
}
.main ul li{
list-style: none;
float: left;
margin-left: 20px;
margin-bottom: 10px;
width: 150px;
height: 200px;
text-align: center;
}
.main ul li button{
margin:3px;
border: none;
border-radius: 20%;
background-color: orange;
color: white;
}
.main ul li button:hover{
background-color: lightgreen;
cursor: pointer;
}
</style>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('button.add').click(function(){
var img_url = $('#img_url').val()
if (img_url.length == 0) {
alert('您没有选择图片')
$('#img_url').focus()
return false
}
var img_type = $(':radio:checked').val()
var shadow = 'none'
if ($(':selected').val()==1) {
shadow = '3px 3px 3px #666'
}
var img = $('<img>')
.prop('src',img_url)
.width(150)
.height(150)
.css({
'border-radius':img_type,
'box-shadow':shadow
})
var before = $('<button>').text('前移')
var after = $('<button>').text('后移')
var remove = $('<button>').text('删除')
var li = $('<li>').append(img,before,after,remove)
li.appendTo('ul')
before.click(function(){
$(this).parent().prev().before($(this).parent())
})
after.click(function(){
$(this).parent().next().after($(this).parent())
})
remove.click(function(){
$(this).parent().remove()
})
})
})
</script>
<title>在线相册管理器</title>
</head>
<body>
<div class="wrap">
<div class="header">
<h2>在线相册管理器</h2>
<p>
<label for="img_url">请输入图片地址:</label>
<input type="text" name="img_url" id="img_url" placeholder="images/demo.jpg">
</p>
<p>
请输入图片类型:
<input type="radio" name="border" id="rect" value="0" checked=""><label for="rect">直角</label>
<input type="radio" name="border" id="radius" value="10%"><label for="radius">圆角</label>
<input type="radio" name="border" id="circle" value="50%"><label for="circle">圆形</label>
</p>
<p>
图片是否添加阴影:
<select name="shadow">
<option value="0" selected="">不添加</option>
<option value="1">添加</option>
</select>
</p>
<p><button class="add">添加图片</button></p>
</div>
<div class="main">
<ul></ul>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行结果:
