Correction status:Uncorrected
Teacher's comments:




<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>电子相册</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/demo.js"></script> </head> <body> <div class="box"> <div class="header"> <h2>电子相册</h2> <p> <label for="img_url">输入相片地址:</label> <input type="text" name="img_url" id="img_url" placeholder="images/1.png"> </p> <p> <span>相片形状:</span> <input type="radio" name="shape" id="rec" value="0"><label for="rec">矩形</label> <input type="radio" name="shape" id="fil" value="20%"><label for="fil">圆角</label> <input type="radio" name="shape" id="cir" value="50%"><label for="cir">圆形</label> </p> <p> <span>是否添加阴影:</span> <select name="shadow"> <option selected="selected" value="0">无阴影</option> <option value="1">有阴影</option> </select> </p> <p> <button class="add">添加</button> </p> <div class="main"> <ul> </ul> </div> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
.box {
width: 400px;
height:auto;
background-color: #c8c8c8;
border:1px double #AFEEEE;
}
.box .header {
padding: 10px;
}
.box .header h2 {text-align: center;}
.add {
border: none;
border-radius: 5%;
}
.add:hover {
/*background-color: #696969;*/
box-shadow: 1px 1px #778899;
cursor:pointer;
}
.main {
overflow: hidden;
}
.main ul {
margin: 0;
padding: 0;
}
.main ul li {
list-style-type: none;
float:left;
text-align: center;
margin:0;
padding: 0;
width: 160px;
}点击 "运行实例" 按钮查看在线实例
$(document).ready(function(){
$('button.add').on('click',function(){
var img_url = $('#img_url').val()
if (img_url.length == 0) {
alert('请输入相片地址')
$('#img_url').focus()
return false
}
var img_type = $(':radio:checked').val()
var shadow = 'none'
if ($(':selected').val() == 1){
shadow = '3px 3px 3px 3px #808080'
}
// console.log(shadow)
var img = $('<img>')
.prop('src',img_url)
.width(160)
.height(160)
.css({
'border-radius':img_type,
'box-shadow':shadow
})
var before = $('<button>').html('<img src="images/play.jpg" width="10">')
var after = $('<button>').html('<img src="images/play1.jpg" width="10">')
var remove = $('<button>').html('<img src="images/submit.jpg" width="10">')
var li = $('<li>').append(img,before,after,remove)
li.appendTo('ul')
before.click(function(){
$(this).parent().prev().before($(this).parent())
})
after.click(function(){
$(this).parent().next().after($(this).parent())
})
remove.click(function(){
$(this).parent().remove()
})
})
})点击 "运行实例" 按钮查看在线实例
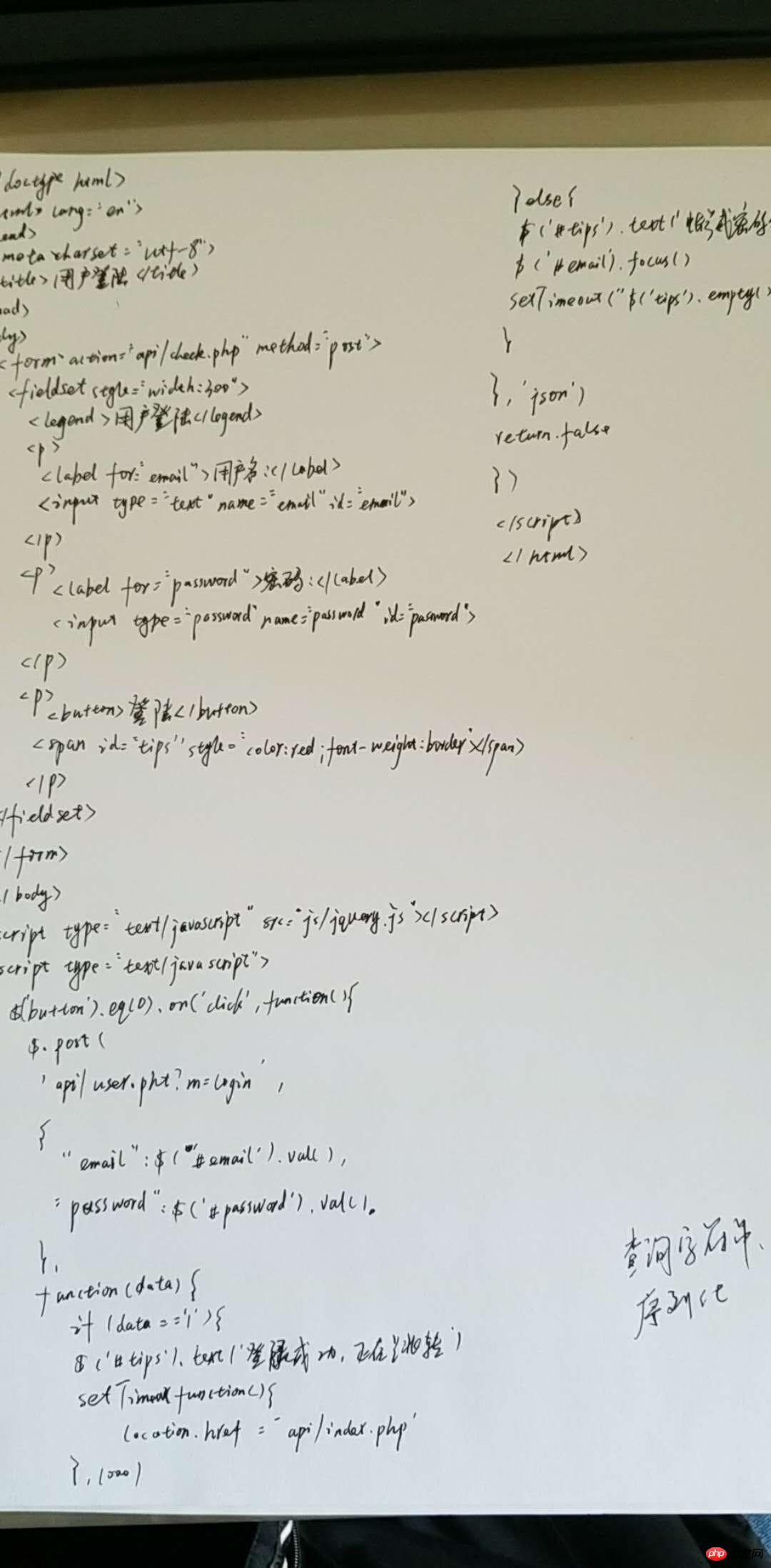
ajax实例===》应该是本地环境搭建不成功造成的失败,还要继续测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<form action="api/check.php" method="post">
<fieldset>
<legend>用户登录</legend>
<p>
<label for="userName">用户名:</label>
<input type="text" name="userName" id="userName">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password">
</p>
<p>
<button>登录</button>
<span id="tips" style="color:gray;font-weight: bolder"></span>
</p>
</fieldset>
</form>
</body>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$('button').eq(0).click(function(){
var url = 'api/user.php?m=login'
var data = {
"userName":$('#userName').val(),
"password":$('#password').val()
}
var success = function(res){
if (res == '1'){
$('#tips').text('跳转中')
setTimeout(function(){
location.href = 'api/index.php'
},1000)
} else {
$('#tips').text('邮箱或密码错误')
$('userName').focus()
setTimeout("$(#tips).empty()",1000)
}
}
var dataType = 'json'
$.post(url, data, success, dataType)
return false
})
// $('button').eq(0).click(function(){
// var url = 'api/user.php?m=login'
// var data = {
// "userName":$('#userName').val(),
// "password":$('#password').val()
// }
// var success = function(res){
// if (res=='1'){
// $('#tips').text('登录成功,正在跳转...')
// setTimeout(function(){
// location.href='api/user.php?m=login'
// },1000)
// }else {
// $('#tips').text('邮箱或密码错误...')
// $('#userName').focus()
// setTimeout("tips.innerHTML=''",1000)
// }
// }
// var dataType = 'json'
// $.post(url,data,success,dataType)
// return false
// })
</script>
</html>点击 "运行实例" 按钮查看在线实例
<?php
if ($_GET['m'] == 'login') {
if ($_POST['email'] == 'admin@php.cn' && $_POST['password'] == '123456'){
echo '1';
}
else {
echo '0';
}
}点击 "运行实例" 按钮查看在线实例