login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<form>
<fieldset style="width: 600px">
<legend>用户登录</legend>
<p>
<label for="email">邮箱:</label>
<input type="email" name="email" id="email">
</p>
<p>
<label for="password">密码:</label>
<input type="" name="" id="password">
</p>
</fieldset>
</form>
</body>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript">
//邮箱输入框失去焦点
$(':input').eq(0).blur(function(){
$.ajax({
url:'php/login.php',
type:'GET',
data:$('#email').serializeArray(),
success:function(msg,status,xhr){
console.log(msg)
$('p span').empty()
$('p:eq(0)').append($(msg))
}
})
})
</script>
</html>点击 "运行实例" 按钮查看在线实例
login.php
<?php
$nameList=['admin','php'];
$username=$_GET['email'];
if (strlen(trim($username))==0) {
echo '<span style="color:red">用户名不能为空</span>';
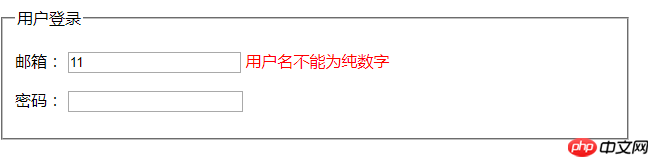
} else if (is_numeric($username)) {
echo '<span style="color:red">用户名不能为纯数字</span>';
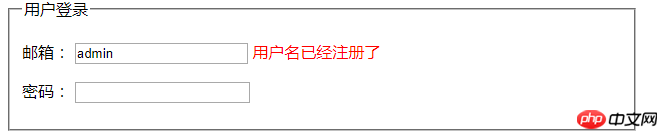
} else if (in_array($username,$nameList)){
echo '<span style="color:red">用户名已经注册了</span>';
} else {
echo '<span style="color:green">用户名可用</span>';
}
?>点击 "运行实例" 按钮查看在线实例