Correction status:Uncorrected
Teacher's comments:



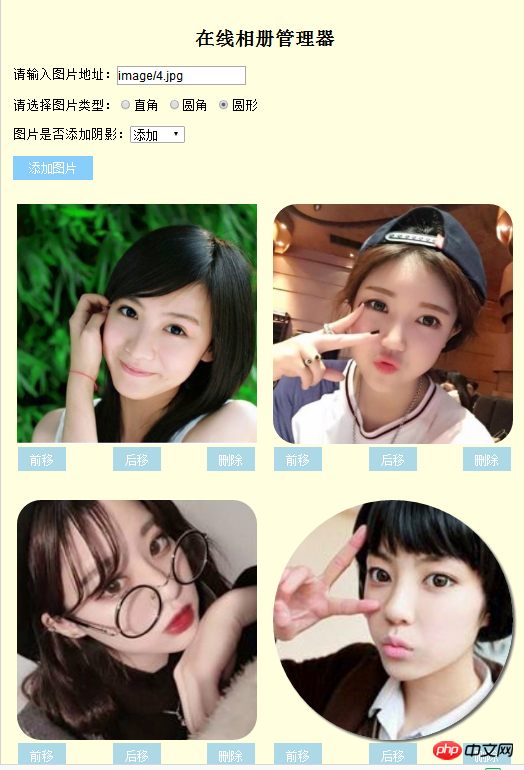
相册效果图如下:

html代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>在线相册管理</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/demo.js"></script> </head> <body> <div class="warp"> <div class="header"> <h2>在线相册管理器</h2> <p> <label for="img_url">请输入图片地址:</label><input type="text" name="img_url" id="img_url" placeholder="image/1.jpg"> </p> <p>请选择图片类型:<input type="radio" name="radio" value="0" id="rect" checked=""><label for="rect">直角</label> <input type="radio" name="radio" value="10%" id="radius"><label for="radius">圆角</label> <input type="radio" name="radio" value="50%" id="circle"><label for="circle">圆形</label> </p> <p>图片是否添加阴影:<select name="shadow"> <option value="0" selected="">不添加</option> <option value="1">添加</option> </select> </p> <p><button class="add">添加图片</button></p> </div> <div class="main"><ul></ul></div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
css代码如下:
.warp{
width: 660px;
background-color: lightyellow;
border:1px solid lightgray;
margin: auto;
overflow: hidden;
}
.header{
padding: 15px;
}
.header h2{
text-align: center;
}
.header .add{
width: 100px;
height: 30px;
border: none;
background-color: lightskyblue;
color: white;
}
.header .add:hover{
font-size: 1.2em;
cursor: pointer;
background-color: orange;
}
.main ul{
padding: 0;
margin: 0;
}
.main ul li{
list-style:none;
width: 300px;
height: 350px;
margin-left: 20px;
margin-bottom: 20px;
text-align: center;
float: left;
}
.main ul li button{
border:none;
background-color: lightblue;
color: white;
width: 60px;
height: 30px;
}
.main ul li button:hover{
background-color: orange;
font-size: 1.2em;
}点击 "运行实例" 按钮查看在线实例
js代码如下:
$(document).ready(function(){
// 给添加按钮添加一个点击事件
$('button.add').on('click',function(){
// 1.获取图片的URL
var img_url=$('#img_url').val()
// console.log(img_url)
// 判断是否输入了图片地址,如果没有输入就提示:请输入图片地址
if (img_url.length==0) {
alert('请输入图片地址')
$('#img_url').focus()
return false
}
// 2.获取图片类型
var img_type = $(':radio:checked').val()
// console.log(img_type)
//3.是否添加阴影?
// console.log($(':selected').val())
var shadow = 'none'
if ($(':selected').val() == 1) {
shadow = '3px 3px 3px #666'
}
// 创建图片
var img=$('<img>')
.prop('src',img_url)
.width(300)
.height(300)
.css({
'border-radius': img_type,
'box-shadow': shadow
})
// 创建按钮
var before=$('<button>').text('前移')
var after=$('<button>').text('后移').css('margin','0 58px')
var remove=$('<button>').text('删除')
// 把按钮添加到li里面
var li=$('<li>').append(img,before,after,remove)
$('ul').append(li)
before.on('click',function(){
$(this).parent().insertBefore($(this).parent().prev())
})
after.on('click',function(){
$(this).parent().insertAfter($(this).parent().next())
})
remove.on('click',function(){
$(this).parent().remove()
})
})
})
// $(document).ready(function(){
// //先给按钮添加点击事件
// $('button.add').on('click',function(){
// //第一步:获取图片的相关信息
// //1.获取图片地址
// var img_url = $('#img_url').val()
// // console.log(img_url)
// //如果用户没有选择图片,提示用户并返回
// if (img_url.length==0) {
// alert('请选择一张图片')
// $('#img_url').focus()
// return false
// }
// console.log(img_url.length)
// //2.获取图片类型
// var img_type = $(':radio:checked').val()
// // console.log(img_type)
// //3.是否添加阴影?
// // console.log($(':selected').val())
// var shadow = 'none'
// if ($(':selected').val() == 1) {
// shadow = '3px 3px 3px #666'
// }
// //第二步:创建图片元素,并把相关设置添加上
// var img = $('<img>')
// .prop('src',img_url)
// .width(150)
// .height(150)
// .css({
// 'border-radius': img_type,
// 'box-shadow': shadow
// })
// });
// })
// })点击 "运行实例" 按钮查看在线实例