Correction status:qualified
Teacher's comments:



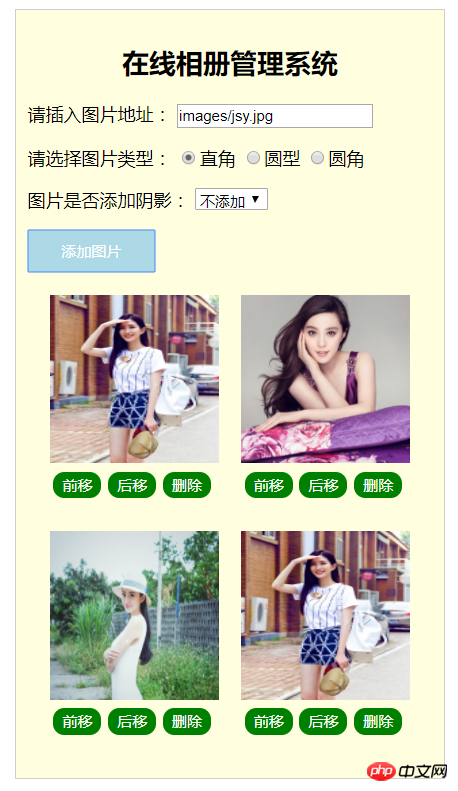
在线相册管理系统
HTML代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>在线动态相册管理系统</title> <link rel="stylesheet" href="../0409/CSS/style.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script type="text/javascript" src="../0409/js/jq.js"></script> </head> <body> <div class="box"> <h2>在线相册管理系统</h2> <p> <label for="img_url"><span>请插入图片地址:</span></label> <input type="text" value="" id="img_url" class="img_url" placeholder="images/fbb.jpg"> </p> <p> <span>请选择图片类型:</span> <input type="radio" value="0" name="bian" id="zhijiao" checked><label for="zhijiao" >直角</label> <input type="radio" value="15%" name="bian" id="yuanxing"><label for="yuanxing">圆型</label> <input type="radio" value="50%" name="bian" id="yuanjiao"><label for="yuanjiao">圆角</label> </p> <p> <span>图片是否添加阴影:</span> <select name="shadow" > <option value="1" selected>不添加</option> <option value="2">添加</option> </select> </p> <button class="annu">添加图片</button> <div class="xiangceku"> <ul> </ul> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
CSS代码:
.box{
width: 360px;
height: auto;
border: 1px solid #cecece;
padding: 10px;
margin: auto;
background-color: lightyellow;
}
.box h2{
text-align: center;
}
.box>button.annu{
border: none;
padding: 10px 30px;
color: #fff;
cursor: pointer;
background-color: lightblue;
margin-bottom: 20px;
}
.box>button.annu:hover{
border: none;
background-color: coral;
}
.xiangceku{
overflow: hidden;
}
.xiangceku ul{
padding: 0;
margin: 0;
}
.box .xiangceku ul li{
list-style: none;
float: left;
margin-left: 20px;
margin-bottom: 10px;
width: 150px;
height: 200px;
cursor: pointer;
}
.box .xiangceku ul li button{
margin: 3px;
padding: 3px 8px;
text-align: center;
border: none;
cursor: pointer;
background-color: green;
color: #fff;
border-radius: 10px;
}
.box .xiangceku ul li button:hover{
background-color: coral;
}点击 "运行实例" 按钮查看在线实例
JQuery代码:
$(document).ready(function(){
$('button.annu').on('click',function(){
var img_url = $('#img_url').val()
if(img_url.length == 0){
alert('请输入要添加的图片地址')
$('#img_url').focus()
return false
}
// 获取图片的类型
var zhijiao = $(':radio:checked').val()
console.log(zhijiao)
//给图片添加阴影
var shadow = 'none'
if($(':selected').val() == 2){
shadow = '3px 3px 3px #666'
}
// 创建图片元素
var img = $('<img>')
.prop('src',img_url)
.width(150)
.height(150)
.css({
'border-radius':zhijiao,
'box-shadow':shadow
})
//给图片增加三个按钮:前移,后移,删除
var qianyi = $('<button>').text('前移')
var houyi = $('<button>').text('后移')
var shanchu = $('<button>').text('删除')
// 声明变量,创建LI元素标签,把以上三个按钮放在图片的后面显示
var li = $('<li>').append(img,qianyi,houyi,shanchu)
// 将创建的LI标签插入到UL元素中
li.appendTo('ul')
//前移按钮,在前一个图片做为插入点,插入当前图片
qianyi.click(function(){
$(this).parent().prev().before($(this).parent())
});
// 后移按钮,在后一个图片做为插入点,插入当前图片
houyi.click(function(){
$(this).parent().next().after($(this).parent())
});
//删除按钮
shanchu.click(function() {
$(this).parent().remove()
});
})
})点击 "运行实例" 按钮查看在线实例
运行后效果图:

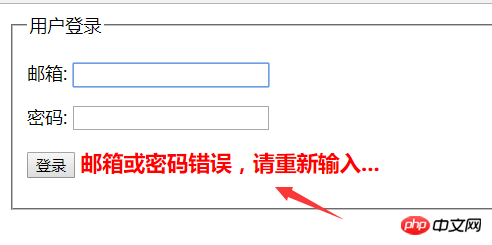
用户登录 $post实现验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4.Ajax_POST</title>
</head>
<body>
<form action="api/check.php" method="post">
<fieldset>
<legend>用户登录</legend>
<p>
<label for="email">邮箱:</label>
<input type="email" name="email" id="email">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password">
</p>
<p>
<button>登录</button>
<span id="tips" style="font-size:1.2em;font-weight: bolder;color:red"></span>
</p>
</fieldset>
</form>
</body>
</html>
<!-- <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> -->
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$('button:first').click(function(){
var url = 'api/user.php?m=login'
var data = {
"email":$('#email').val(),
"password":$('#password').val()
}
var success = function(res){
if(res == '1'){
$('#tips').text('登录成功,正在跳转中...')
setTimeout(function(){
lacation.href = 'api/index.php'
},2000)
} else {
$('#tips').text('邮箱或密码错误,请重新输入...')
$('#email').focus()
setTimeout("$('#tips').empty()",2000)
}
}
var dataType = 'json'
$.post(url,data,success,dataType)
return false
})
</script>点击 "运行实例" 按钮查看在线实例
执行后效果图:

$post 手抄作业 :