Correction status:qualified
Teacher's comments:



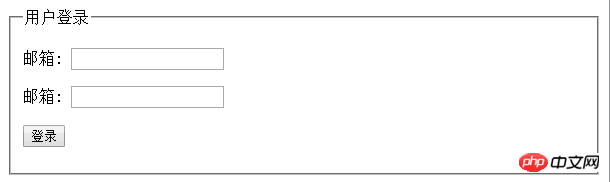
效果图如下:

html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4.Ajax_POST</title>
</head>
<body>
<form action="api/check.php" method="post">
<fieldset>
<legend>用户登录</legend>
<p>
<label for="email">邮箱:</label>
<input type="email" name="email" id="email">
</p>
<p>
<label for="password">邮箱:</label>
<input type="password" name="password" id="password">
</p>
<p>
<button>登录</button>
<span id="tips" style="font-size:1.2em;font-weight: bolder;color:red"></span>
</p>
</fieldset>
</form>
</body>
</html>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
/**
* $_post():jquery处理ajax中的post请求
* 基本语法:$.post(url, data, success, dataType)
* 参数说明:
* url: 请求的地址
* data: 需要发送到服务器端的数据
*
* success(data,status,xhr): 执行成功的回调函数,
* 回调参数: 1.data: 从服务器端返回的数据
* 2.status: 当前请求的状态
* 3.xhr: ajax对象
* 通常我们只关心返回的数据:data
*
* dataType: 从服务器返回数据的格式
* xml, html, script, json, text, _default
* 通常是'json',可省略,由系统自动判断
*
*/
$('button:first').click (function(){
//1.ajax-post提交的地址
var url = 'api/user.php?m=login'
//2.要提交到服务器的数据
var data = {
"email": $('#email').val(),
"password": $('#password').val()
}
//3.设置执行成功的回调函数
var success = function(res){
if (res == '1') {
$('#tips').text('登录成功,正在跳转中...')
setTimeout(function(){
location.href = 'api/index.php'
},2000)
} else {
$('#tips').text('邮箱或密码错误,请重新输入...')
$('#email').focus()
setTimeout("$('#tips').empty()",2000)
}
}
//4.设置返回的数据格式为:json
var dataType = 'json'
//5.调用全局函数$.post()执行post请求
$.post(url, data, success, dataType)
/**简化代码,将参数值直接写到参数中
$.post(
'api/user.php?m=login',
{
"email": $('#email').val(),
"password": $('#password').val()
},
function(data){
if (data == '1') {
$('#tips').text('登录成功,正在跳转中...')
setTimeout(function(){
location.href = 'api/index.php'
},2000)
} else {
$('#tips').text('邮箱或密码错误,请重新输入...')
$('#email').focus()
setTimeout("$('#tips').empty()",2000)
}
}, 'json')
*/
//禁用默认提交
return false
})
</script>点击 "运行实例" 按钮查看在线实例
index.php代码:
user.php代码:
<?php
if ($_GET['m'] == 'login') {
if ($_POST['email'] == 'admin@php.cn' && $_POST['password'] == '123456'){
echo '1';
}
else {
echo '0';
}
}点击 "运行实例" 按钮查看在线实例
手写代码如下: